
In various situations, you might need to display a link on a flow screen. These links can be for any record in the system, a new record created in the flow, or a link to an external web page. If the link points to a Salesforce record, you can build it dynamically in multiple ways. This ensures that when you move your flow to another environment, it will continue to work. This post will guide you on how to display links as buttons, enhancing user-friendliness and addressing potential issues.
Building a Hyperlink in Flow
First of all, let's see how to build a hyperlink in flow. You may be familiar with the display text element and the option to make a text clickable. However, we cannot use it in this use case, because it is not possible to control the target behavior and change the way it looks.

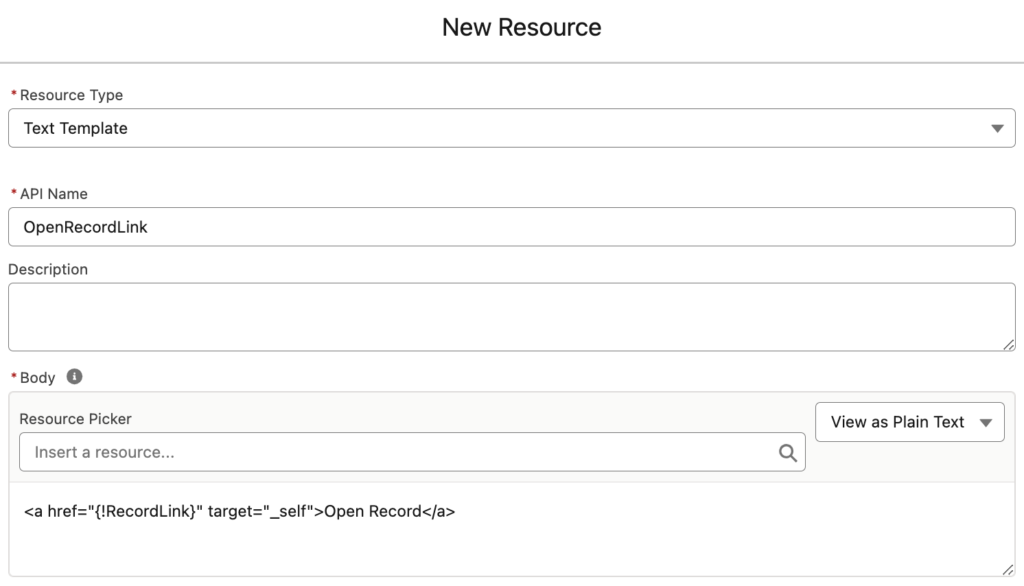
After building a record link (read this post to learn how), you need to create a text template in plain text mode. Plain text mode allows you to write HTML as well. As you can see here, you can use the <a> tag with the href attribute to create a hyperlink. For instance, this text template displays 'Open Record' and when the user clicks on it, it opens the record in the same tab. That's the point of using the target attribute.
<a href="{!RecordLink}" target="_self">Open Record</a>
When you display this text template using the display text component, the user will see a clickable text.
Although this is all you need most of the time, you can always improve the way it looks. Let's see how to display links as buttons.
Using SLDS to Display Links as Buttons
Salesforce Lightning Design System, or SLDS, defines a set of standard design patterns. In essence, it ensures that your custom components are styled uniformly and consistently with the rest of Salesforce.
The good news is that you can use SLDS in your flows too. Let's see how to display links as buttons using SLDS.
