
Screen flow is the only flow type that allows user interaction. Using screen flows, you can guide users through business processes by providing instructions and prompting them to complete specific fields. It is possible to create a series of screens that your users will navigate without needing to write any code. Before the Spring '23 release, for a component to react to changes in another component, you had to put them into separate screens. However, Salesforce introduced reactive screen components in the Spring '23 release. With reactive screen components, your screen components can react to a user’s actions on the same screen.
Salesforce introduced reactive screen components as a beta feature. Although it was already a game changer, there was one important thing missing. It wasn't possible to use formulas with reactive screen components. However, in the Summer '23 release, Salesforce improved this feature and now it supports formulas as well.
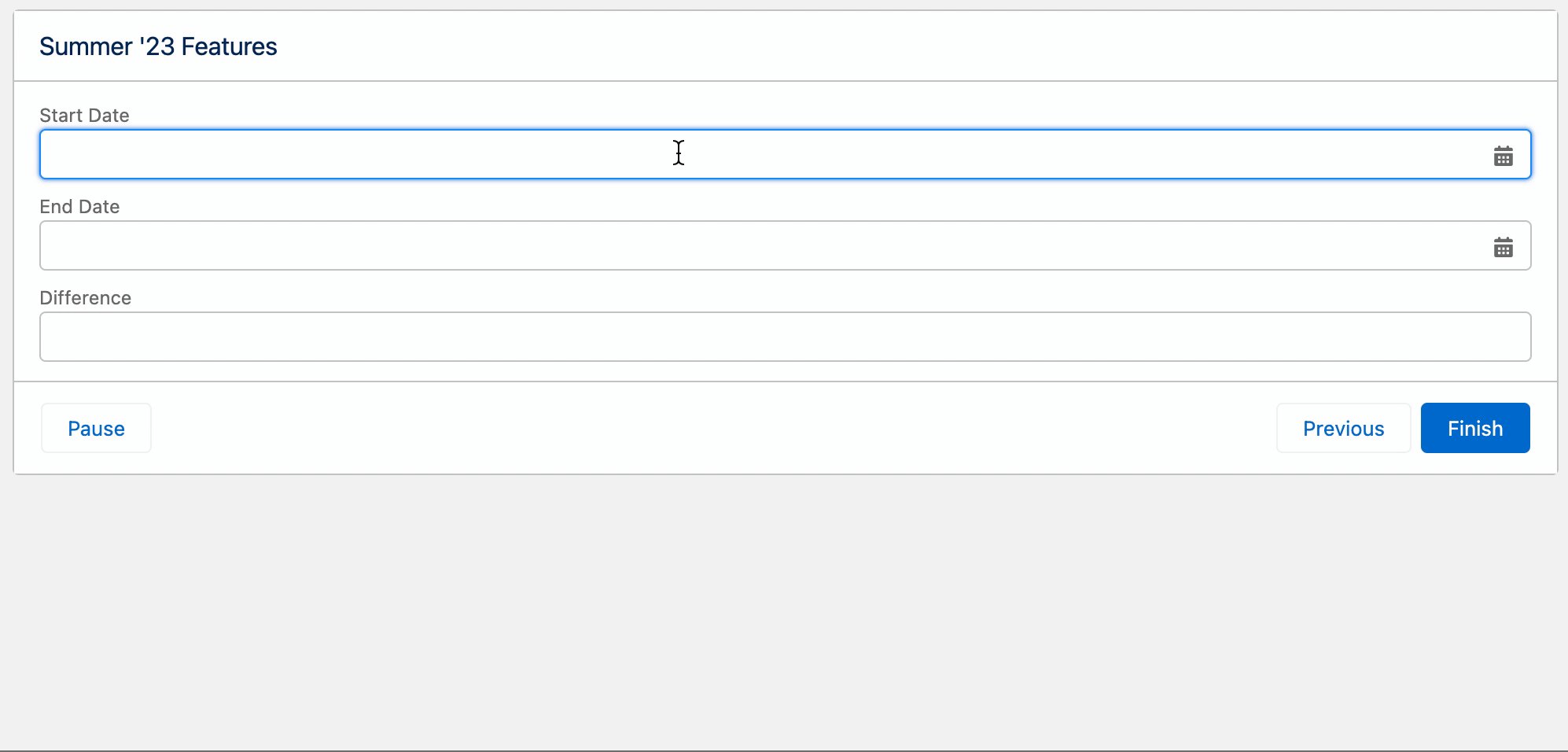
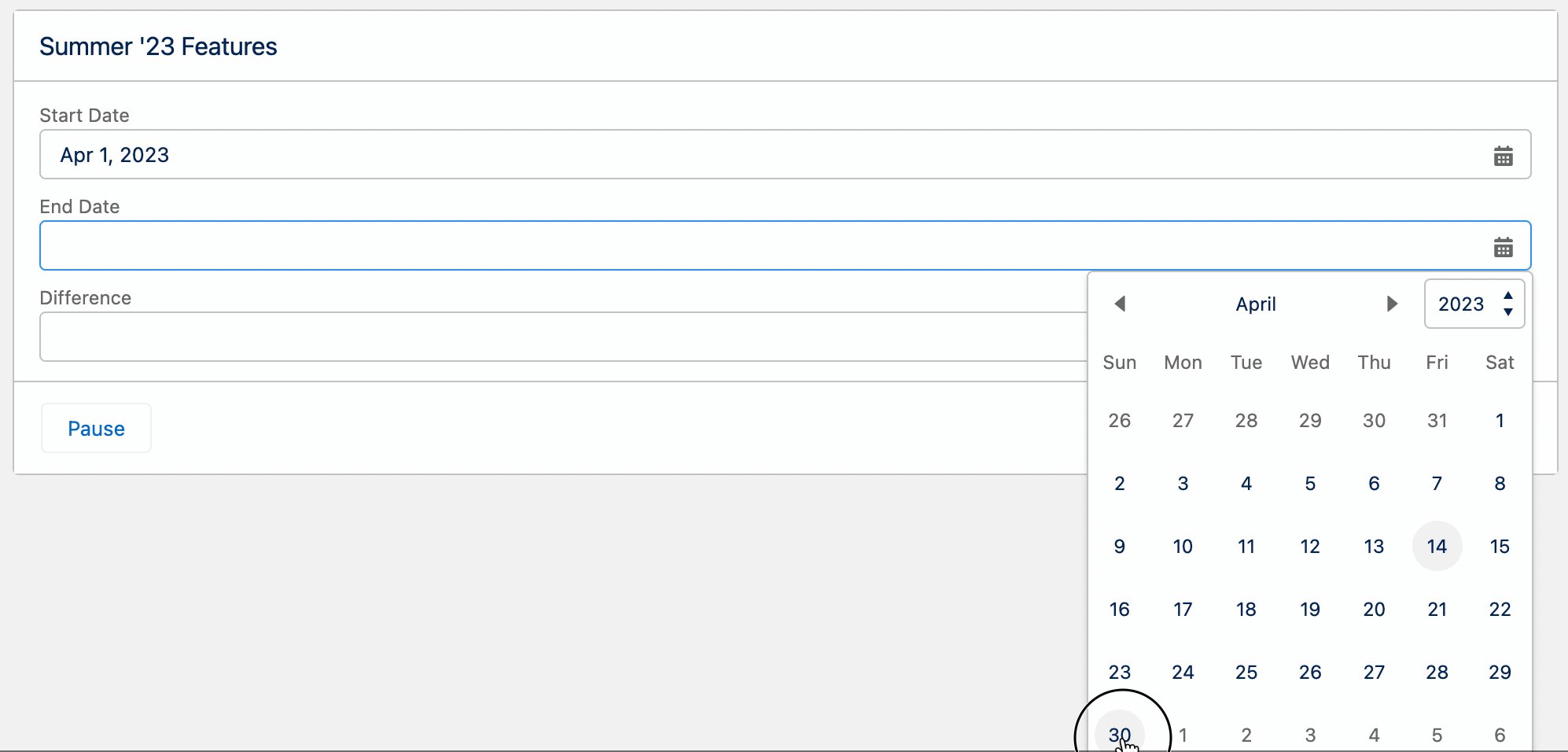
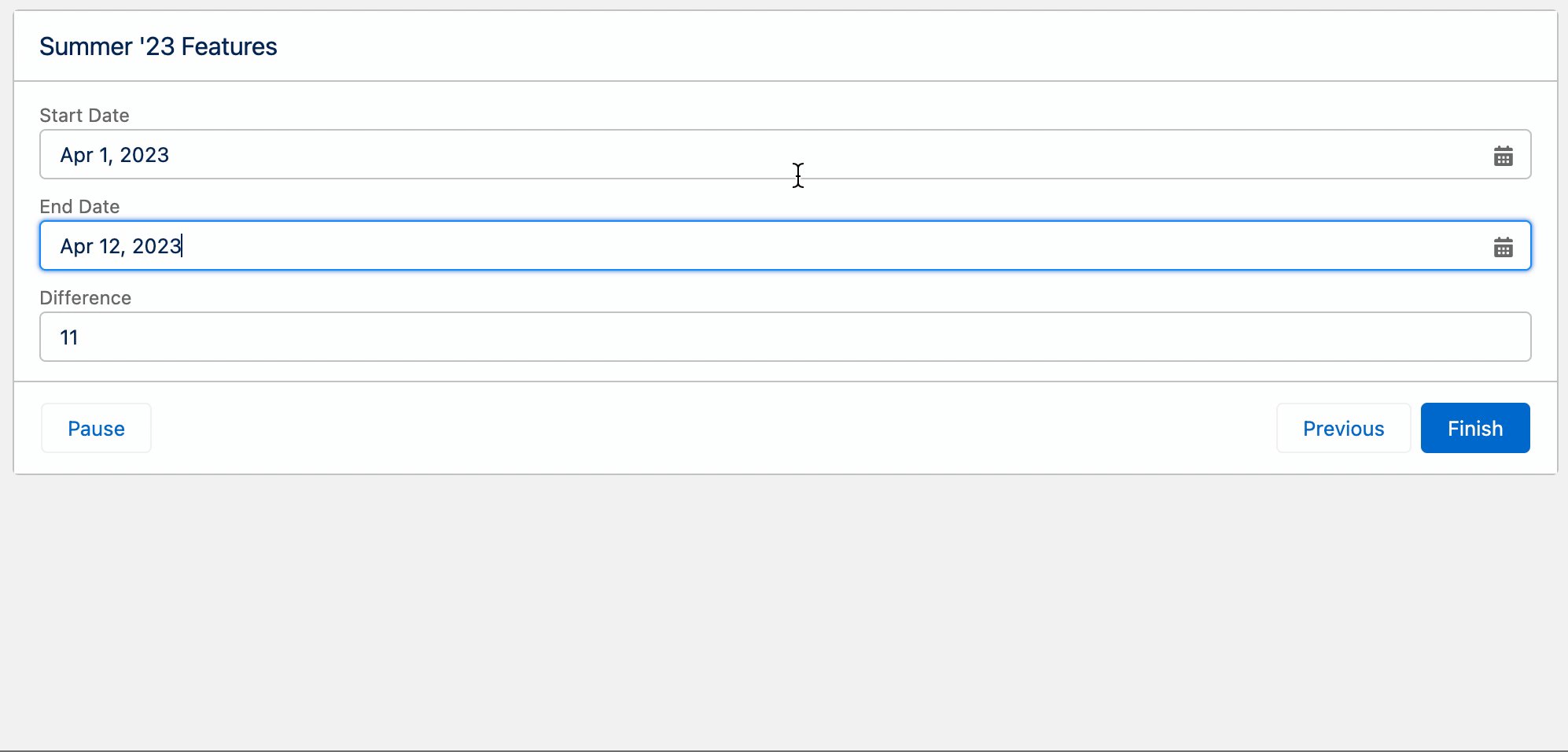
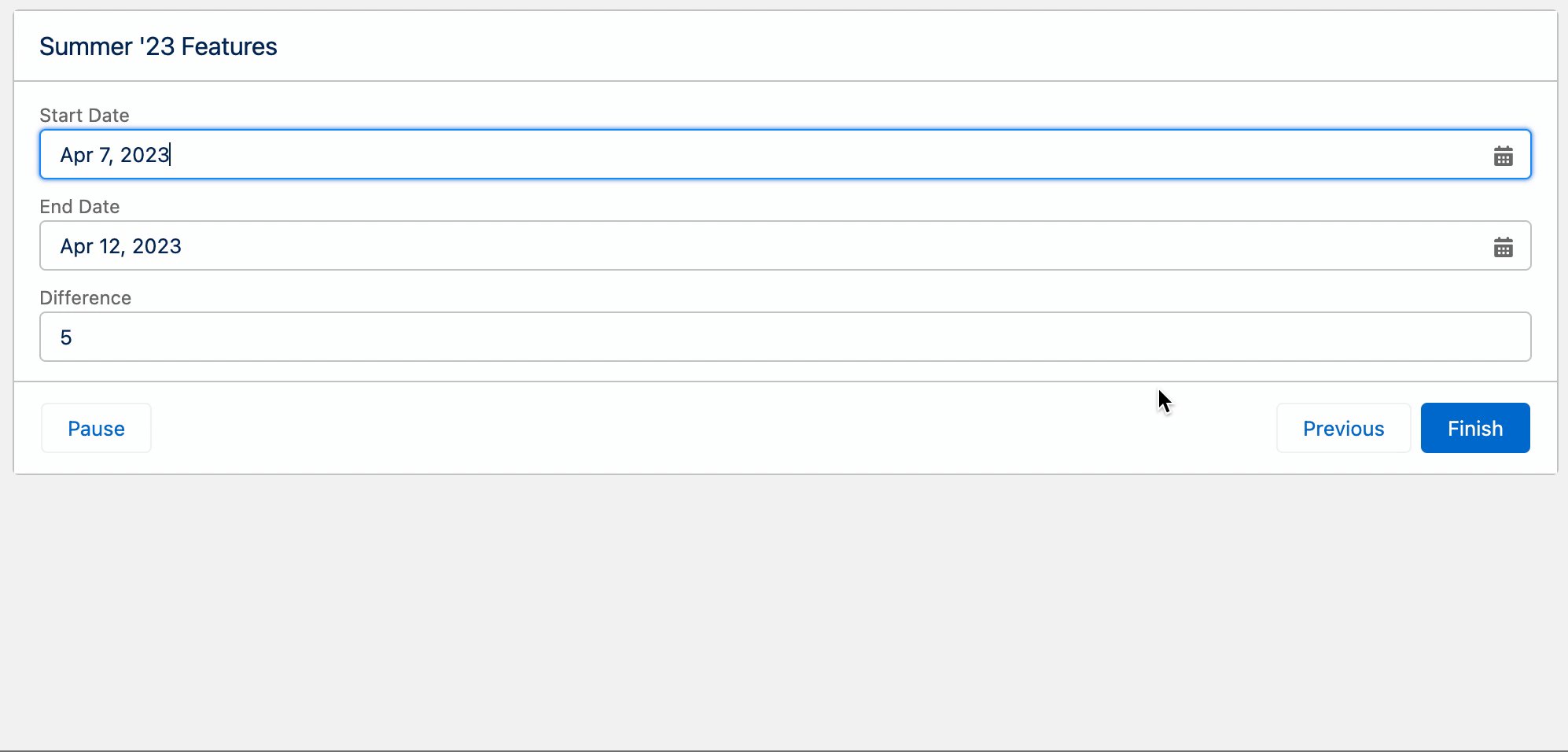
For instance, here is a screen with two date fields: Start Date and End Date. See how the Difference field changes according to the dates.

