
Reports give you real-time access to your Salesforce data. Using reports, you can explore your Salesforce data in nearly limitless combinations and present it in various user-friendly formats. Reports in Salesforce come with their own URLs, much like any record in Salesforce. You can easily open reports by navigating to their URLs. Moreover, you can even filter reports with URL parameters.
Here is how to use a screen flow to filter reports with URL parameters.
How to Use Report Filters in URL
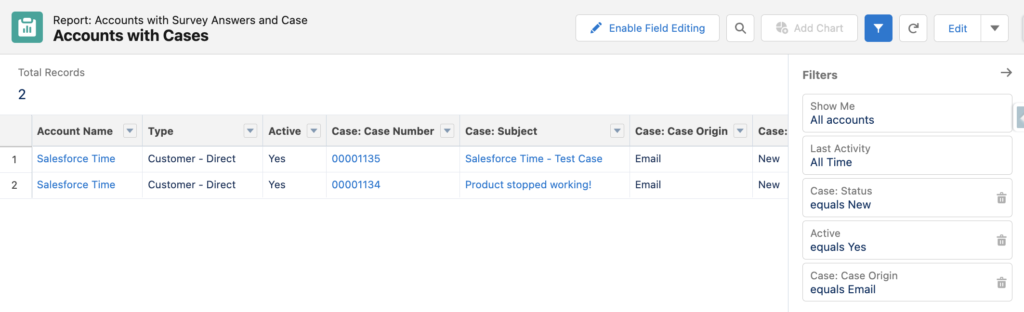
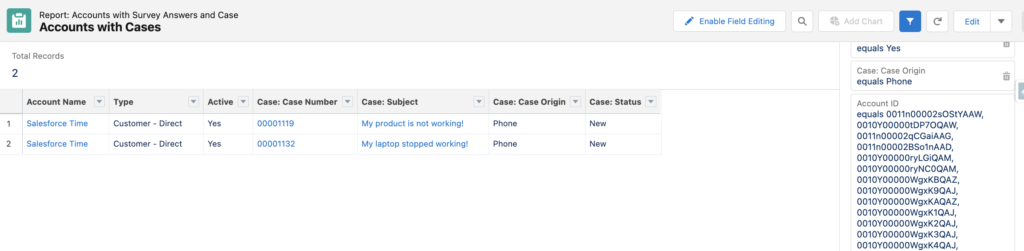
You can easily configure a report to display a subset of data by adding report filters. For instance, here is a report that shows active accounts with new cases from email origin.

Filters are not a part of a report's URL. Therefore, it may look like it is not possible to filter a report using URL parameters. However, it is ineed possible, you just need to know the trick.
The custom filters you added are represented by "fv" (filter value) and you have to use these values in the URL. You can consider these as the nicknames for your report filters. Add &fv0=Filter Value to the end of the report's URL, replacing it with your parameters. The & signifies a new parameter in the URL. If the base URL doesn't have a ?, use ? instead of & to indicate other parameters. You have to replace numerical order in the report with "0" for the first filter, "1" for the second filter, and so forth, using "fv0" as a reference.
For instance, Status is fv0, Active is fv1, and Case Origin is fv2 for this report. Here is the URL to display the closed (fv0) phone cases (fv2) of active accounts (fv1).
https://youme-dev-ed.lightning.force.com/lightning/r/Report/00O1n000008V9CSEA0/view?fv0=Closed&fv1=Yes&fv2=Phone
Using Screen Flow to Filter Reports with URL Parameters
Screen flow is a great tool to progress data and display a filtered report link. Here is how to build a simple screen flow to display a link to a filtered report.
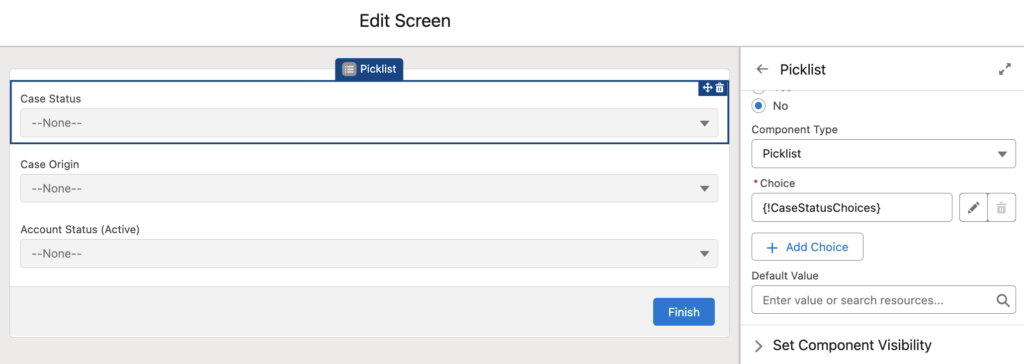
1- Add a screen element with some selection (picklist, radio button, etc.) components.