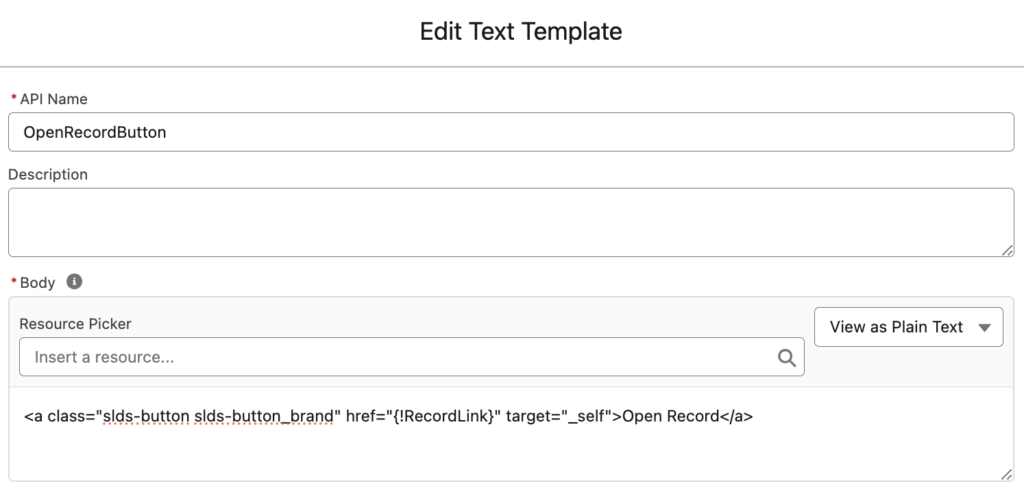
In order to display your links as buttons, you simply need to use the slds-button slds-button_brand class. Here is how to add it to your text template.
<a class="slds-button slds-button_brand" href="{!RecordLink}" target="_self">Open Record</a>
Then, use a display text component to add this text template to your screen.

It looks like a standard flow button, right?

Since it is just a text template, you can create as many buttons as you want!
Launching Flow from List View
There are many ways to launch screen flows and one of them is using buttons. It is possible to add buttons to list view and launch flows from there. When you are using buttons, you can also set the retURL (return URL) parameter. Using the retURL parameter, you can decide where to navigate after flow ends. However, there is an issue here. Since you don't know the new record's Id from the beginning, you cannot navigate to a newly created record. However, you can easily solve this issue by displaying a link as a button.
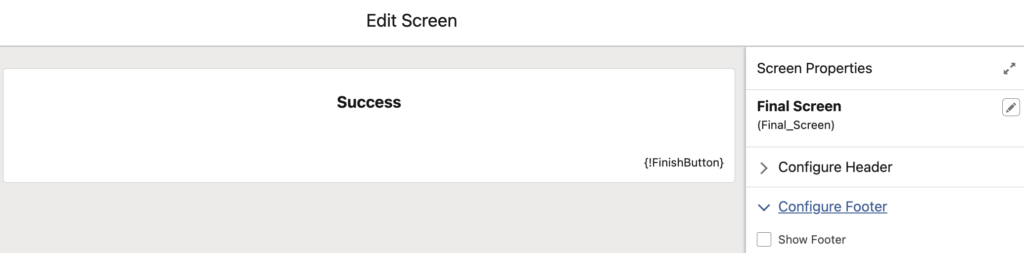
Just like the previous example, create a text template for the new record's link. This time, it should display 'Finish'.