How to Enable Reactive Screen Components
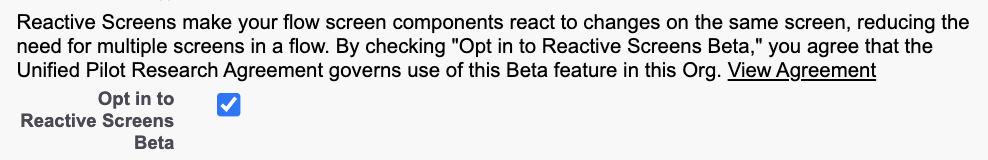
As of Summer '23 release, Reactive Screen Components is still a beta feature. Therefore, you have to opt in to the beta program.
In order to opt in to the beta program, go to the Process Automation Settings in setup. Then, mark this checkbox.

Once you opt in to the beta program, you can build reactive screens. Here are some screen flow examples with Reactive Screen Components.
Display Selected Records from Data Table
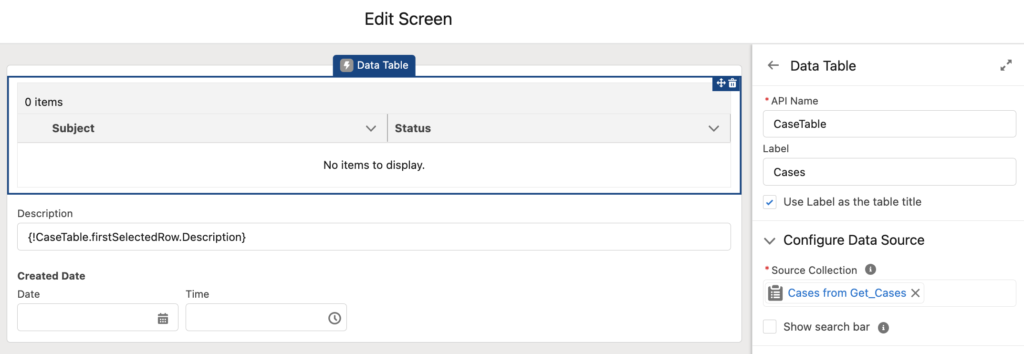
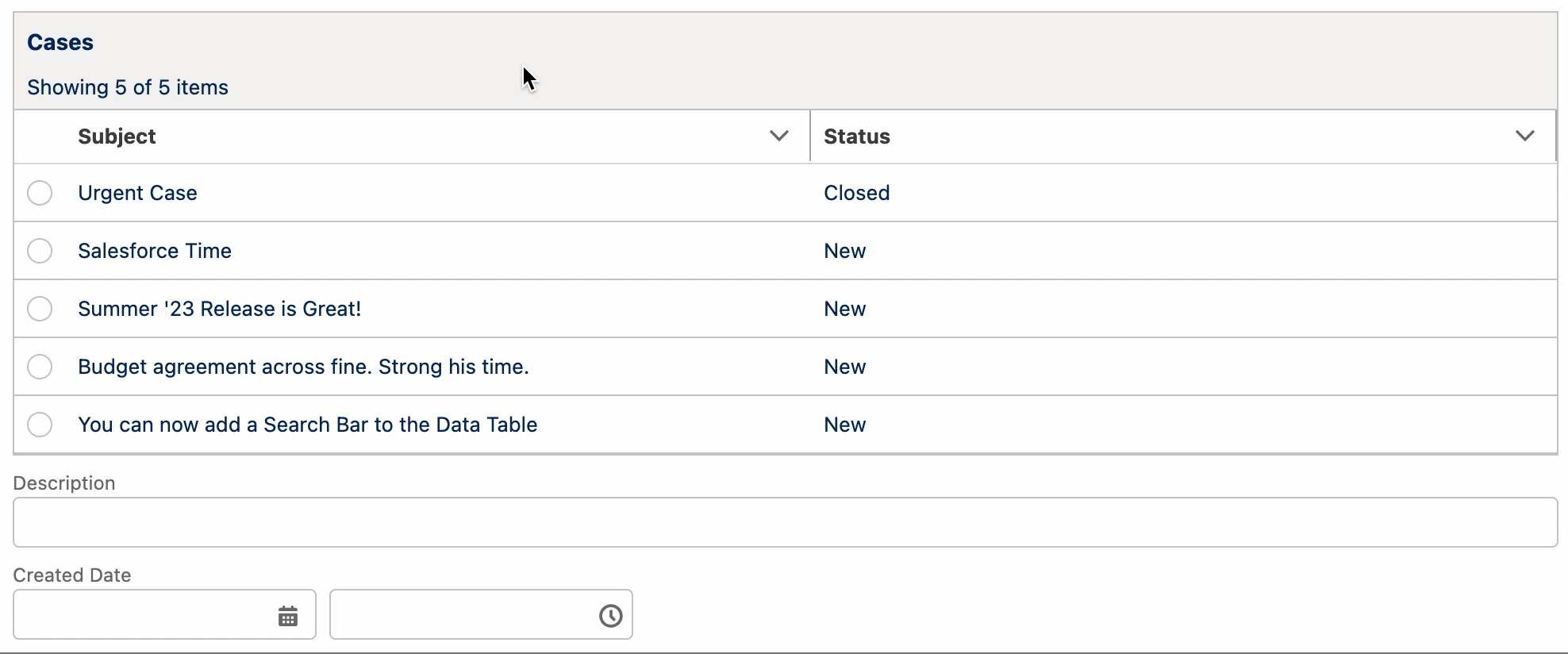
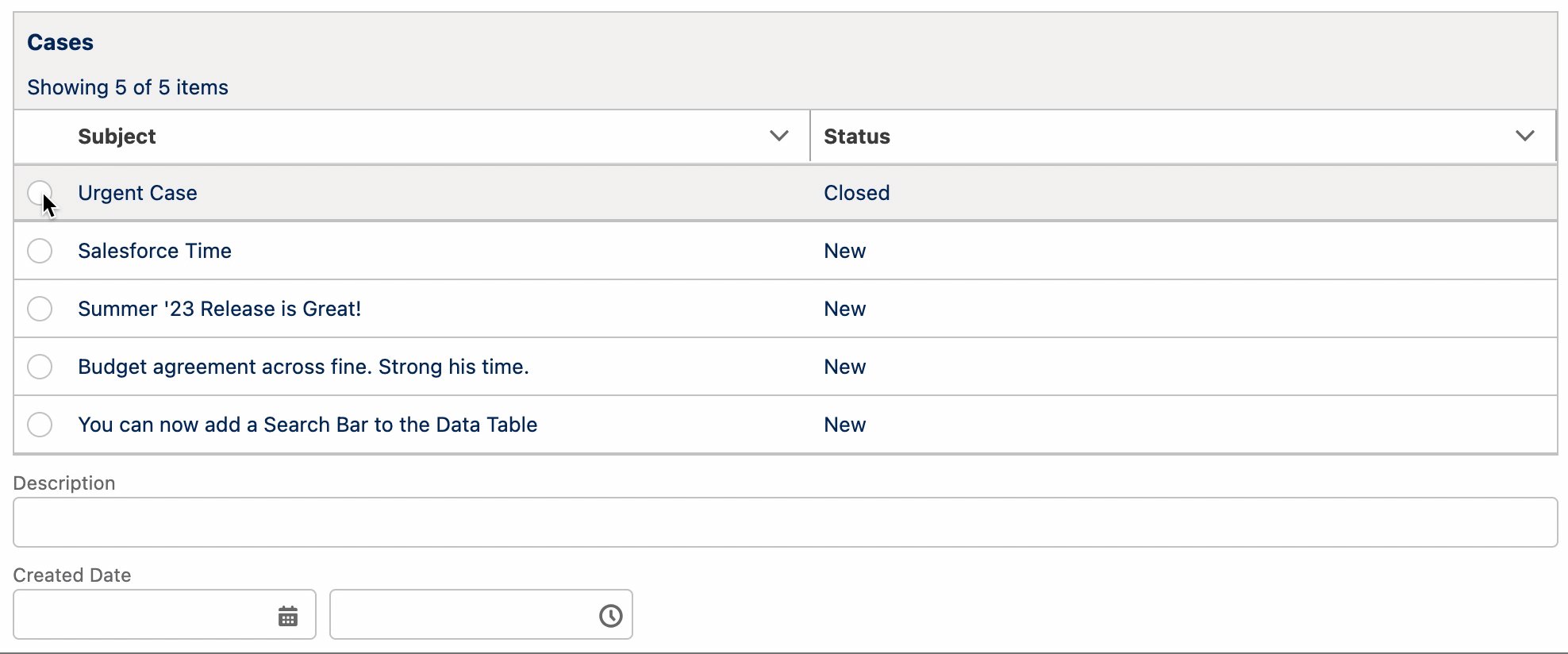
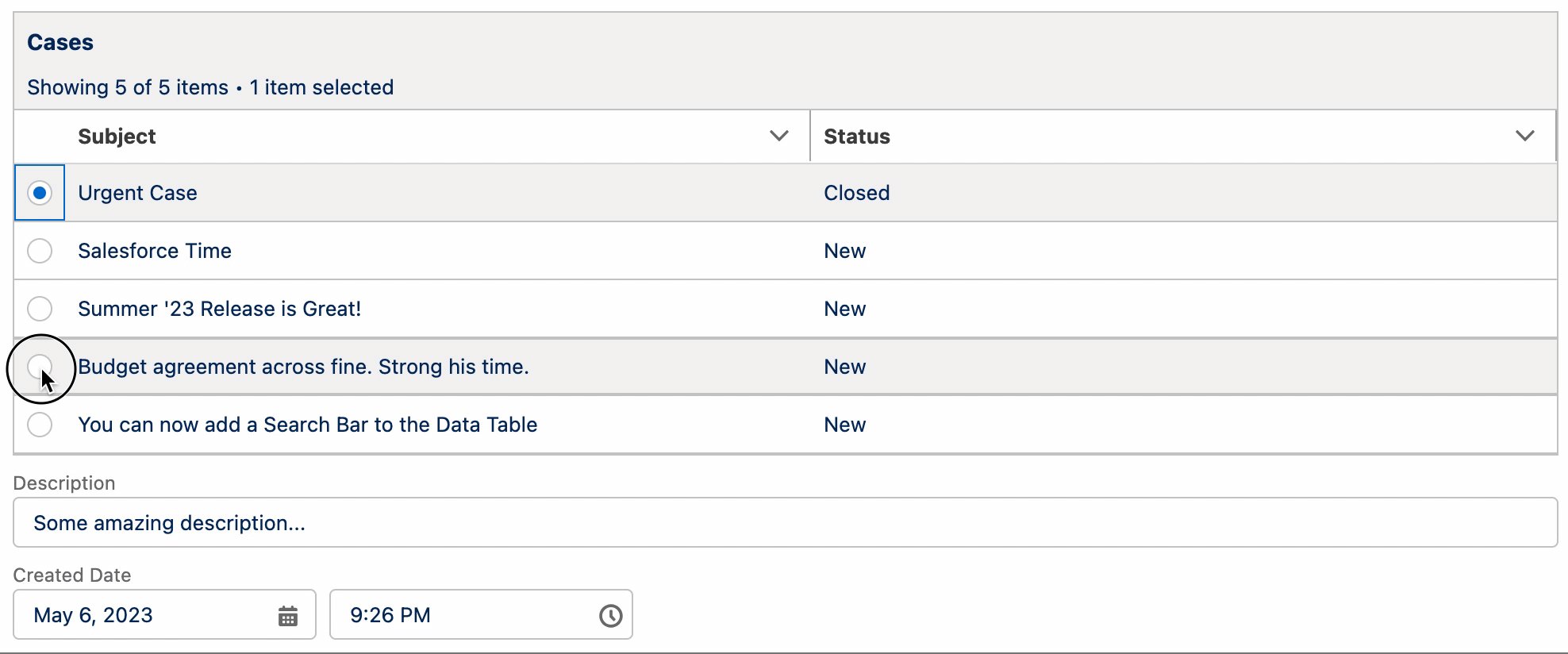
Let's assume that you have a screen flow that displays some case records in a data table. Here is how to set values from the selected case record.
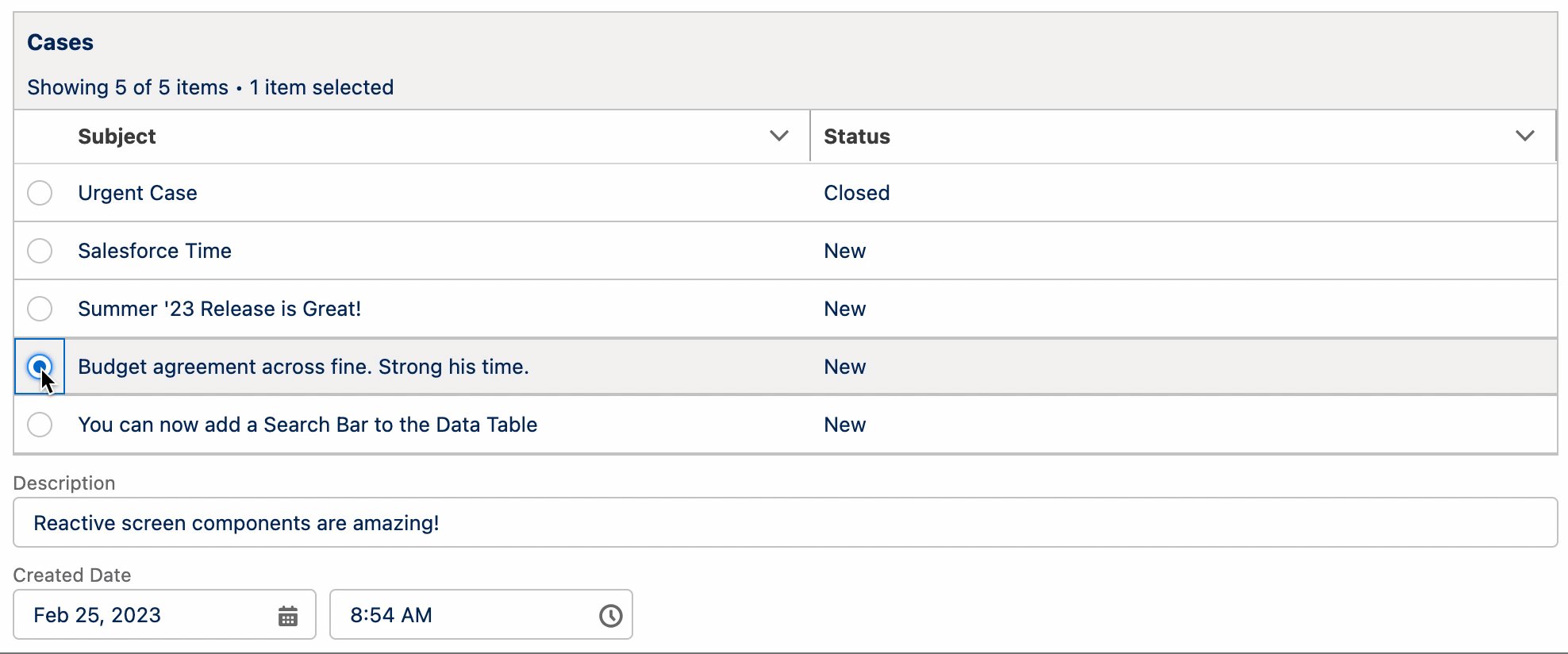
After configuring the data table, you can use the values from the first selected record. For instance, add a text component for the description and a date/time for the created date. Although these fields are not a part of the data table, it is still possible to set the values using the firstSelectedRow.

