
There are many ways to launch screen flows. For instance, if you want to run the flow for a specific record, it is possible to place the flow on the lightning record page. When the flow ends, you can directly see the record changes that the flow did. However, if there are other components on the page, they may not show the correct data. Therefore, you might want to refresh the page to reload all the components.
In this post, you can find a Lightning component that refreshes the page. You can call it as a local action from screen flows in order to refresh the page and see the updated data. It works as if someone is pressing F5 whenever you call this action. It refreshes the current page.
Here is a simple example.
Example
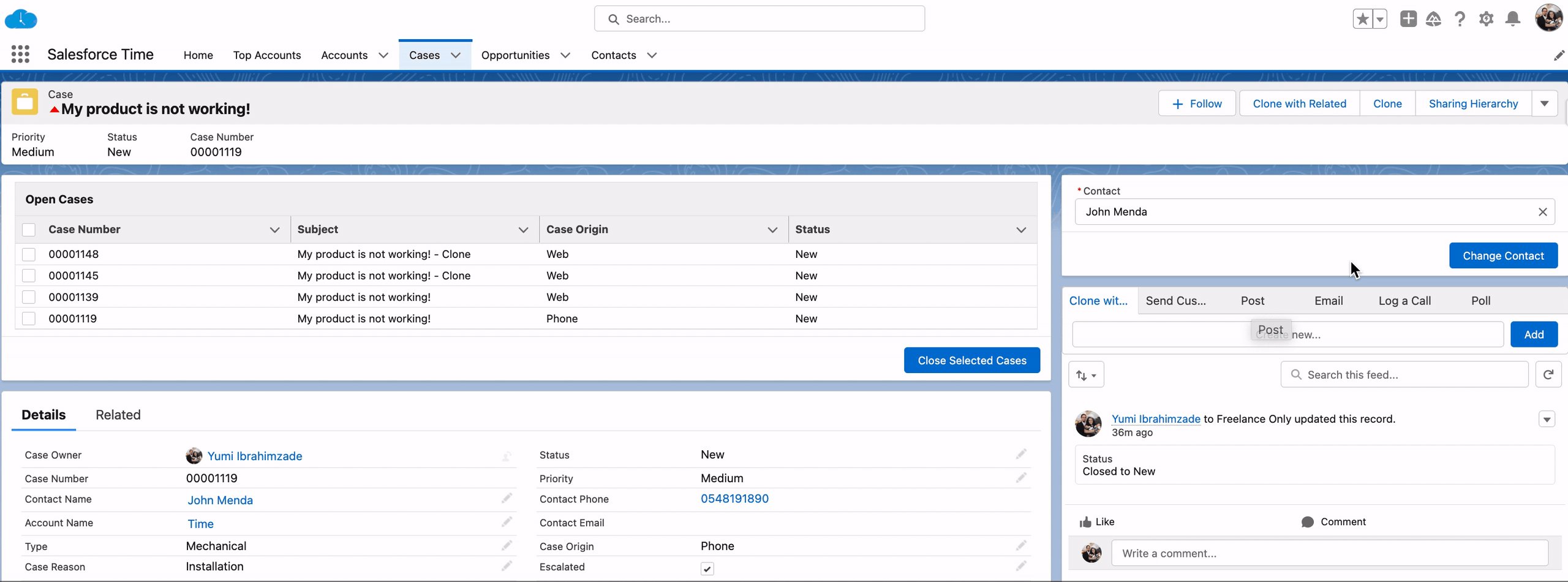
