
Salesforce introduced a new screen component called Repeater (Beta) in the Spring '24 release. This new screen component allows you to repeat a set of fields in a single screen element. Now you can add multiple records from one place without the need to navigate from the screen. This is a game changer!
Let's see how to use this component.
Using the Repeater Component to Create Multiple Contacts
Here is how to use the Repeater (Beta) screen component to create multiple contact records.
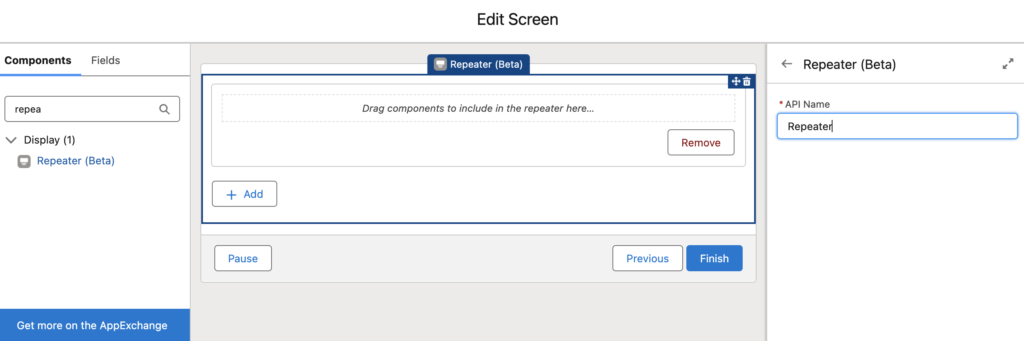
1- Add a screen element with a Repeater (Beta) component.

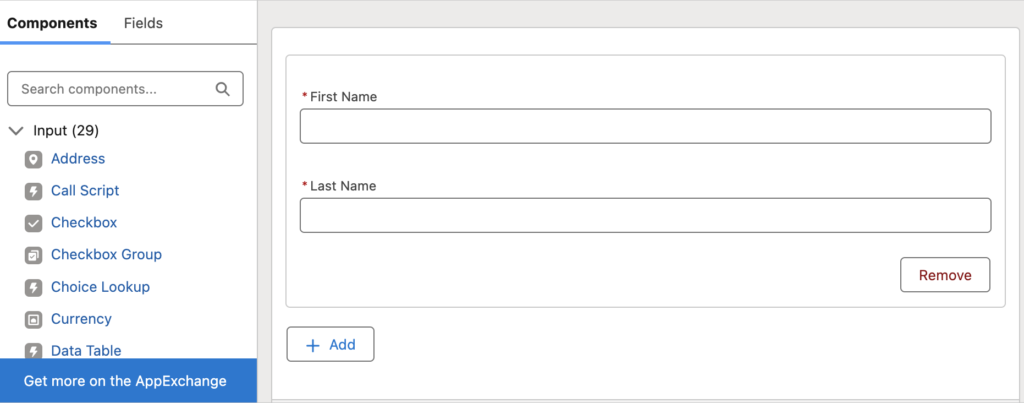
2- Place some fields into the Repeater. In this example, we will create multiple contact records related to an account. Therefore, let's add first name and last name fields.

