
Using Salesforce Flow, you can perform countless tasks. Sometimes, you might want to create a link to a record in the flow. For example, in a screen flow, you can show a link to a record so users can navigate to it by clicking the link. In some cases, you might want to display other types of links. For instance, a link of a website or a specific page in Salesforce. After creating the link, it is possible to add a display text component to a screen and display the link that you created. To do so, highlight the text that you want to turn into a link and enter the resource that you created. When the users click on it, their browser will open the destination link in a new tab. What if you want to open it in the same tab? There is no parameter to control the target behavior of hyperlinks. However, there is a way to achieve this.
Read this post to learn how to create a dynamic record link in flow.
Create a Record Link Using the Api Global Variable
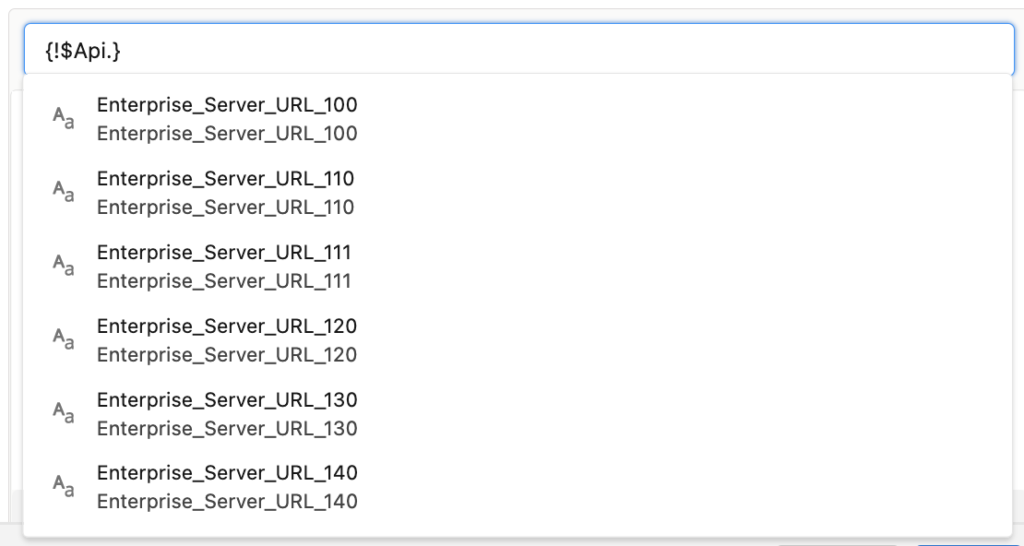
Api global variable stores the Enterprise Server URL and Partner Server URL values.

There are multiple Enterprise Server URL and Partner Server URL options in this global variable. However, they all start with the url of the environment. Therefore, you can use any of them in order to create the record link.
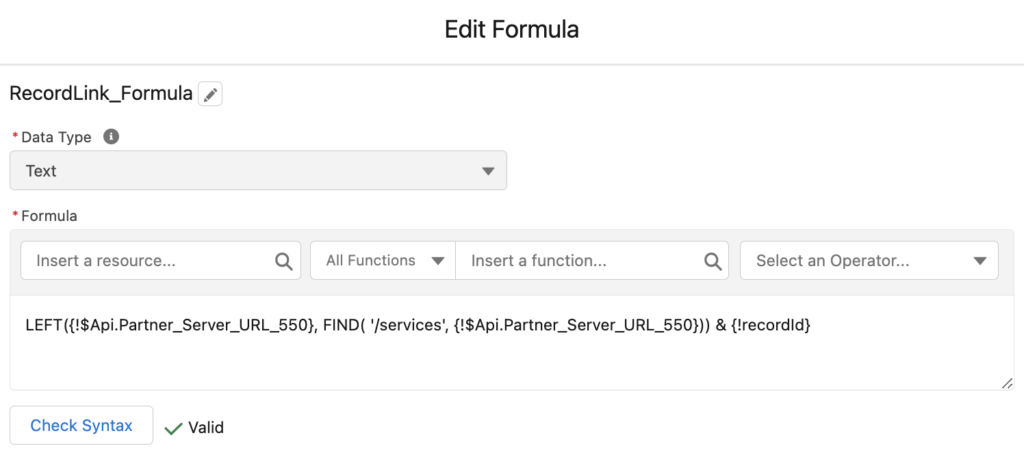
Create a formula resource and add one of the Api global variables. Next, use some functions to get rid of the unnecessary part. Finally, add the variable that stores the record's Id to the end of the formula.