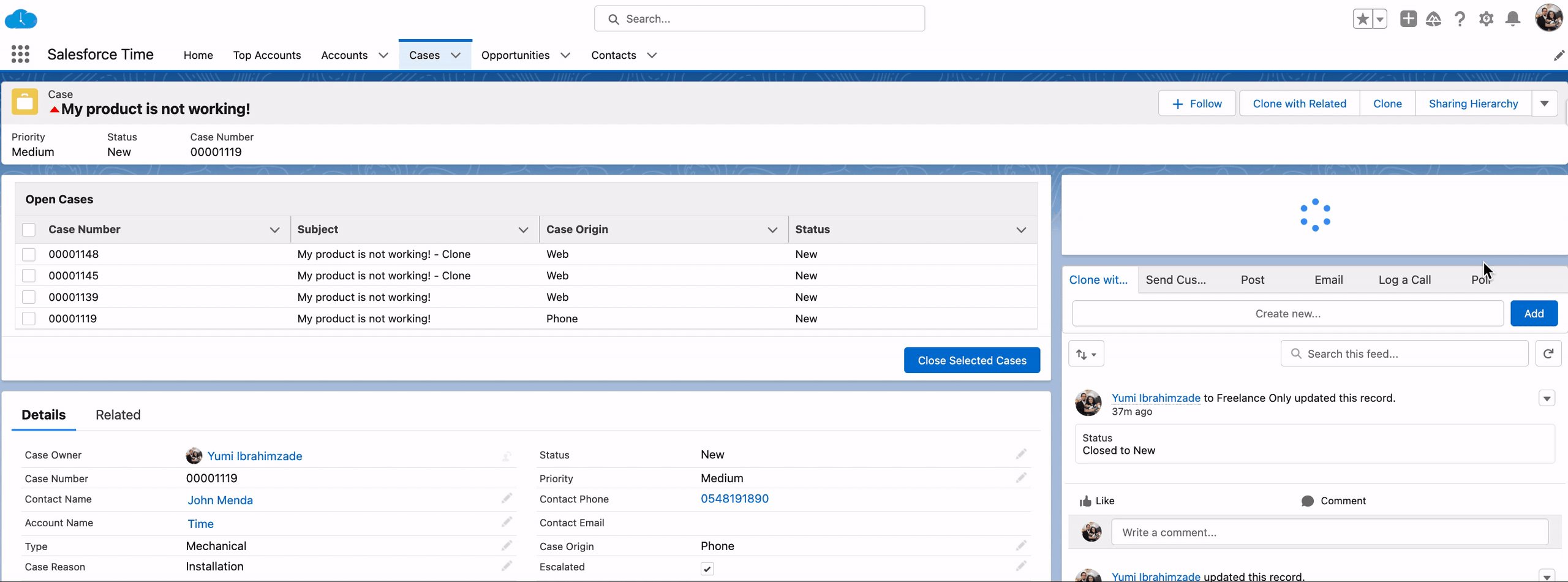
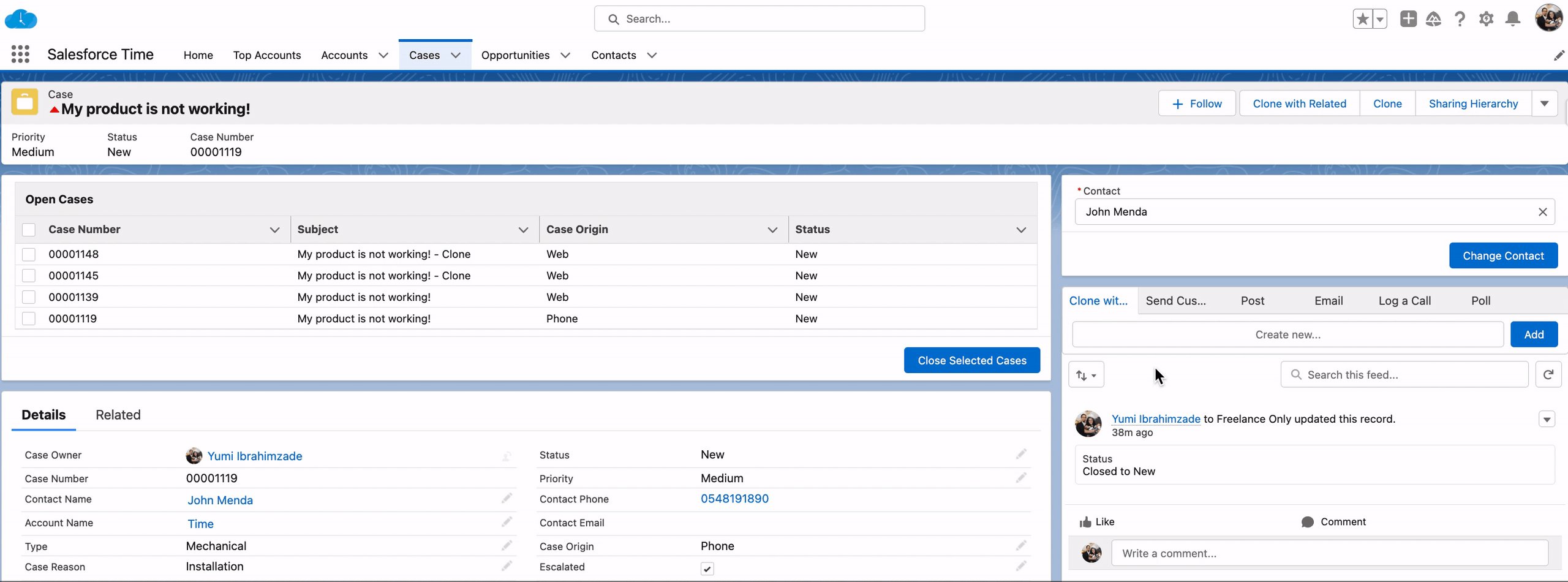
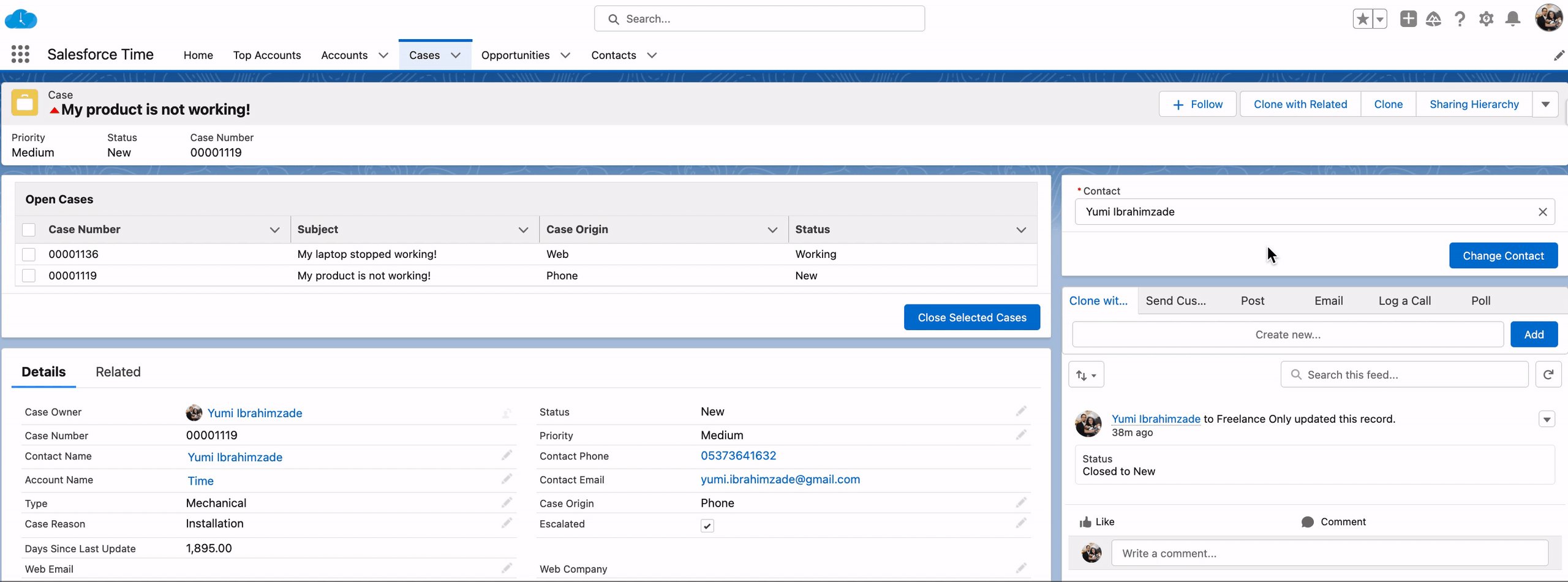
Let's assume that there are two different screen flows on the case record page. First flow shows a data table of open cases of the contact and gives the user option to close them with one click. Second flow gives the user option to change the contact of the case.