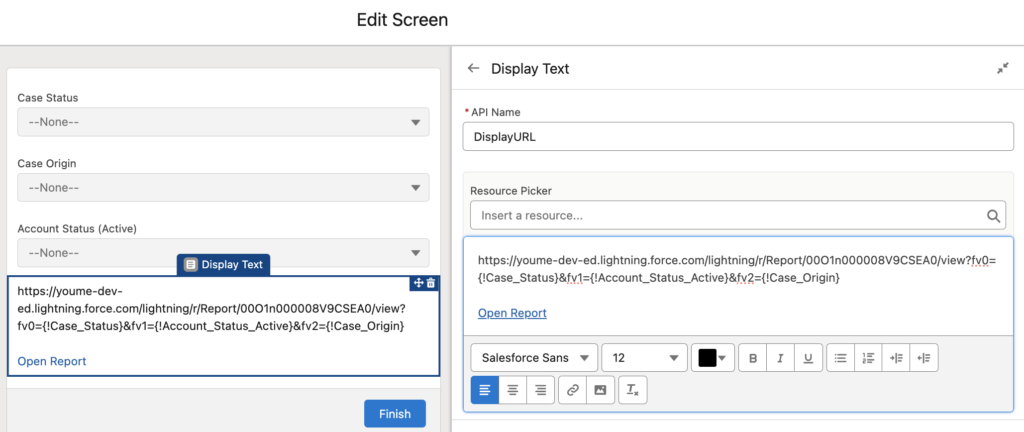
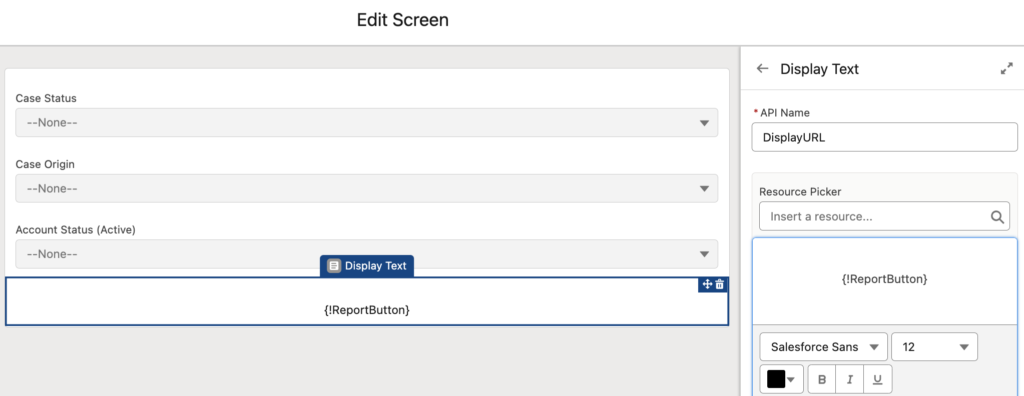
2- Let's use reactive screen components feature. Add a display text component and display the report's URL with the selected filters.