Since it is still in a beta program, it supports only basic fields like text, number, date, etc. For instance, you cannot add a lookup or email field to Repeater component.
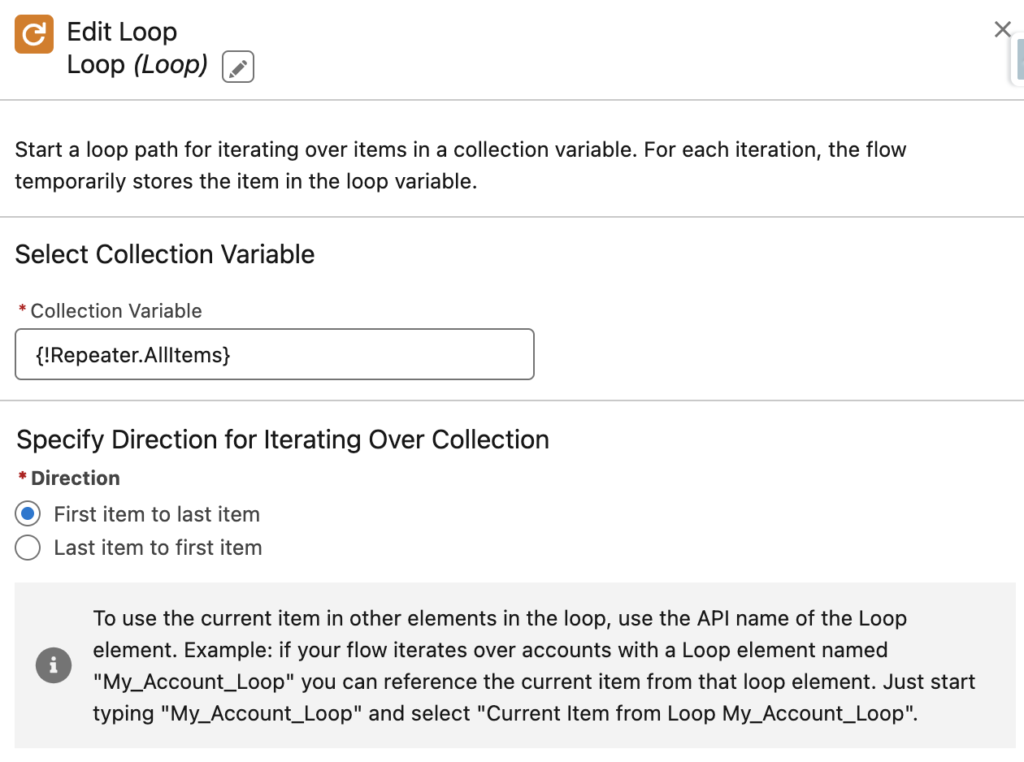
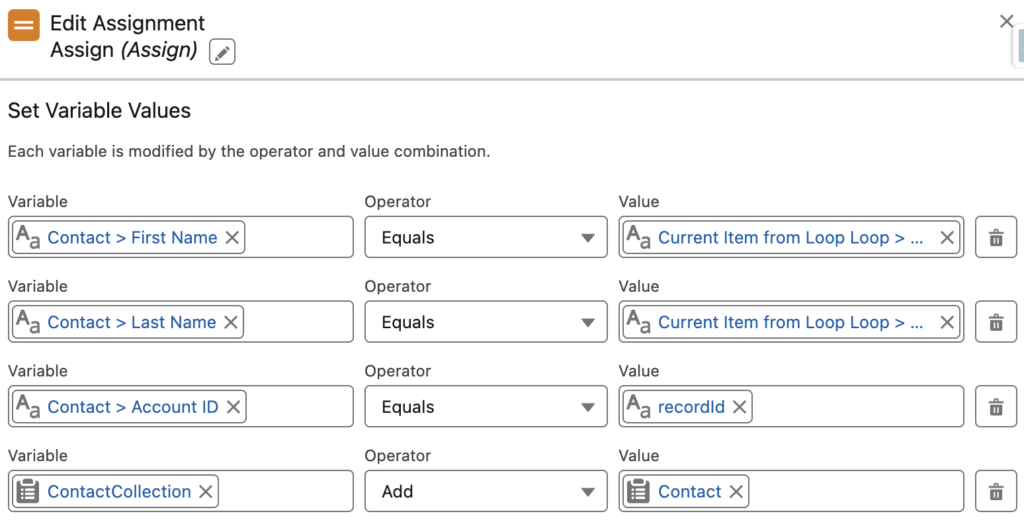
3- Repeater component's output is a collection of field values that it contains. Add a Loop element to loop through the output and then use an Assignment element to assign the values to a Contact record variable.


Pay attention that recordId is the Id of the account record. We will launch this screen flow using an action and you must create an input variable called recordId.
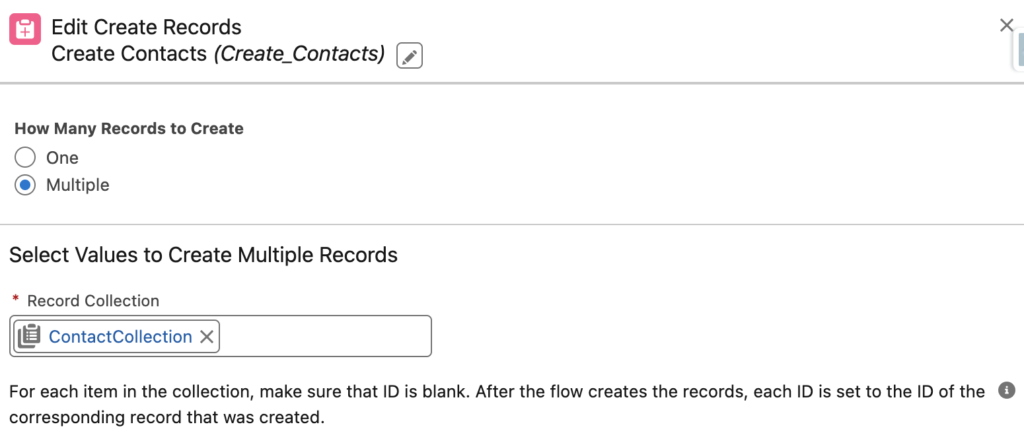
4- Add a Create Records element in order to create multiple contact records at once.