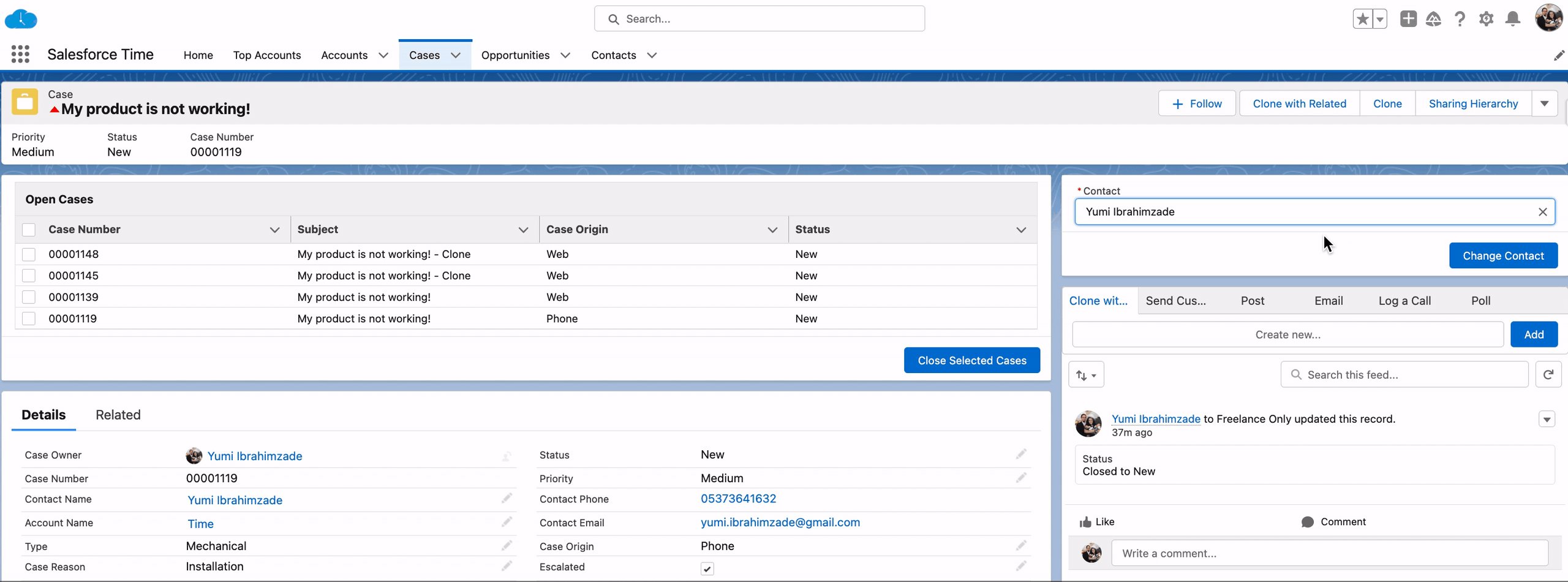
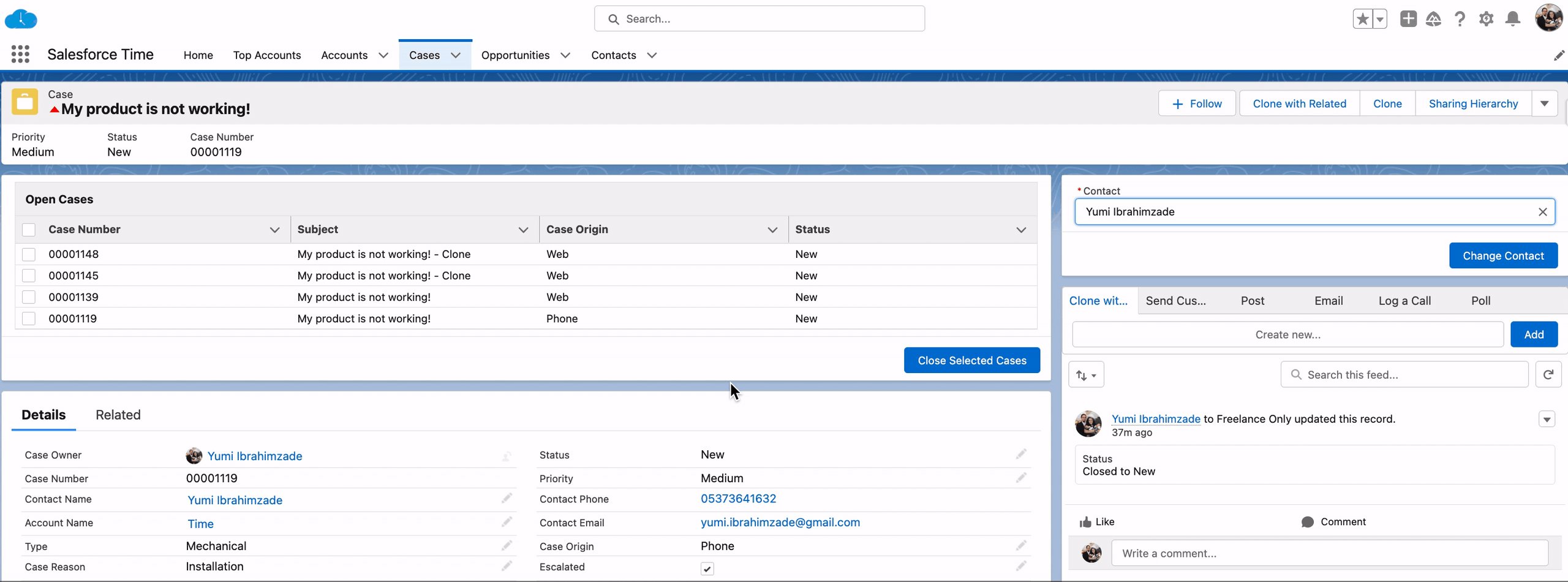
When the user changes the contact using the second flow, you can see that the case record is updated. Contact field immediately changes on the layout. However, the first flow with the data table doesn't refresh. Therefore, it displays the old contact's open cases, which is an issue.

How to Use the Component