Although this is all you need to do, I recommend you to follow the best practices and not use any hardcoded values.
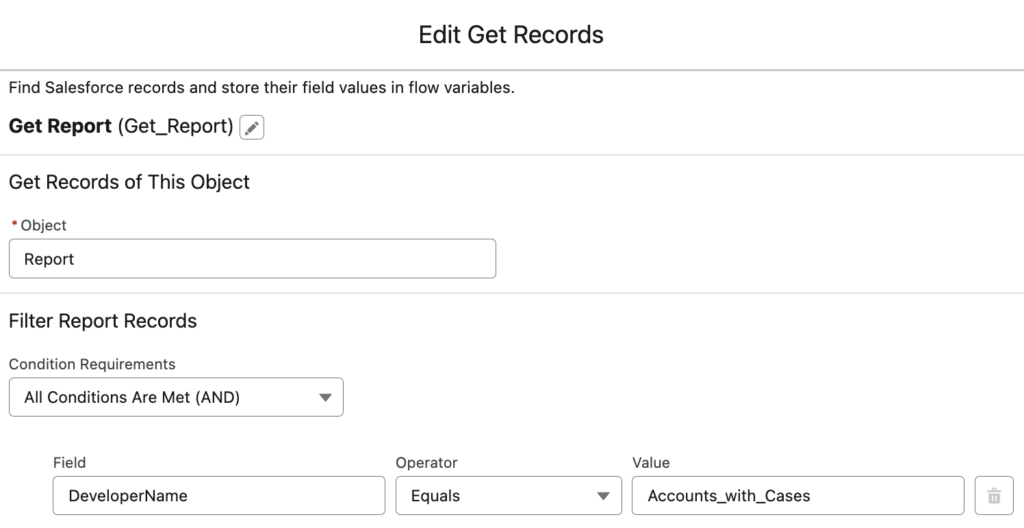
3- Add a Get Records element to find the report's Id.

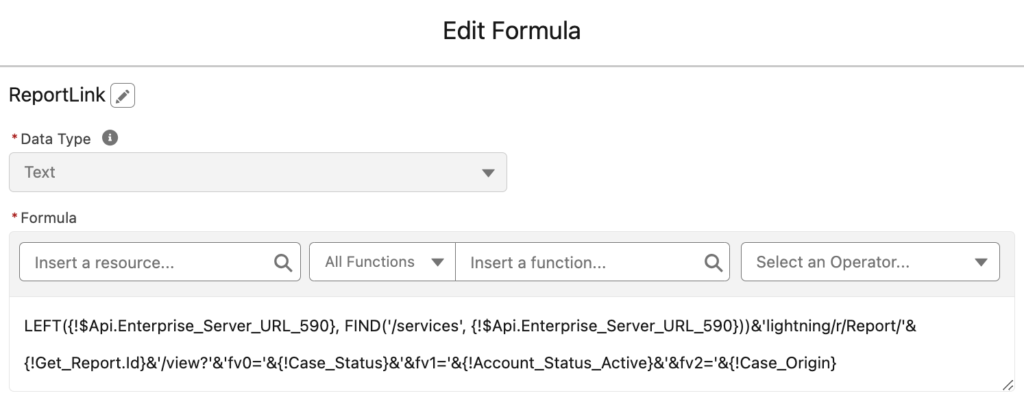
4- Create a new formula resource to dynamically build the report's URL.

5- Let's use SLDS to improve the UI/UX a little bit more. Create a new text template (plain mode) with this code.
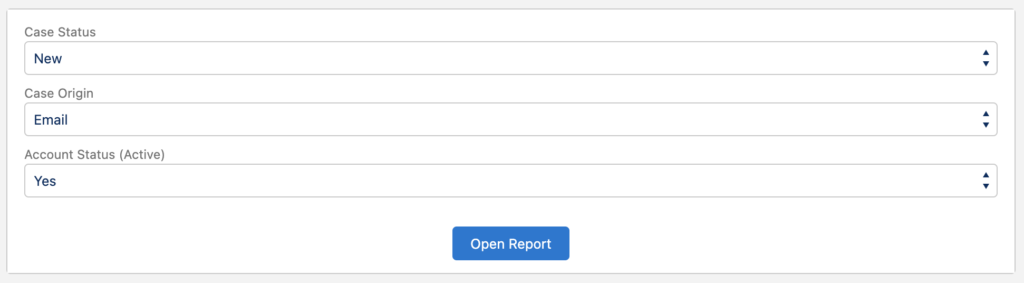
<a class="slds-button slds-button_brand" href="{!ReportLink}" target="_self">Open Report</a>Then, use a display text component to display this text template on your screen.