In order to make those fields display values from the selected record, set firstSelectedRow.fieldname as the default value. For instance, default value of the Description field is {!CaseTable.firstSelectedRow.Description}.

Price Calculation Using Reactive Screen Components
In this example, let's see how to use formulas as default values of the screen components. Here is a screen flow that calculates the total price.
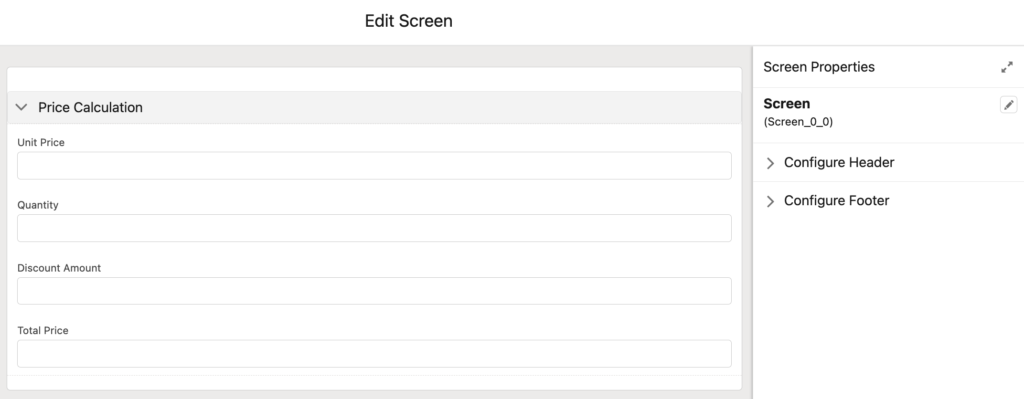
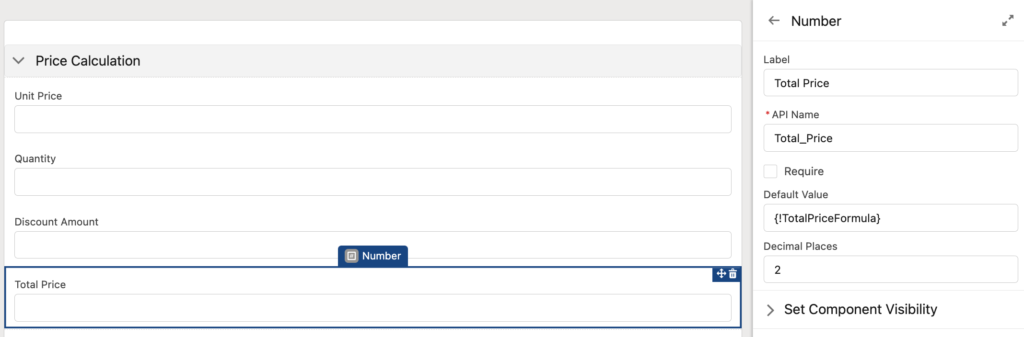
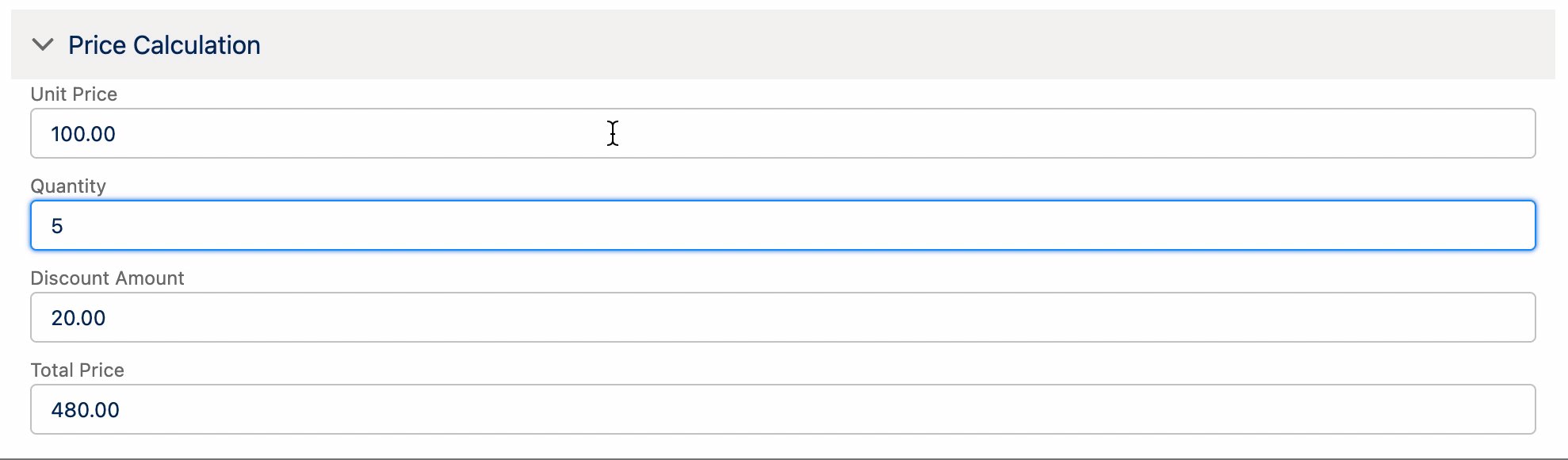
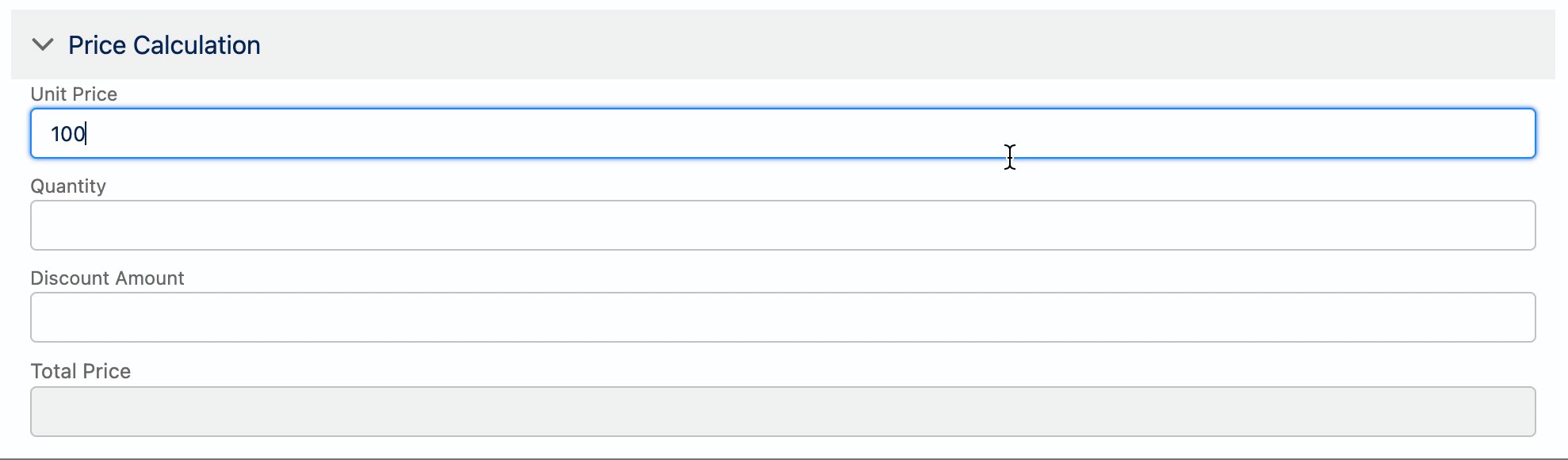
First of all, build a screen with fields for Unit Price, Quantity, Discount, and Total Price.