1- Install the component using the installation links below.
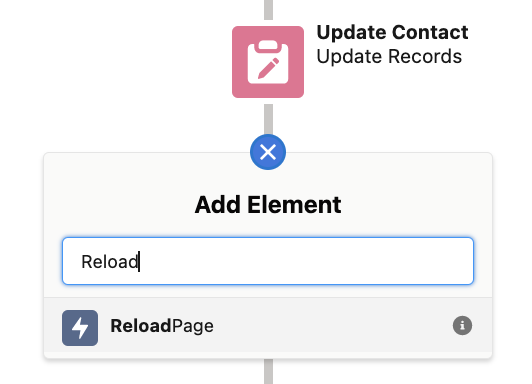
2- Add a new action to your flow and search for ReloadPage, this is the name of the component that you installed.

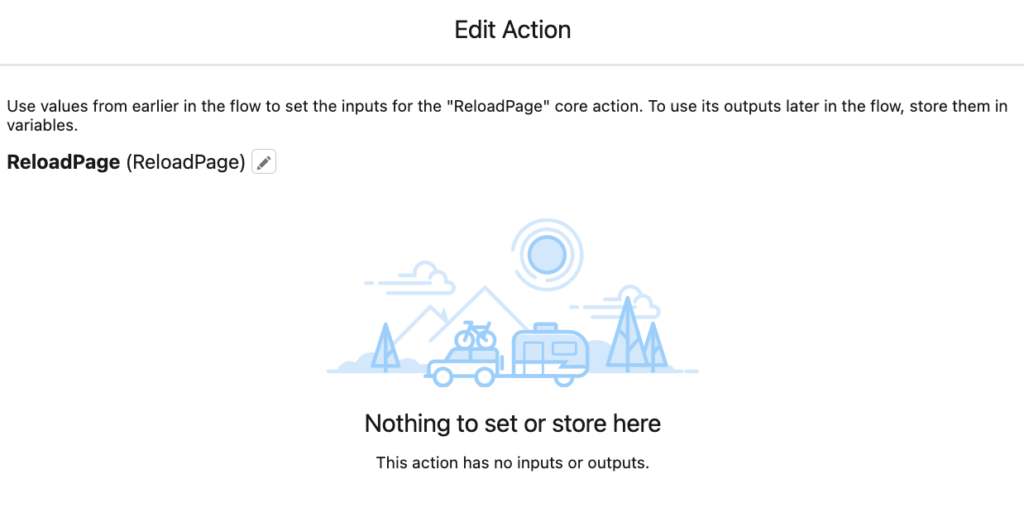
As mentioned before, this component refreshes the current page, just like hitting F5. Therefore, there is no configuration at all.