Here is the formula used in RecordLink_Formula resource:
LEFT({!$Api.Partner_Server_URL_550}, FIND( '/services', {!$Api.Partner_Server_URL_550})) & {!recordId}
At the end of this step, you have a text that shows the record link. If you use it like this, the browser will open the link in a new tab. As you can see, there is no parameter or configuration to control the target behavior.

Text Template Resource and HTML
Text template resource has 2 modes: Plain Text and Rich Text. If you create a text template in rich text mode, it is still possible to switch to plain text. When you switch to plain text, you don't lose all the formatting that you did. You simply see them as HTML tags. Then if you switch back to rich text, you will see the formatting that you did before. It is because plain text supports HTML tags. Therefore, it means that you can directly build a text template using HTML tags in plain text mode.
If you are familiar with HTML, you can use the <a> tag with the href attribute to create a hyperlink. The href attribute is used to specify the destination of the link. The text or image contained between the opening and closing <a> tags is what will be displayed as the clickable link. In addition to the href attribute, there are a few other attributes that you can use when creating a hyperlink in HTML. One of the available attributes is target. It specifies where to open the link and it is exactly what you need to control the target behavior of the links.
Create a Text Template to Control the Target Behavior
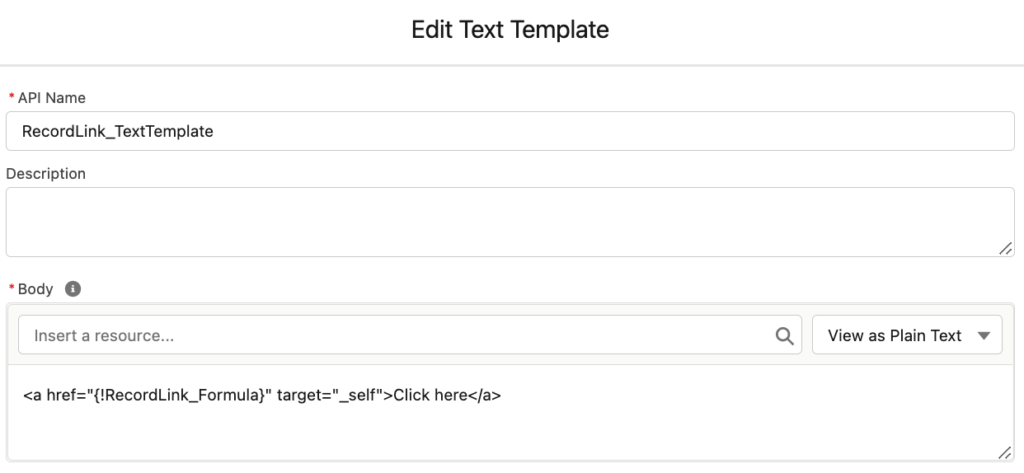
1- Create a new text template resource and add this HTML code in Plain Text mode.
<a href="{!RecordLink_Formula}" target="_self">Click here</a>
If you want to create the hyperlink for a specific page, replace the {!RecordLink_Formula} with the link that you want. For instance, here is an HTML code to open Salesforce Time.
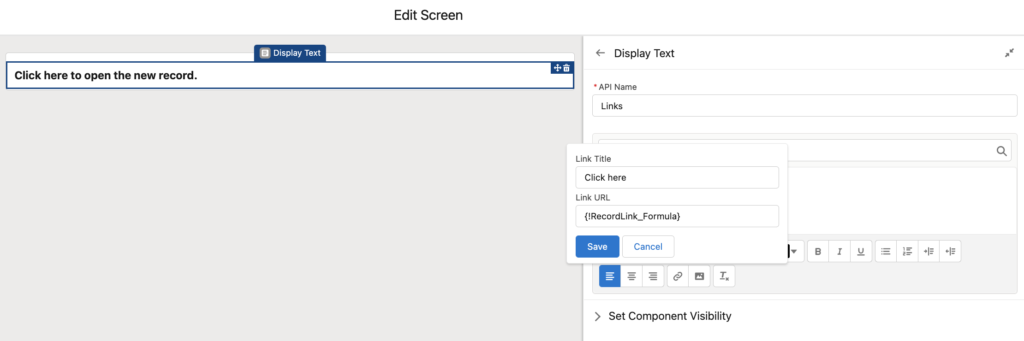
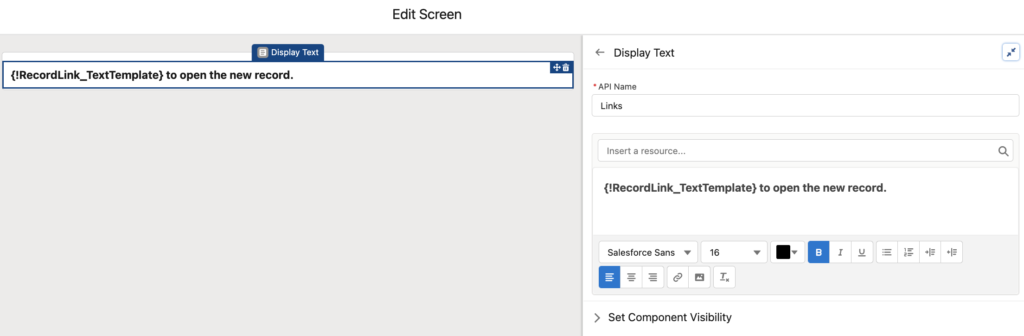
<a href="https://salesforcetime.com" target="_self">Click here</a>2- Add a display text component to the screen element. Instead of adding a link to a text, simply add the text template that you created in the previous step.