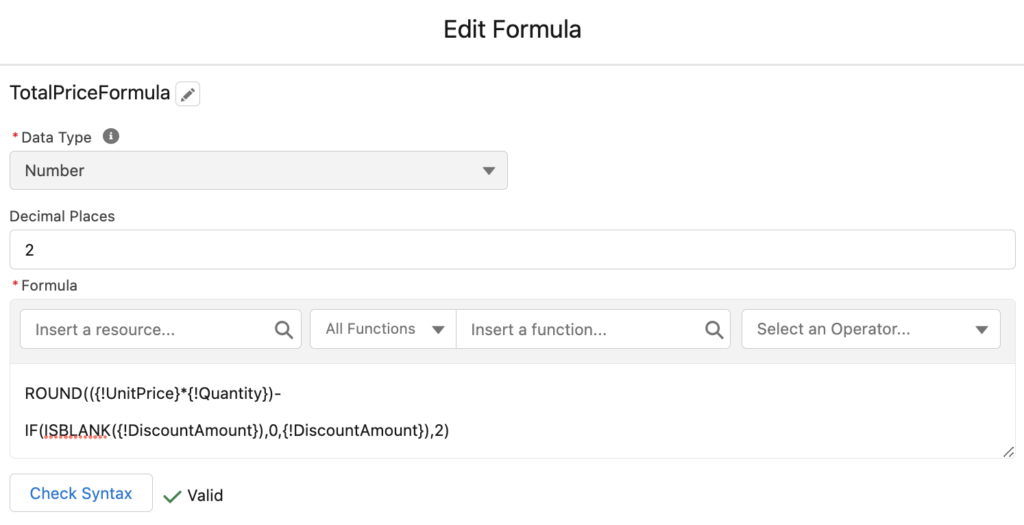
Then create a formula resource for the total price.

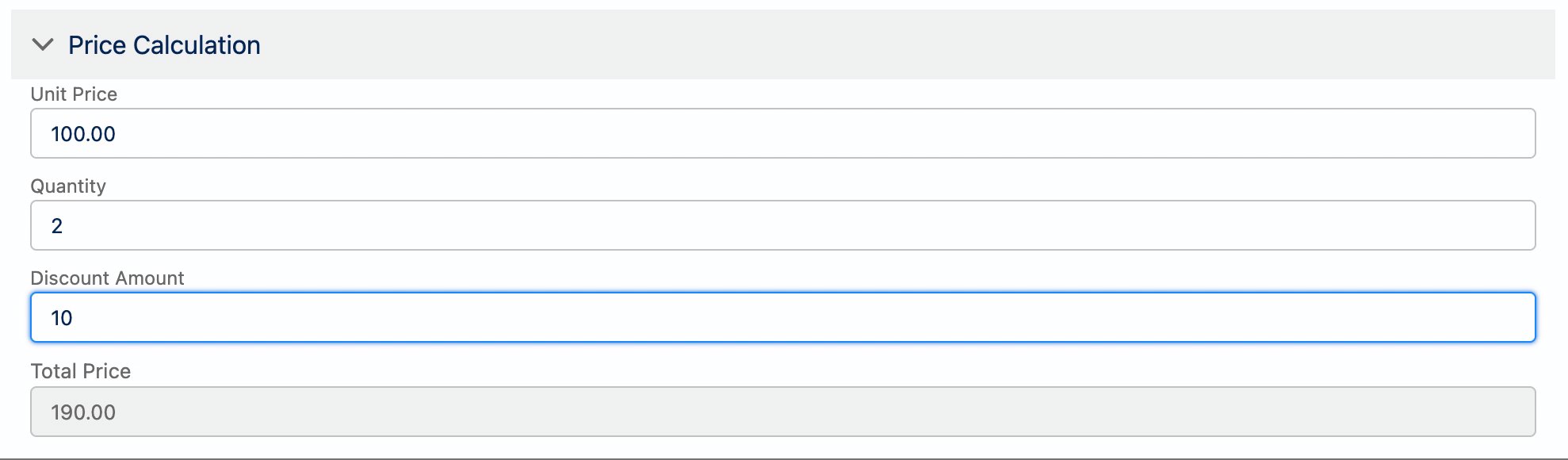
As the last step, make this formula the default value of the Total Price field.

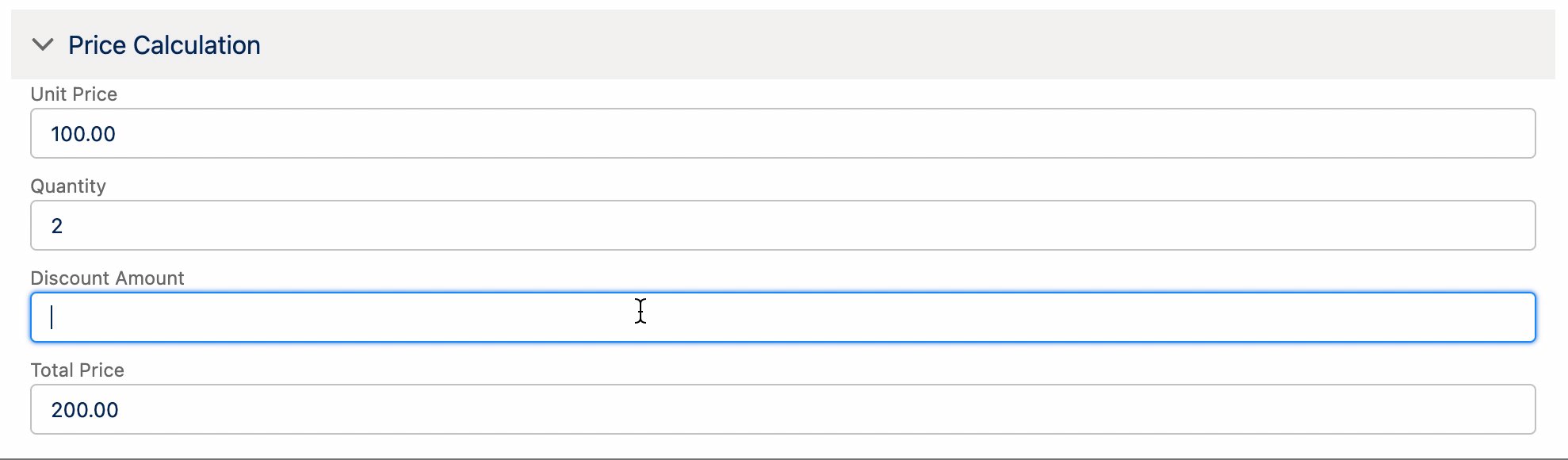
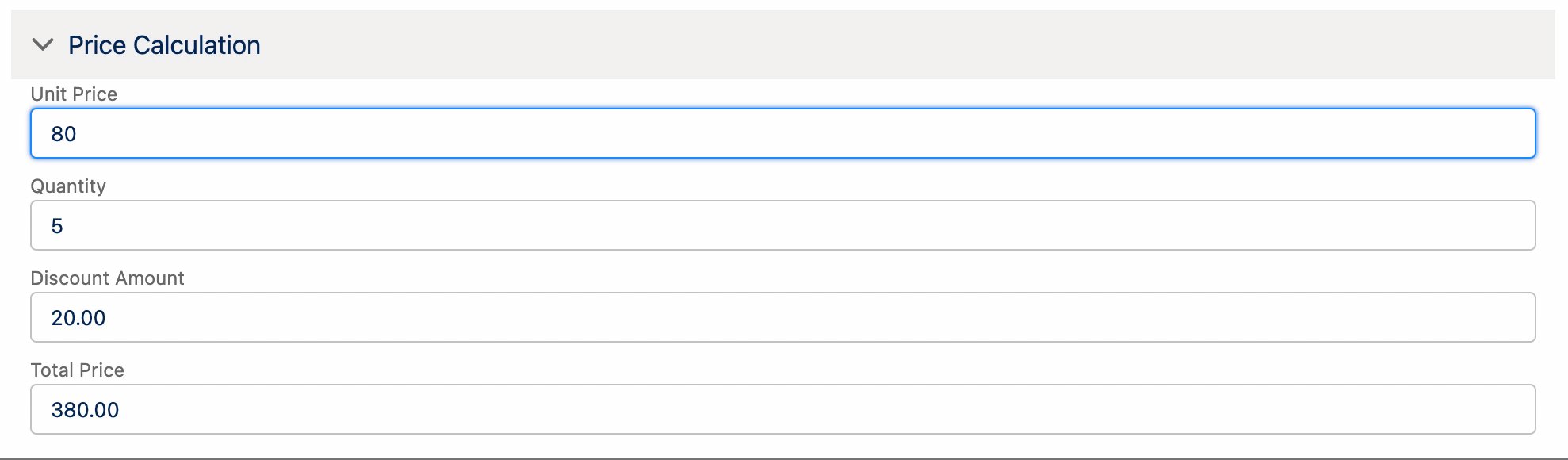
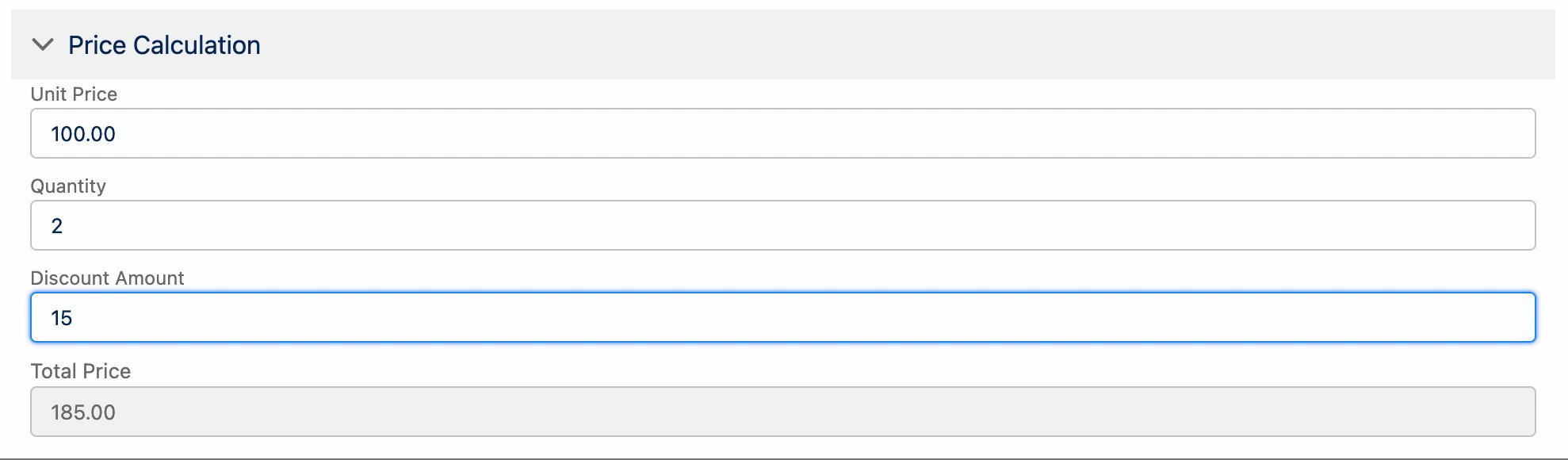
As you can see, Total Price changes according to the other fields' values.