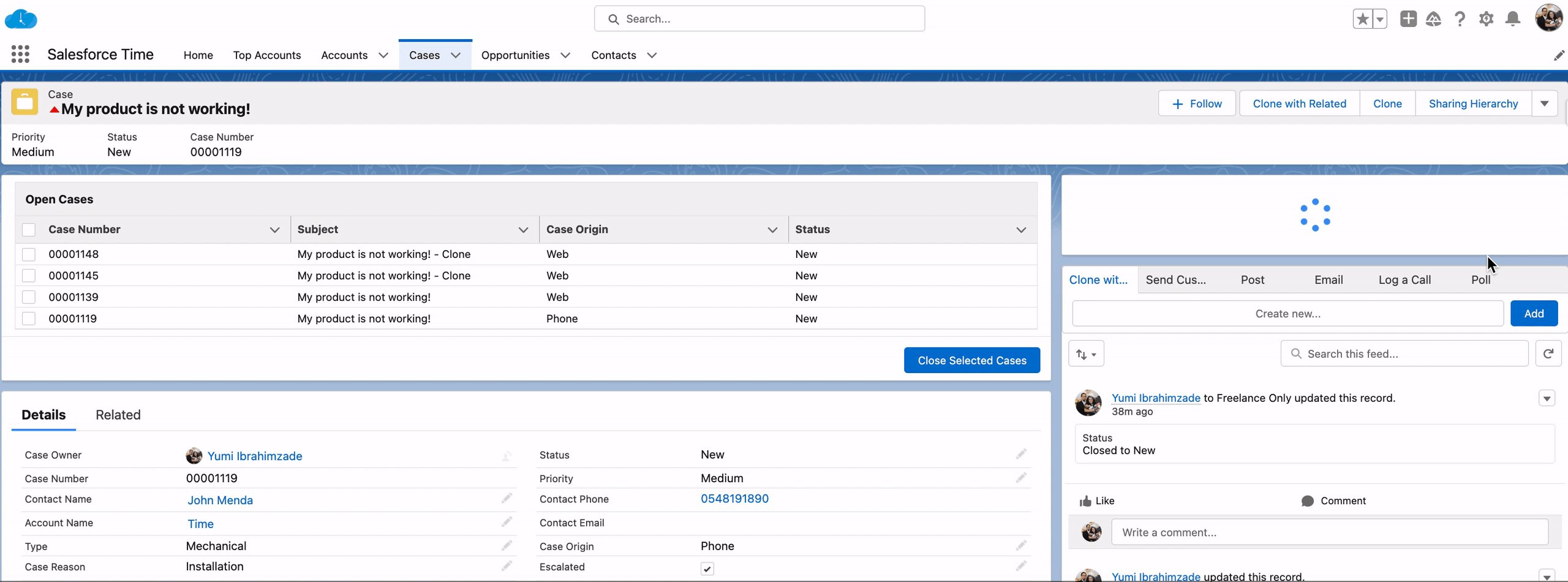
As you can see, after changing the contact, the entire page refreshes. Therefore, the data table flow runs again and displays the correct data.

Installation Links
Use this link to install in production or developer edition environments.
Use this link to install in sandbox environments.
It's a very good example.
Very cool action. I used it in a flow that I am building, but once I placed it in the Flow, I began to have errors running debug. The flow has no errors, but the debug bombs. This is error message:
Something went wrong with this debug run. Make sure that your org’s process automation settings are configured to let admins debug flows as other users.
Salesforce Error ID: 1387313574-51564 (738930038)
Looks like Salesforce removed the option in Process Automation Settings
Any work arounds or anything that I am missing?