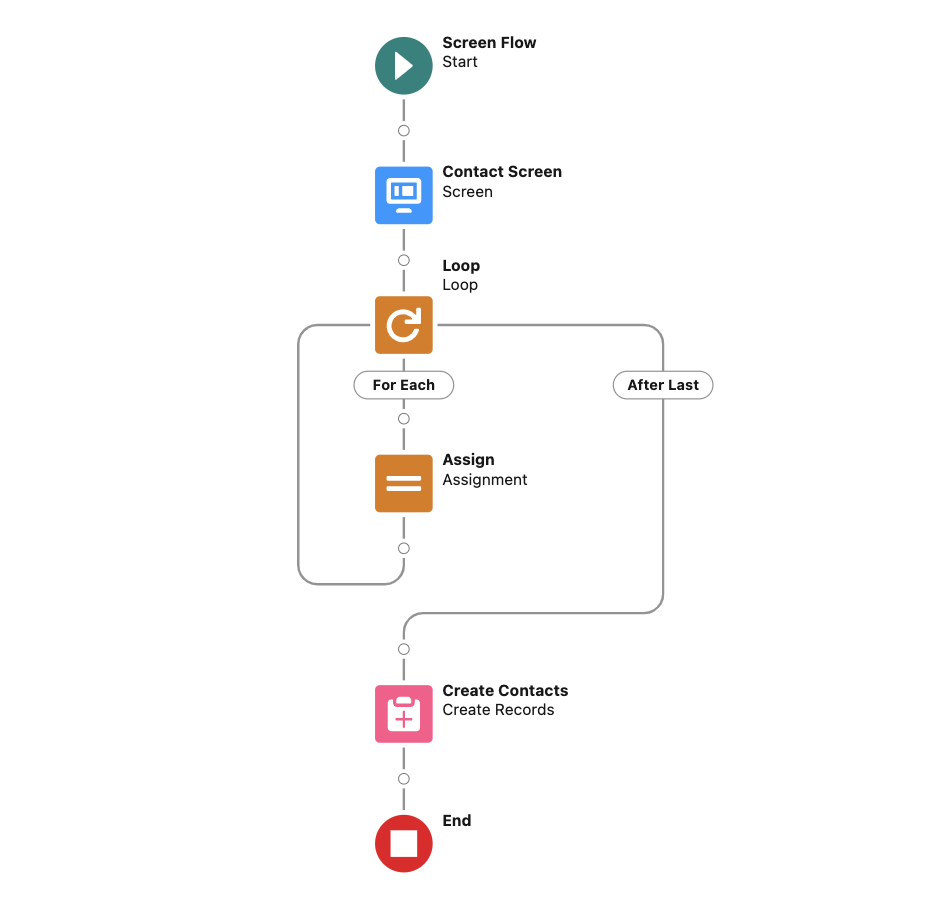
At the end, your flow