Although it is already a good result, you will probably want to make the Total Price read only. As of Summer '23 release, it is not possible to make the display text element reactive. However, there are some workarounds.
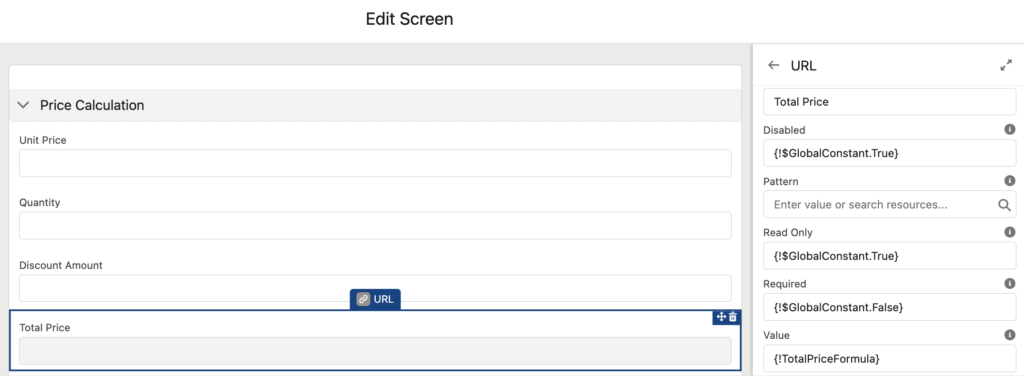
First of all, you can use the standard URL input component because it is possible to make it read only. Add a URL instead of the number field, make it read only, and set the formula as the default value.

The second way is to use a LWC (Lightning Web Component). For instance, here is a component that can display any value in read only mode.
Here is the result:

Reactive Data Table Using Data Fetcher
Let's build a screen flow that displays the related opportunity records of the selected account. Normally, you need to add a Get Records element in order to get the related opportunity records. However, let's make things even cooler. Let's do everything on the same screen!
In this example, we will use Data Fetcher by Salesforce Labs. It is a free package that lets you dynamically query Salesforce records using SOQL. It returns records in a collection variable based off of user interaction on a screen flow. You can install this package from AppExchange.
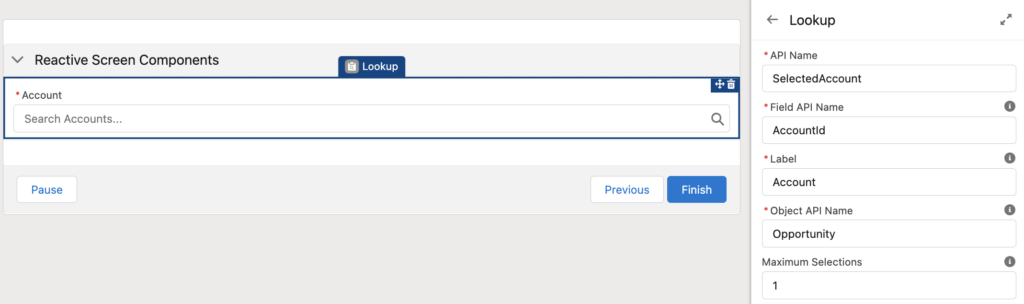
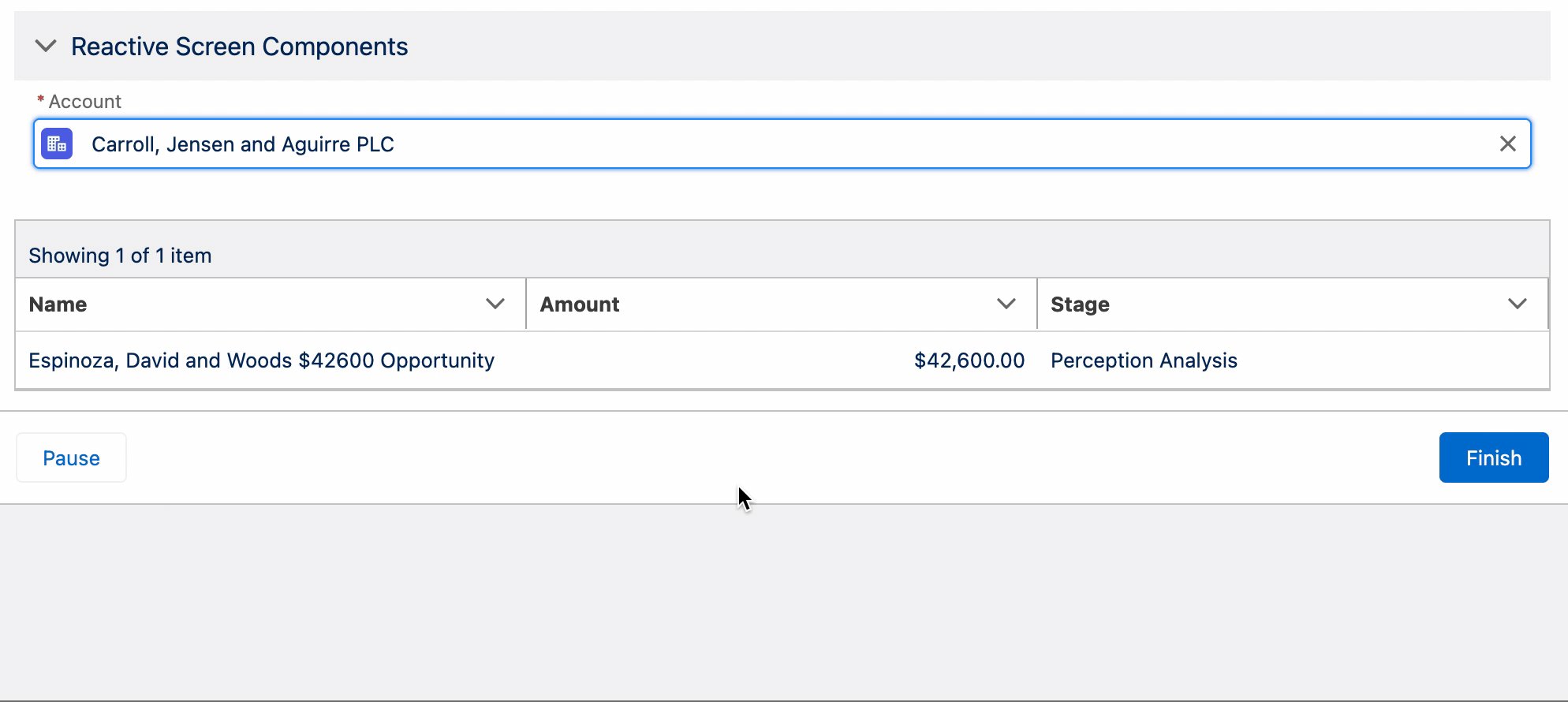
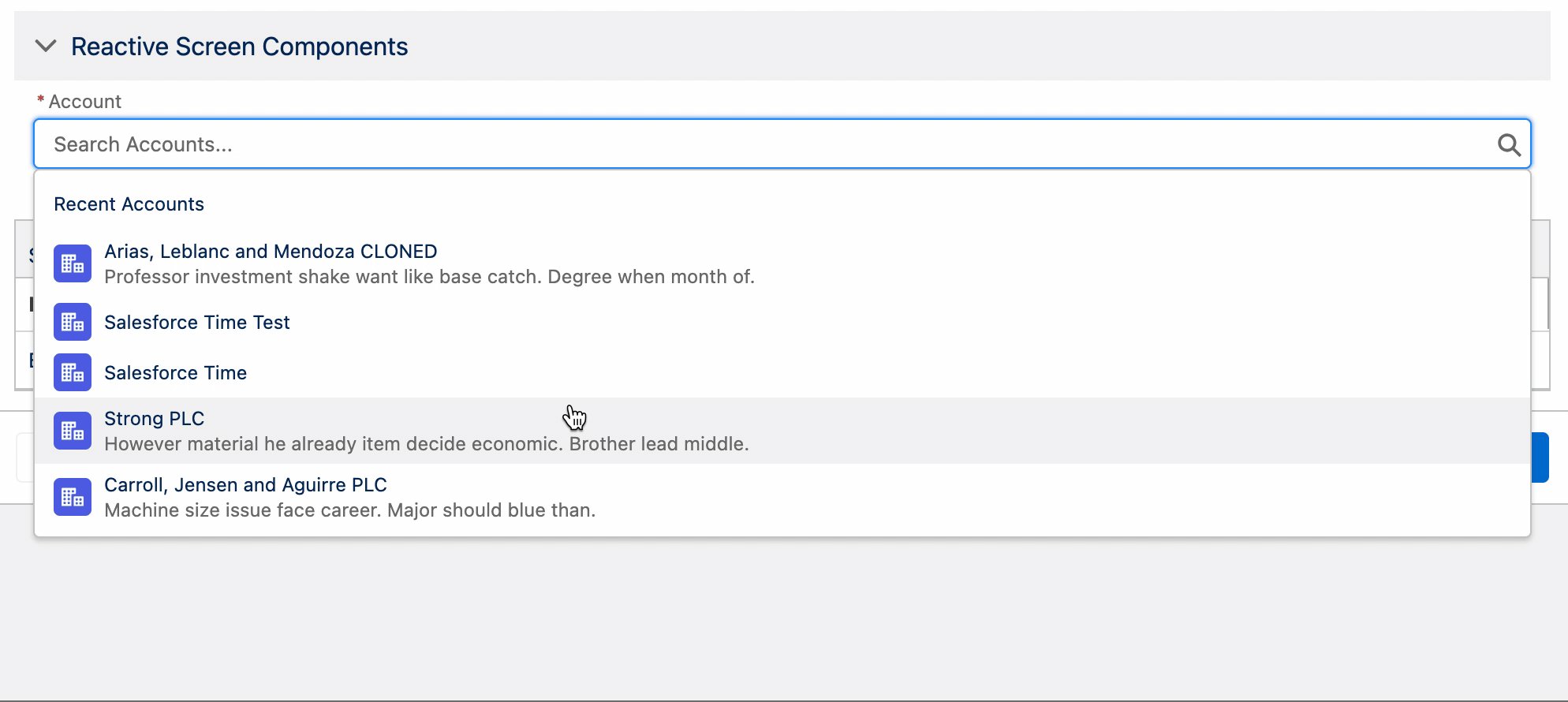
First of all, add a selection component to select an account record. For instance, you can use the Lookup input component.