Do you have this issue only in debug mode? Maybe the action is trying to refresh the debug screen, so it fails.
For some reason I can't get these links to open 🙁
Can you try again? I changed the links now.
Can the flow action to refresh the page be used in a record triggered flow or only a screen flow?
Hi Naomi,
It can be used only in screen flows.
Hi Yumi , this is a nice post that is relevant to my use case but somehow it is not serving the serving full purpose. Note I have used your installation code.
Mine is Screen-flow(1) that is accessed using action button on record and on the record page we have another screen-flow(2) which is displaying field values, now when we execute screen-flow(1) and there is an update of values towards the end and then using your code , the flow ends and then refresh happens but it again shows the flow-screen(1) and I have close it manually to see the changes .
Do you know about this issue (I guess URL is still pointing to flow end point) and any workaround, please reply here or on my mail, Thanks for your good work and hope to get a response.
Hi,
Actions have their own urls, so when you launch a flow using an action, it changes the url of the page. Therefore, when you refresh the page (F5), it opens the action again.
I think you can use navigate everywhere action from UnofficialSF and then this refresh action.
Navigate everywhere will change the url back to the record's url and then this action will do the refresh.
Here is the link to the action:
https://unofficialsf.com/navigate-everywhere-flow-action/
Use these parameters:
Destination Type: record
Destination Action: view
Destination Record Id: Id of the record
Hi Yumi,
I think this a great action and is really needed. However, when I'm trying to run this in my flow, it seems to rerun the entire flow over again. Is there someway to avoid this from happening?
Chris
Hi Chris,
Action buttons that launch flows have their own URLs, so when you refresh the page, it runs the same action button again. You can use this flow action from UnofficialSF to navigate to the record first (it will change the URL) and then refresh the page (using the action from this post).
https://unofficialsf.com/navigate-everywhere-flow-action/
Hey, we have installed this action and it was working great 🙂
But now (I think after the last release) I can't find the action anymore (not in Production or any Sandbox). Not for new Flows and also no in existing Flows where we was using this.
Do you have an explanation for this? N
Hi,
Do you still have this issue? I can find the action in my environments. Can you try to install it again?
Hi Yumi! Are you aware of a way to refresh only the record tab in a Console app after a flow is finished? I wanted to use this but with our reps using omni-channel, we cannot have them refresh their browser tab while working.
Hi,
I think you can use this action/platform event. It refreshes the page data and it doesn't reload the page.
https://salesforcetime.com/2023/04/28/using-flow-to-refresh-page-data/
Hello Yumi,
I am using the component to refresh the screen following a Screen Flow that triggers and auto launch flow (that creates a record). It is a very simple flow: Screen, Autolaunch Flow, Reload Page. The screen flow is launched from a button on the page. With the component, it cause the Autolaunch flow to keep relaunching. Any thoughts on how to address this?
Do you need to refresh the page completely or do you want to refresh the data within the page? If so, you can use this action:
https://salesforcetime.com/2023/04/28/using-flow-to-refresh-page-data/
The reason why it keeps refreshing is;
When you launch the flow using an action, the URL changes. Each action has its own URL, so when you refresh the page, it opens the action again (because refreshes the action's URL). I had this issue before, I solved it using NavigateEverywhere action from UnofficialSF and then refreshing the page.
NavigateEverywhere action navigates to the record (the URL changes) and then this action refreshes the correct URL.
Thanks Yumi. That works
I am having issues with this in my flow. Am I able to use this action multiple times in one flow? I have a screen flow in a portal where I would like this element to refresh the page before a specific screen where an element that displays dynamically based on the audience is shown after the refresh, then refresh again when the user selects "next" in the screen flow to hide the component again.
Hi Thomas, I think you can do it with this action.
Hello Yumi,
Thanks for this. I am wondering if I can use this to reload page (F5) but trigger this via record trigger flow?
So a full screen refresh when a record is being updated. I have tried this: https://salesforcetime.com/2023/04/28/using-flow-to-refresh-page-data/ but I need a full page refresh (F5) not only the page (have a screen component I need to be updated)
I tried to install this package for one of my requirement , but what I observe is the record page is getting refreshed multiple times.