should look like this.

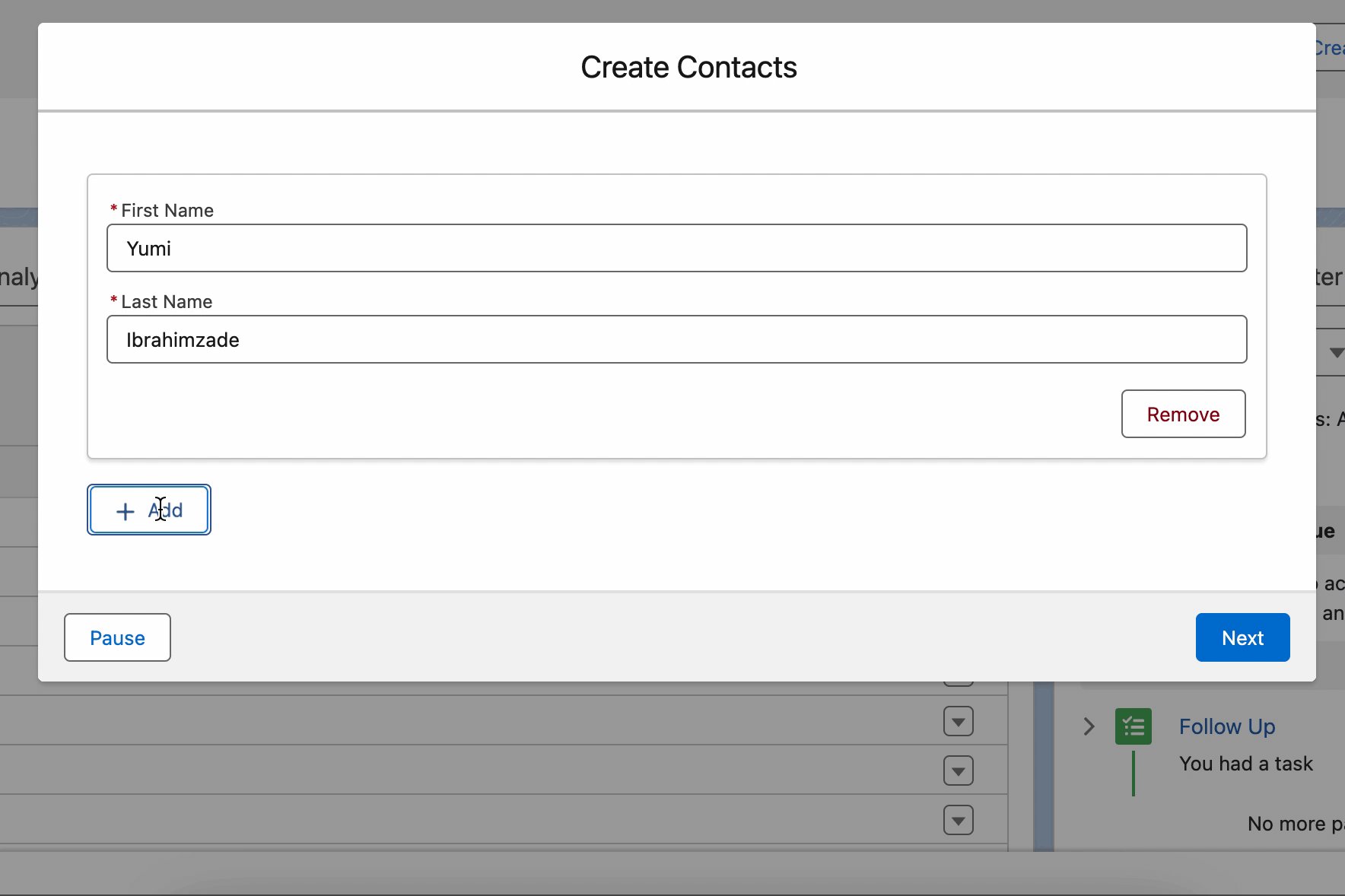