It looks much nicer now, right?

Passing Multiple Values to the Same Filter
Some report filters may accept multiple values. For instance, what if you want to display both New and Closed cases? Or, what if you want to display the cases for specific accounts?
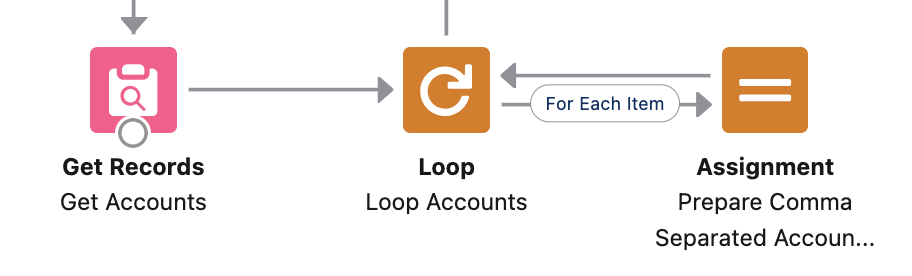
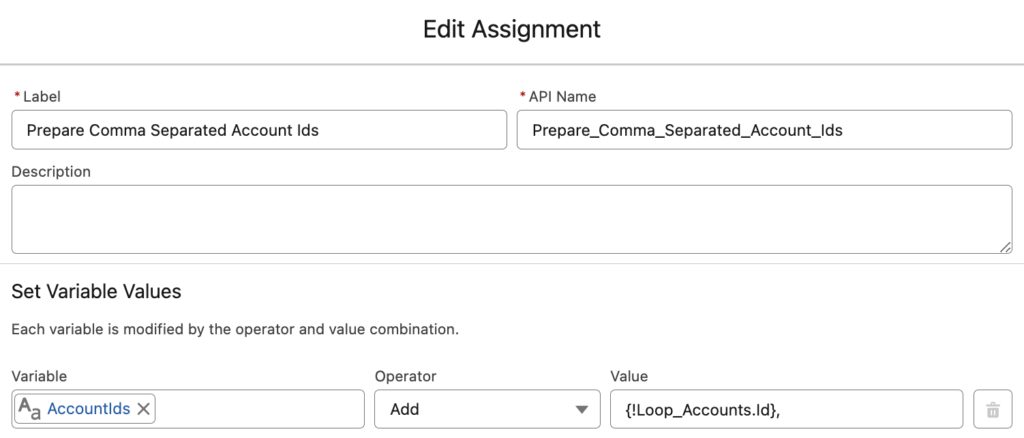
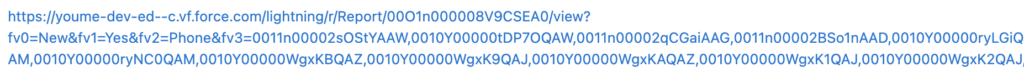
In those situations, you have to pass comma separated values to the report filters. For instance, here we are getting the account records that meet a certain criteria. Then using a loop and assignment elements to prepare a text variable of account Ids. Pay attention that this is a single text variable and not a collection.



When you click the button/link, the report opens filtered and ready to read.

Considerations and Limitations
- Following filter types are not supported in URLs:
Standard filters, Cross filters, Chart filters, Locked filters, Row-limit filters - Only the equals operator is valid. Building URLs with operators like less than, starts with, or contains is not possible. However, the filter itself can have any operator.
- You cannot change the filter field from the URL.
- You can't add new filters to reports using filter value URL parameters.
- You can't delete existing filters using URL parameters. If you don't pass a value to a filter, the default filter value applies.
- You cannot use the same filter more than once in a URL. Use a comma separated list for multiple values.
Leave a Reply