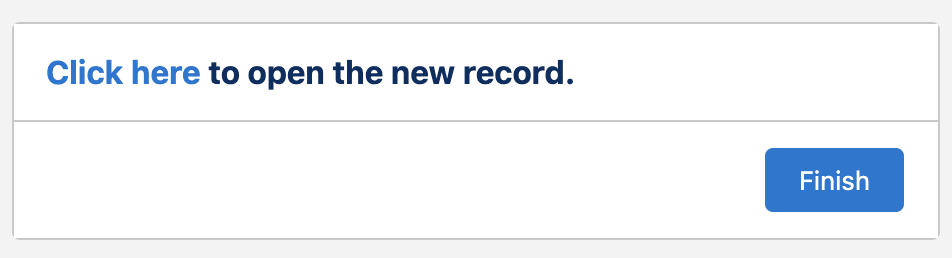
At the end, the message will look like this and it will open the link in the same tab.

It is important to note that the text template itself is already clickable. Therefore, you shouldn't add an additional hyperlink from the display text component.
It is possible to apply a different behavior by providing a different target value. Here are the available target attribute values.
| Value | Description |
|---|---|
| _blank | Opens the linked document in a new window or tab. |
| _self | Opens the linked document in the same frame as it was clicked. |
| _parent | Opens the linked document in the parent frame. |
| _top | Opens the linked document in the full body of the window. |
| framename | Opens the linked document in the named iframe. |
I was looking for this! Thank you
You are welcome!
This didn't work for me. I followed your instructions and when I clicked the flow button it didn't do a hyperlink, it showed the entire text template w/ formula. I must have done something wrong
Click here
The URL formula was correct.
Well clearly it should have worked because it turned it into a hyperlink in my comment when I copied and pasted. So maybe I am just missing a step for it to do it in flow.
I figured out my issue! I had it as the default, Rich Text. Followed your instructions to put it in Plain Text and it worked like a charm. Thank you!
Great! I am glad that it worked!
Actually, I am just now remembering that we used to do this process by just putting retURL in the button that triggers the flow. It does the same thing and wouldn't refresh the page. Do you know how your solution could refresh the page? I just tested it and it does not refresh.
This is about controlling the target behavior, I am not sure if it refreshes the record. There are some custom actions that you can install from UnofficialSF. It is possible to use a custom action to refresh the page.
this is what I was looking for.
Thanks much!!
You are welcome!
Hi, I am trying to use the exact same solution where I have created the formula for dynamic link and a text template that uses the same formula to display an alt text rather than entire URL using tag.
The only catch is I am using this TextTemplate in "Post To Chatter" action and I am not same desired output that displays alt text "Click Here", rather it show the entire syntax like : Click here
The link works fine but I need to show alternative text for that link which doesn't. Any idea if this is true for Chatter Action?
Hi,
I think Post to Chatter action supports plain text only. However, you can use the Create Records element to create a Feed Item record. You can make isRichText=true.
Try both in lightning standard app and console app. Looks like only works for standard app.
For console app, this is nothing happen when click on the text link. Check the developer console the link is right but nothing happen when click on it
wUtNu
I tried this in a console app and it worked. What is it opening when you click the link? Nothing?
When I'm trying to do same in flow, I'm getting two links with one is to open same form another is to open the new account created.
Click here" rel="noopener noreferrer" target="_blank">
Click here to open account
Same error here.
In fact, the error is because we are still using the 'Link' feature from the display text screen component. You should put the new variable straight into the Display text. See and follow carefully the tutorial.
Thanks Yumi, you're a champ!
I am trying to achieve this and it still open record in the new window. What could be wrong?
Can you send me your formula/text template?