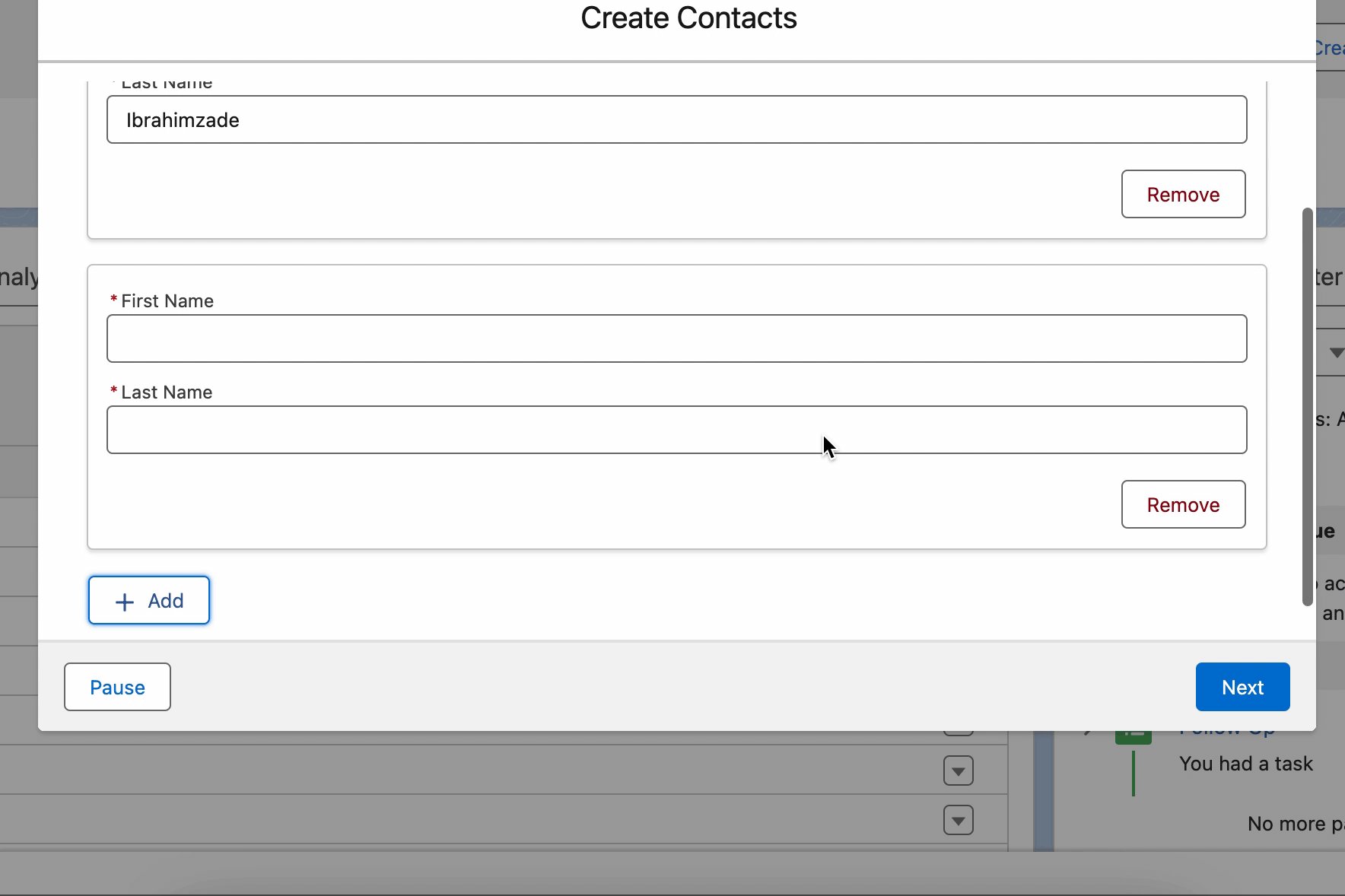