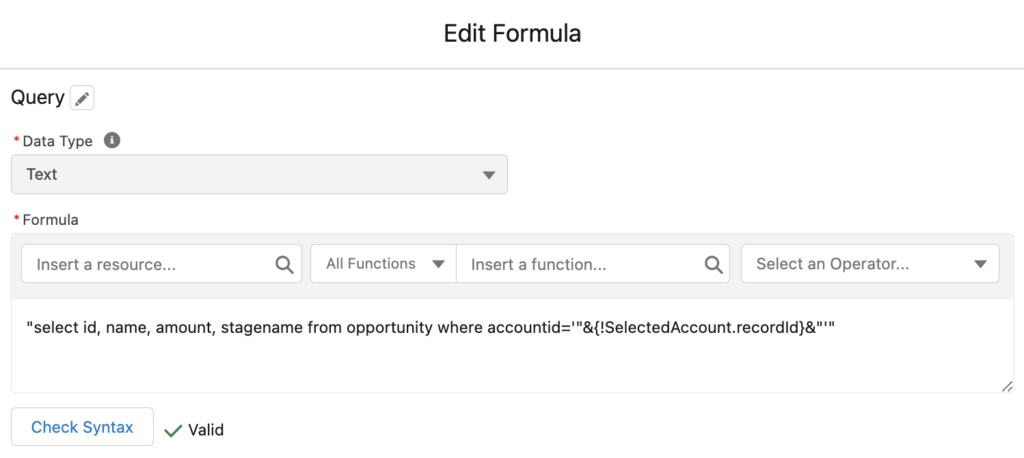
Then, create a formula for the SOQL query. Data Fetcher will use this formula in order to get the opportunity records.

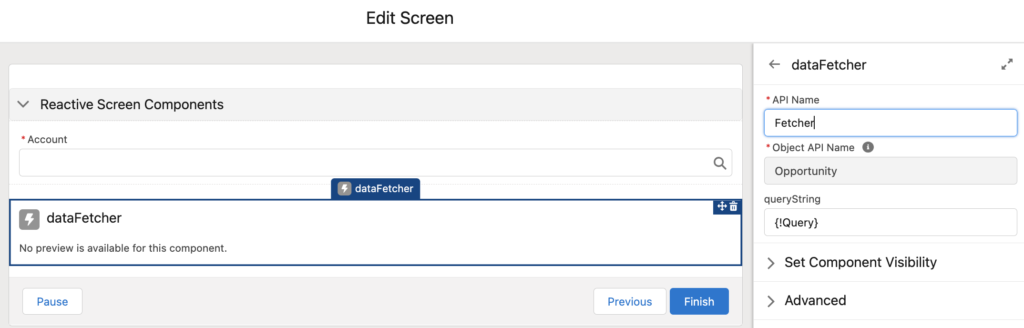
Then, add Data Fetcher, select Opportunity as the object and the formula as the queryString. This component runs the SOQL query whenever there is a change. Moreover, it works with reactive screen components as well.