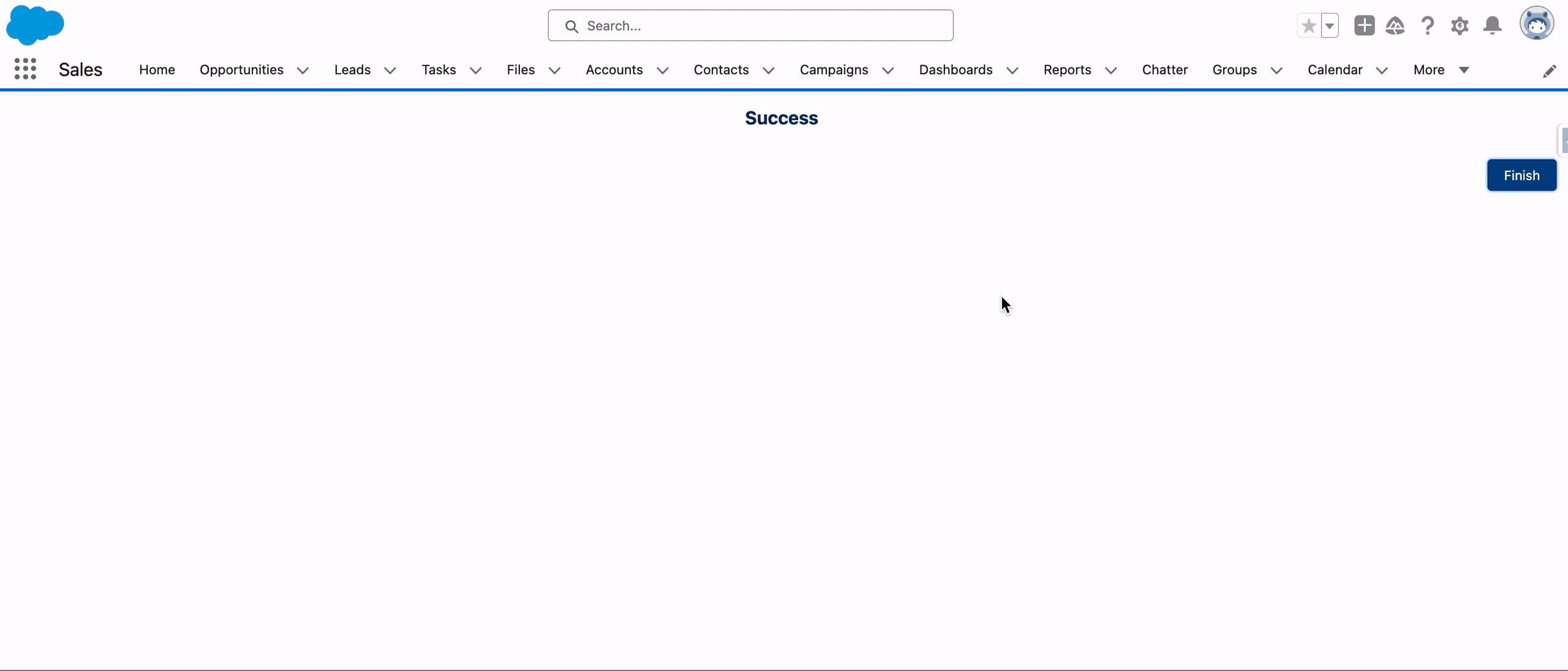
<a class="slds-button slds-button_brand" href="{!RecordLink}" target="_self">Finish</a>Then, add this link (button) to a screen and hide the footer. It will look like the standard Finish button but actually it is a link that designed to look like a button.

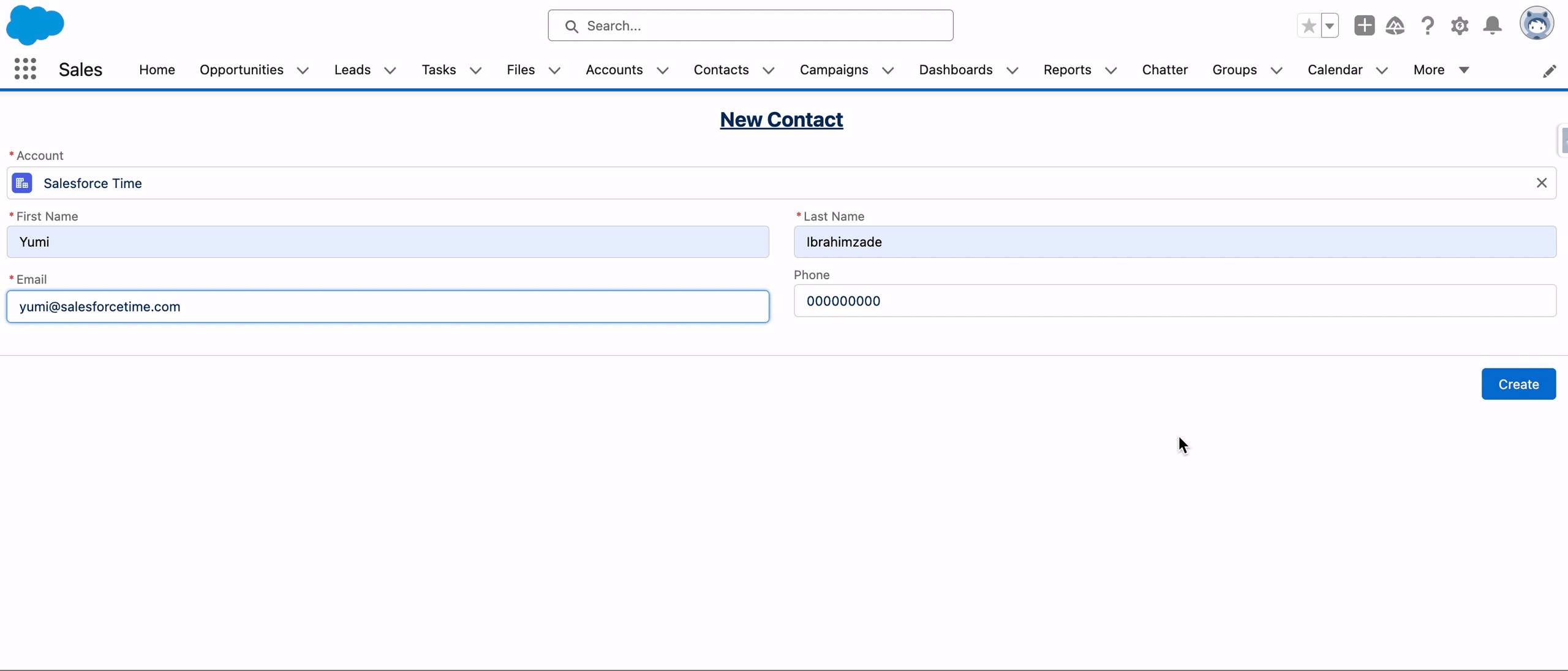
Let's see the flow in action!

This was just an example of a custom finish button that navigates to the new record. You can build links (buttons) for any record/URL that you want.
There are a few more button options in SLDS. In this post we used a brand button, which looks same as the standard Next and Finish buttons. However, you can use other types of buttons as well.

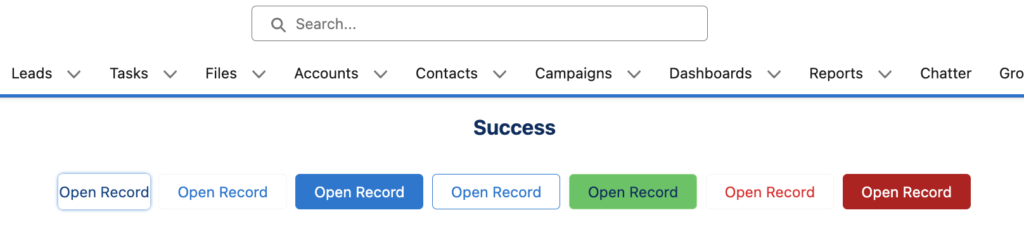
Here are the text templates for each of these buttons.
Button:
<a class="slds-button" href="{!RecordLink}" target="_self">Open Record</a>
Neutral Button:
<a class="slds-button slds-button_neutral" href="{!RecordLink}" target="_self">Open Record</a>
Brand Button:
<a class="slds-button slds-button_brand" href="{!RecordLink}" target="_self">Open Record</a>
Outline Brand Button:
<a class="slds-button slds-button_outline-brand" href="{!RecordLink}" target="_self">Open Record</a>
Success Button:
<a class="slds-button slds-button_success" href="{!RecordLink}" target="_self">Open Record</a>
Text Destructive Button:
<a class="slds-button slds-button_text-destructive" href="{!RecordLink}" target="_self">Open Record</a>
Destructive Button:
<a class="slds-button slds-button_destructive" href="{!RecordLink}" target="_self">Open Record</a>
Leave a Reply