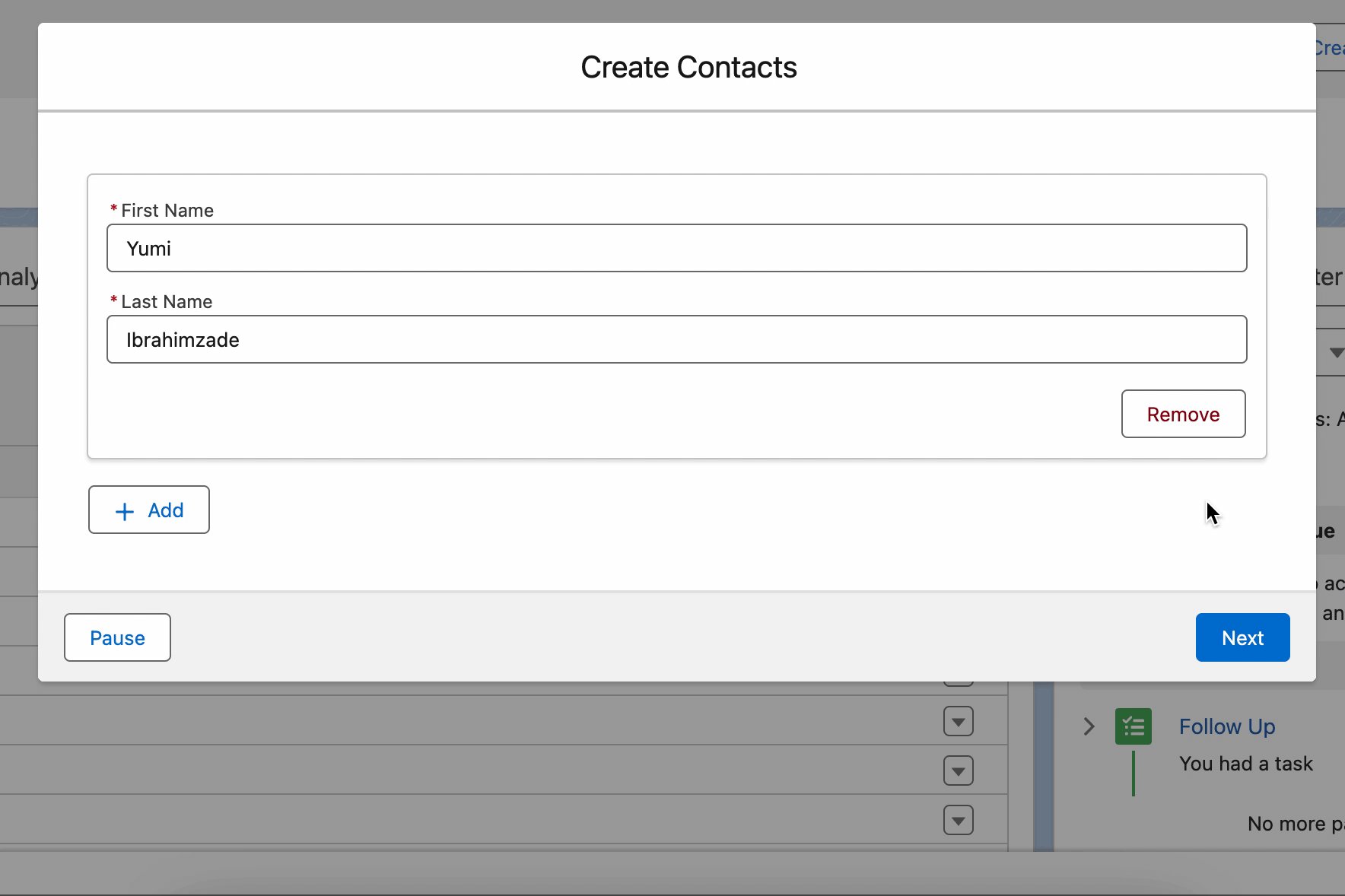
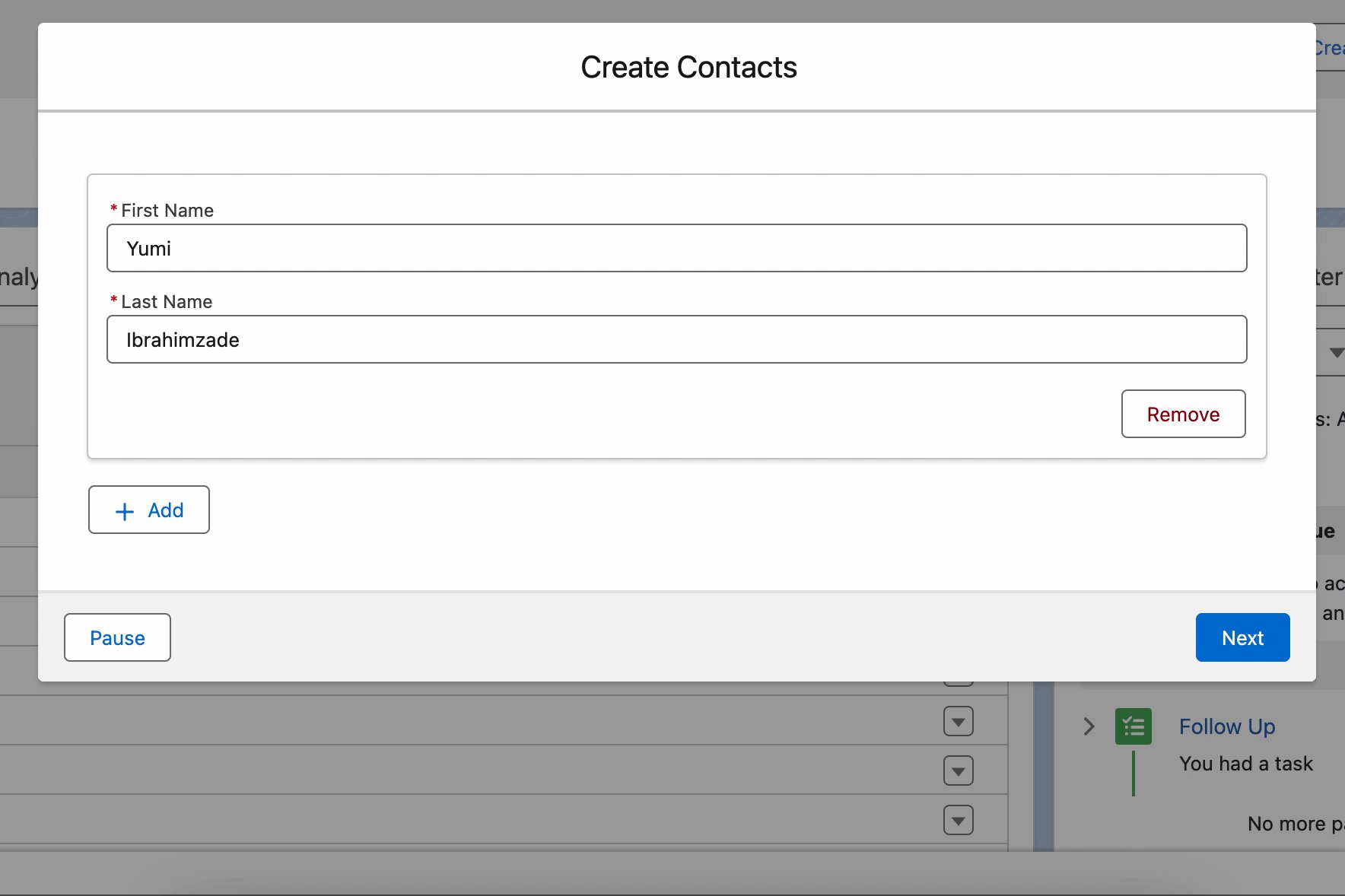
