
Screen flow is the only flow type that supports the screen element, which can be used for many purposes. It is possible to use the screen element to get input from users or display anything that you want. In order to build screens, drag and drop the available screen components. There is a standard input component almost for any data type. For instance, text, number, checkbox, date, etc. Although you can configure them to be required fields, there is no way to make the screen components read only.
It is possible to use the display text component to display any rich text that you want. Therefore, you can display the field values using the display text element, which makes them read only. Even though it sounds like a good solution, they won't look like read only fields. Moreover, some data types will not look good. For example, a checkbox field will display true or false instead of a marked/unmarked box.

In some cases displaying the field values using the display text component will be enough/acceptable. However, if you are building a form using Salesforce Flow, you may want to make some screen components read only. In those cases, you can use this custom screen component that displays fields in read only mode. Using this component, it is possible to make fields read only on flow screens.
How to Use the Component
1- Install the component using the installation links below.
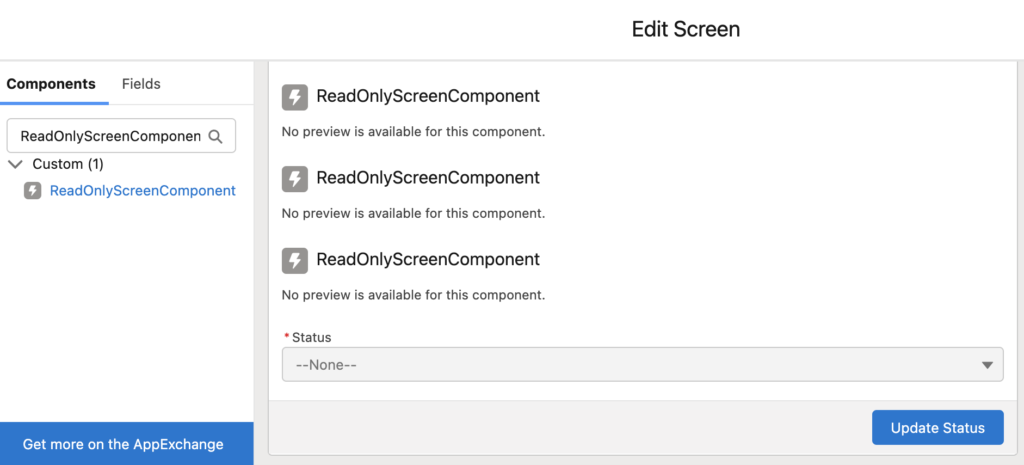
2- Add a screen element and search for ReadOnlyScreenComponent. This is the name of the component that you installed.

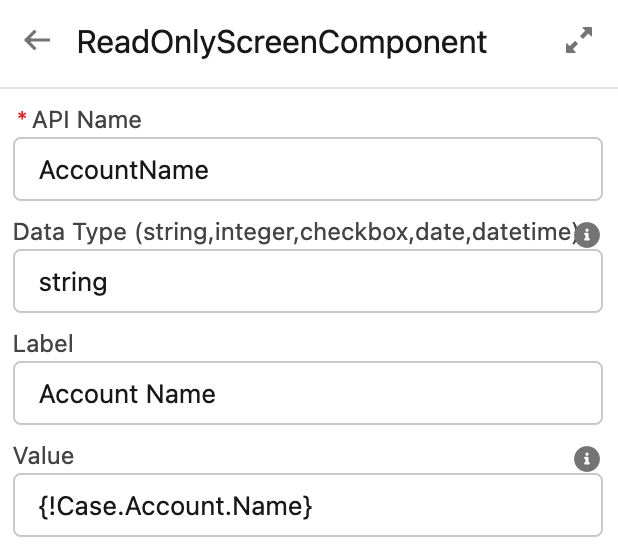
3- Enter an API Name for the component, for example, AccountName.
This component can display 5 different data types: string (text), integer (number), checkbox, date, date/time. Enter the data type that you want to display. Valid values are string, integer, checkbox, date, and datetime.
Then provide the label, which is the field label that the users will see.
Lastly, enter the value that you want it to display. Pay attention that the value matches the data type that you entered.