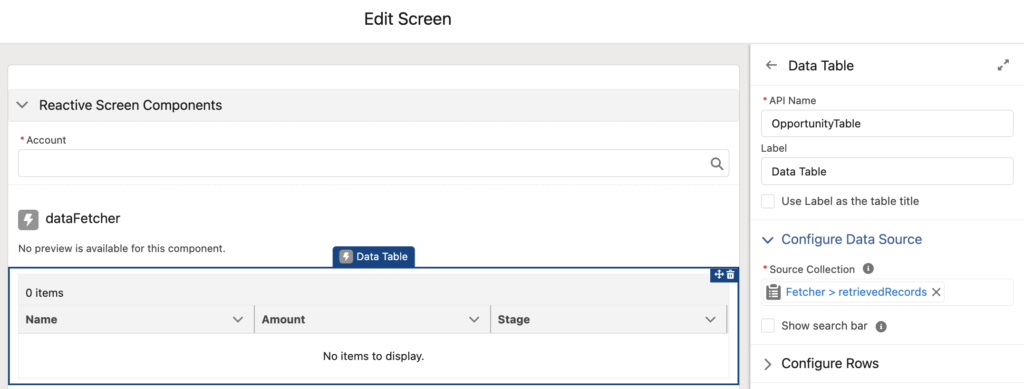
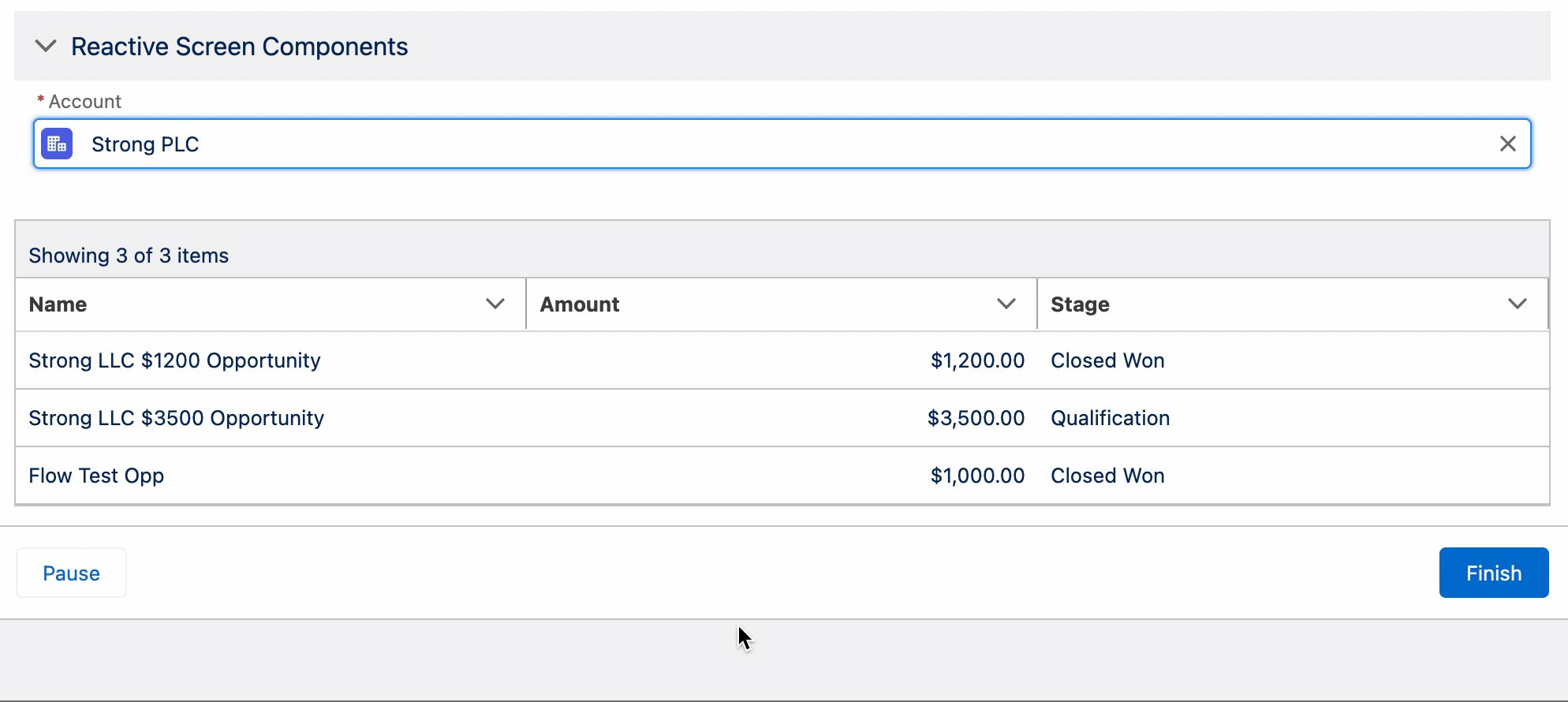
Lastly, add a data table and use the output of the Data Fetcher as the source of the table.

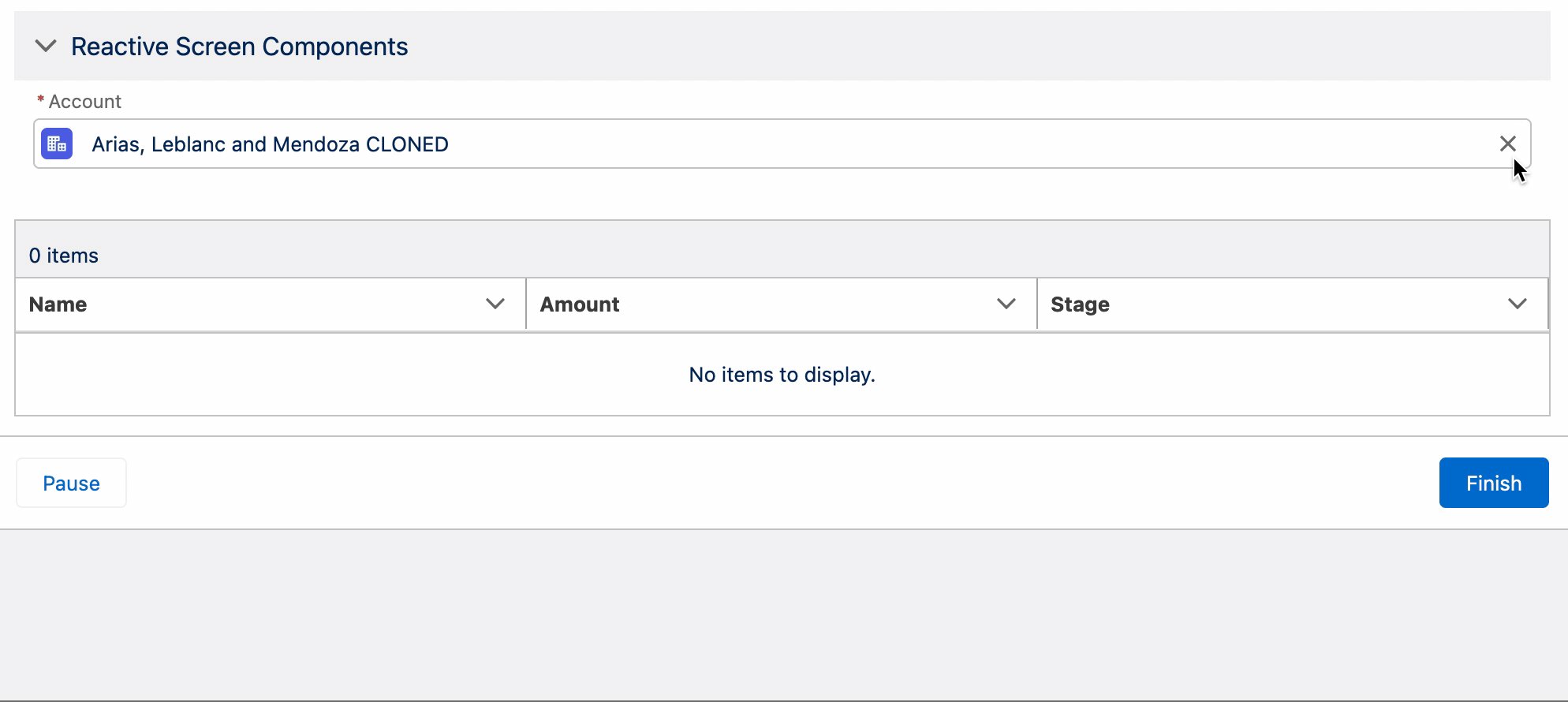
Here is the result:

Summary
Reactive Screen Components feature is a real game changer. Now you can build flows that can do many things in a single screen element. Although some of the standard components are not reactive yet, Salesforce announced that in the new few releases there will be many improvements.
Moreover, since LWC are reactive as well, there are endless things that you can perform. I personally cannot wait to see the future of the Reactive Screen Components!
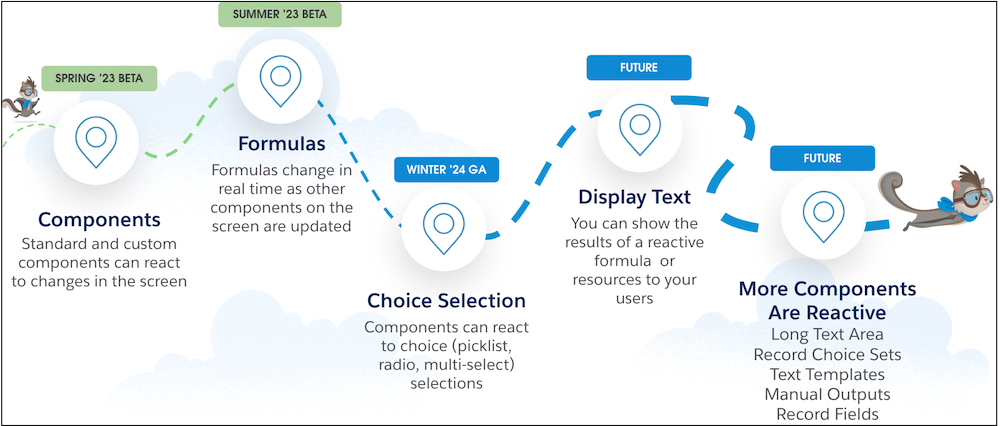
Here is the roadmap of reactive components in screen flows.

This unfortunately seems to not work with picklists on a screen flow - this is what I put in the formula variable, with {!Currency} being a picklist on a screen which references a picklist choice set:
"SELECT Exchange_Rate__c FROM FXRate__c WHERE Name = '"+{!Currency}+"'"
In the URL component where I try to retrieve the corresponding data, the part {!Currency} always returns empty even though the user selects a currency from the picklist.
Any advice would be much appreciated, thank you!
Hi Ashley,
Picklist components are not reactive yet, I think it can be related to this.
Hi Ashley,
Picklist and Record Choice Sets are not reactive yet, but you can get around this by using the DataFetcher component to create a SOQL query manually. This would essentially create a Record Choice Set from the results of the SOQL query.
Amazing!! Thank you!
this is very helpful, but I'm stuck on writing the SOQL query for the fetcher. I have a data table where the user can make 1 selection (stored in a single record variable), then I want a 2nd table to be reactive and show data related to that selection from the first table. Your query above uses the Lookup field to determine the reactivity, but my use case uses a Selected Record. CAn you assist with the ending of the query? this doesn't work:
"Select Id, field_c,field2_c from CustomObject_c where Id='"&{!varSelection.Id}&"'"
Hi,
Is CustomObject__c related to the record that you choose from the first table?