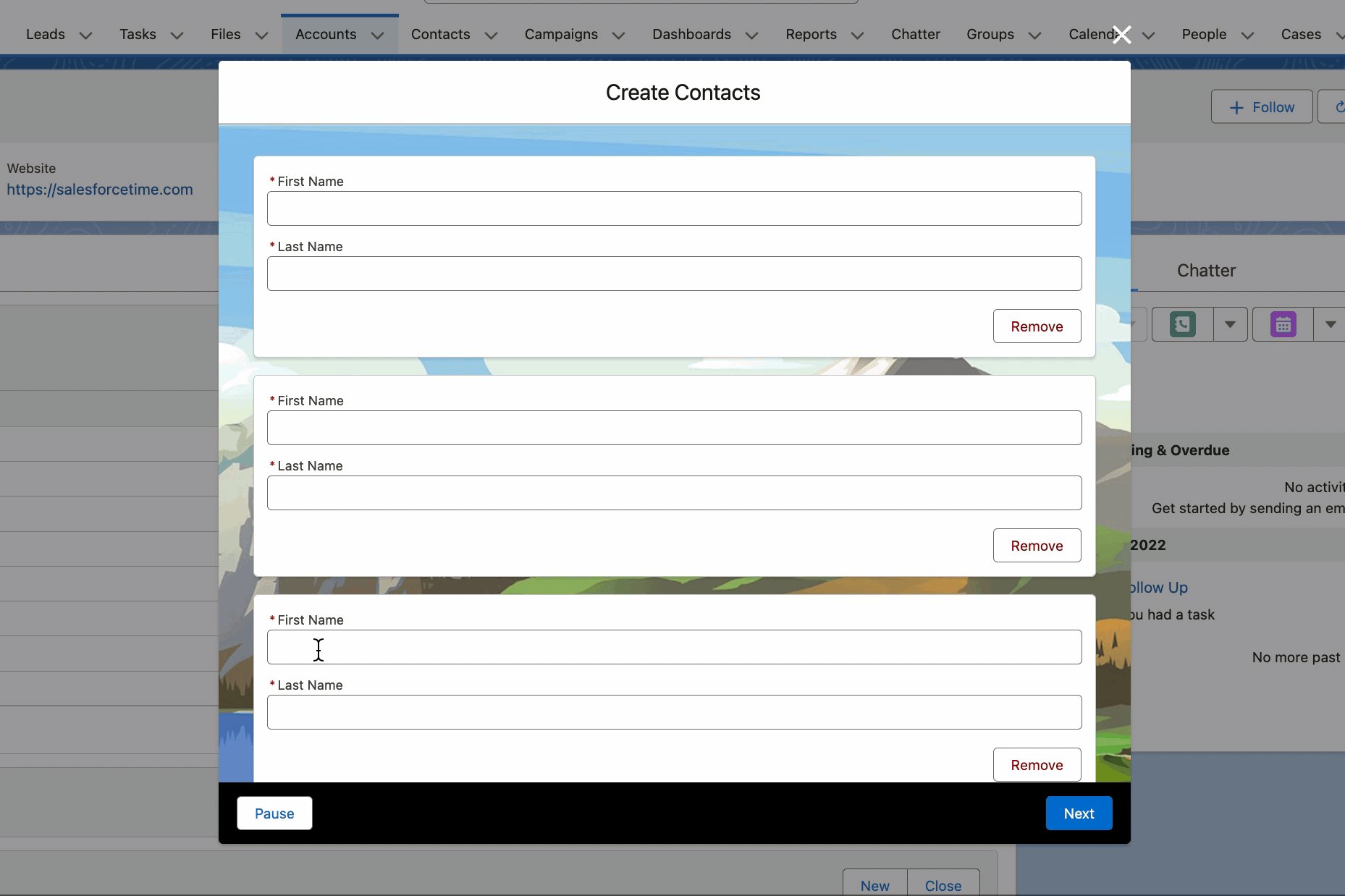