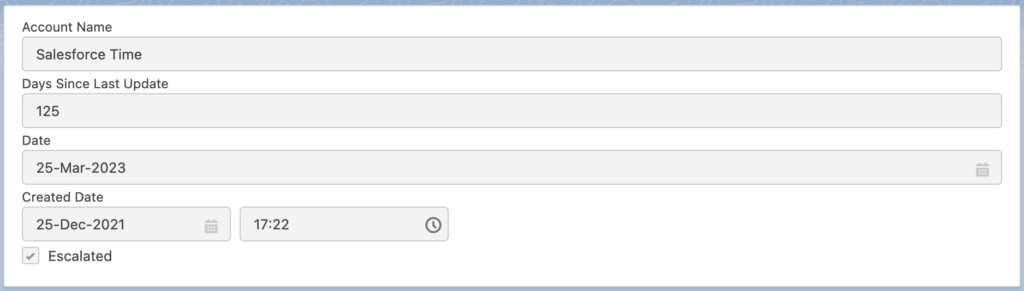
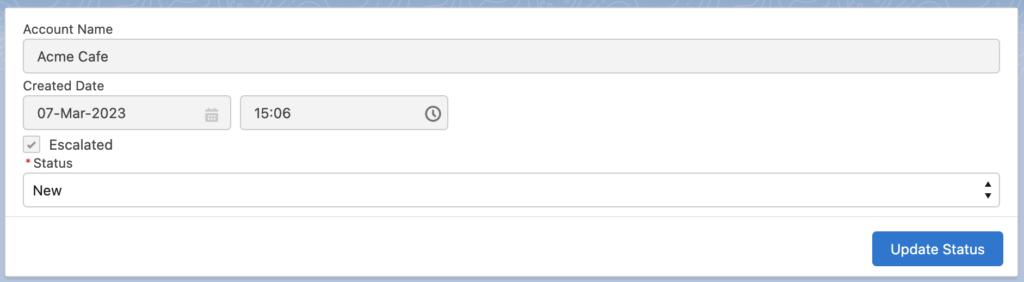
4- Look and feel of the component changes according to the data type that you selected. Here is a read only screen that is built only with ReadOnlyScreenComponent. Data types used in this flow are string, integer, date, datetime, and checkbox, respectively.

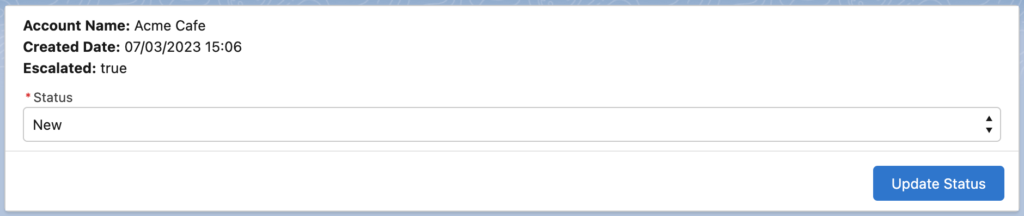
Here is the new version of the previous flow built with this component.

Installation Links
Use this link to install in production or developer edition environments.
Use this link to install in sandbox environments.
Very nice component.
Thank you Eric!
Hi, the component is great and very useful. but I need to add it to a experience community site, and it doesn't seem to accept it, any advice?
Hi, I put it to a public experience site and it worked. Are you getting an error?
Very nice component that does exactly what I need. However, two things are holding me back:
1. I need the possibility to display a help text
2. The label should be translatable in the translation workbench
It would be great if these functions could be added 🙂
Hey bro, I´m having issues with the ReadOnlyScreenComponent and required fields in the same screen. Example if you have a input text name required and the ReadOnly in the same screen, if you don´t complete the input text and click in next button the screenflow fail
Hi Ulises,
Is the flow failing or are you getting a message that you must fill the required field?
Is the flow failing bro
Hi! Very useful. Is this available on App Exchange besides the link?
Thanks! No, it is not on AppExchange.
the component is not working for currency values, I get the following error "Flow encountered an error when processing and converting between data types. Please check the flow and ensure all data types are matched correctly."
For currency, I think you can try to display as an integer or string.
Love it thanks! Would be great if you could add a tool tip.