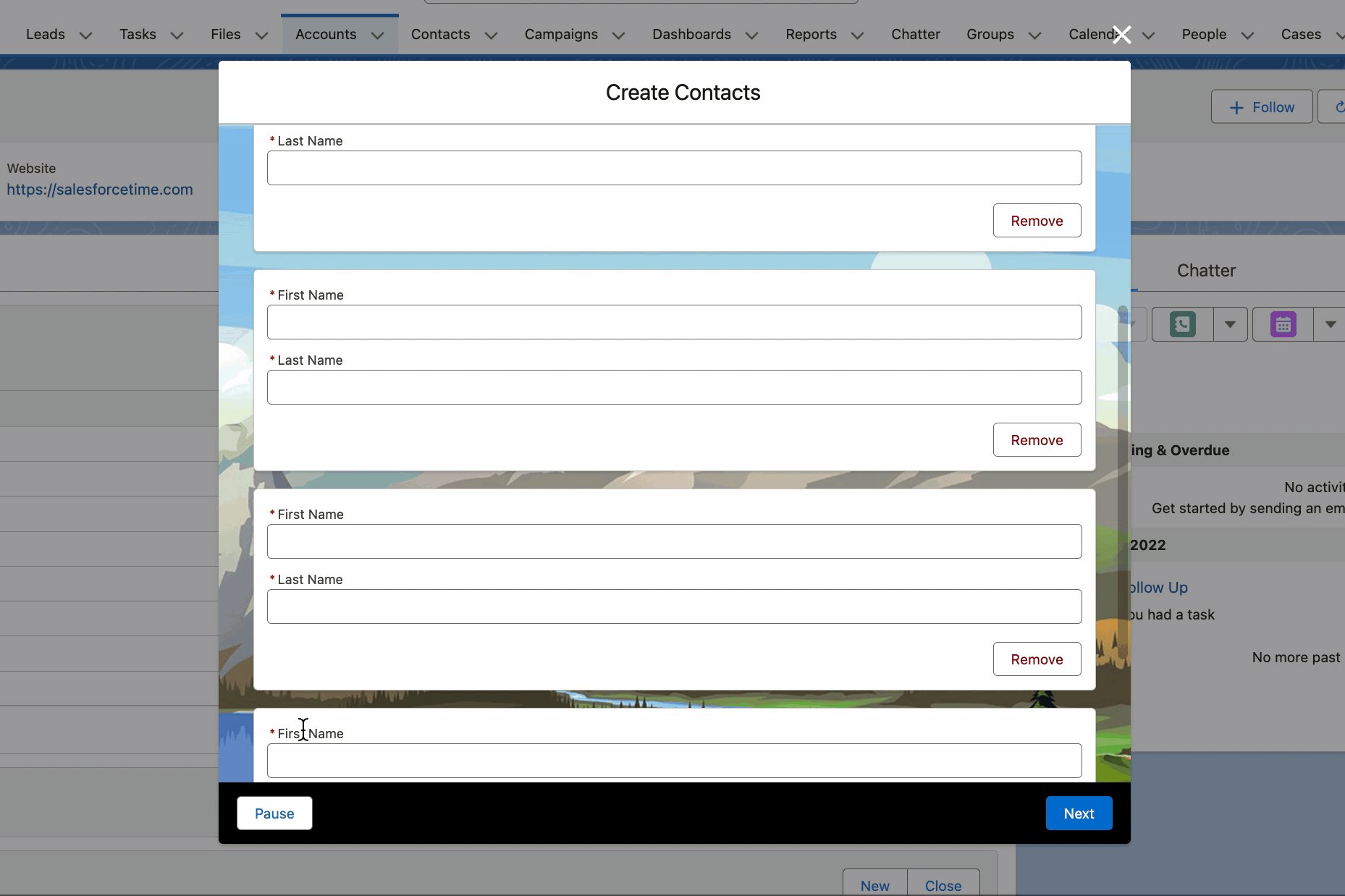
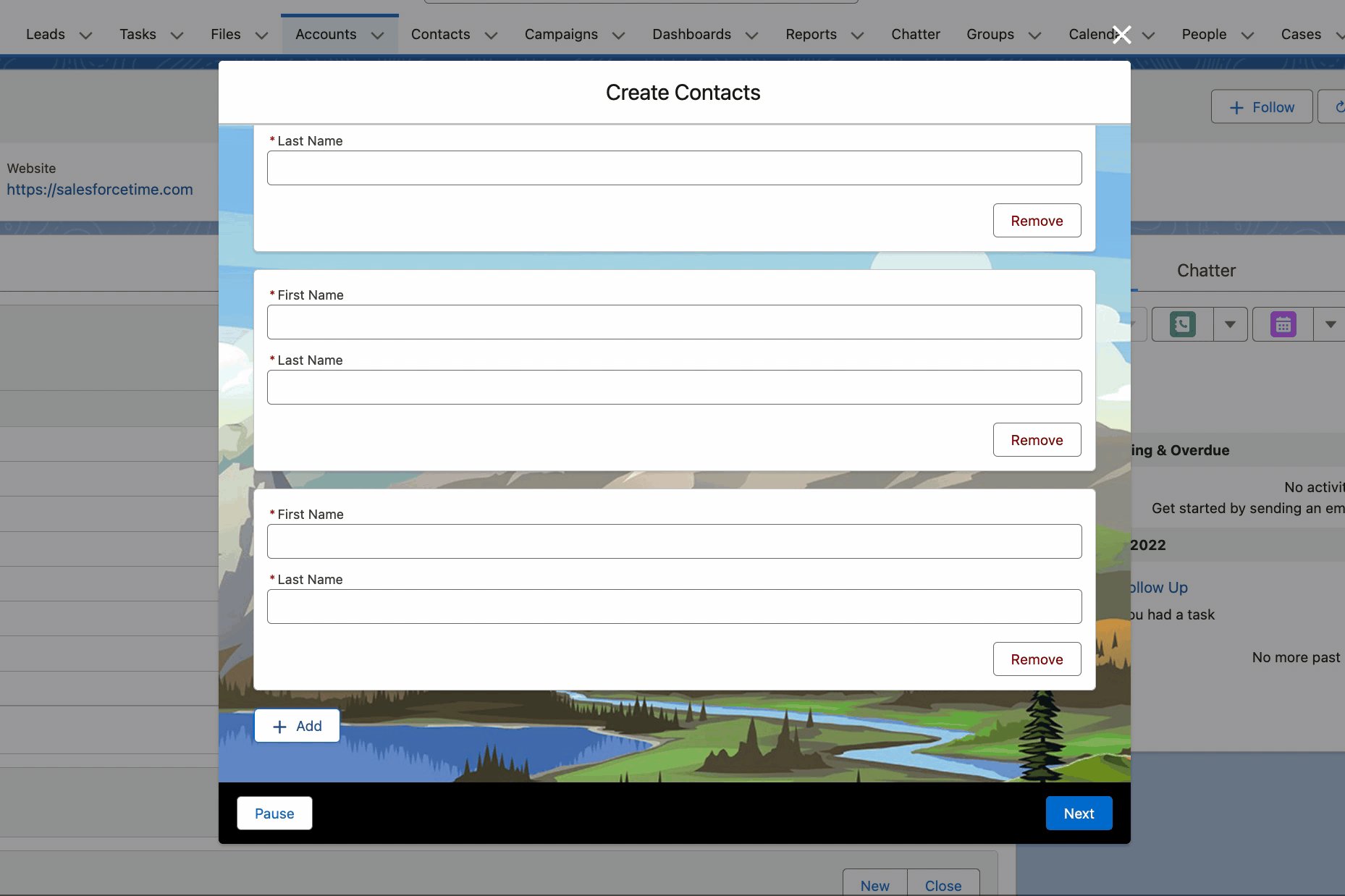
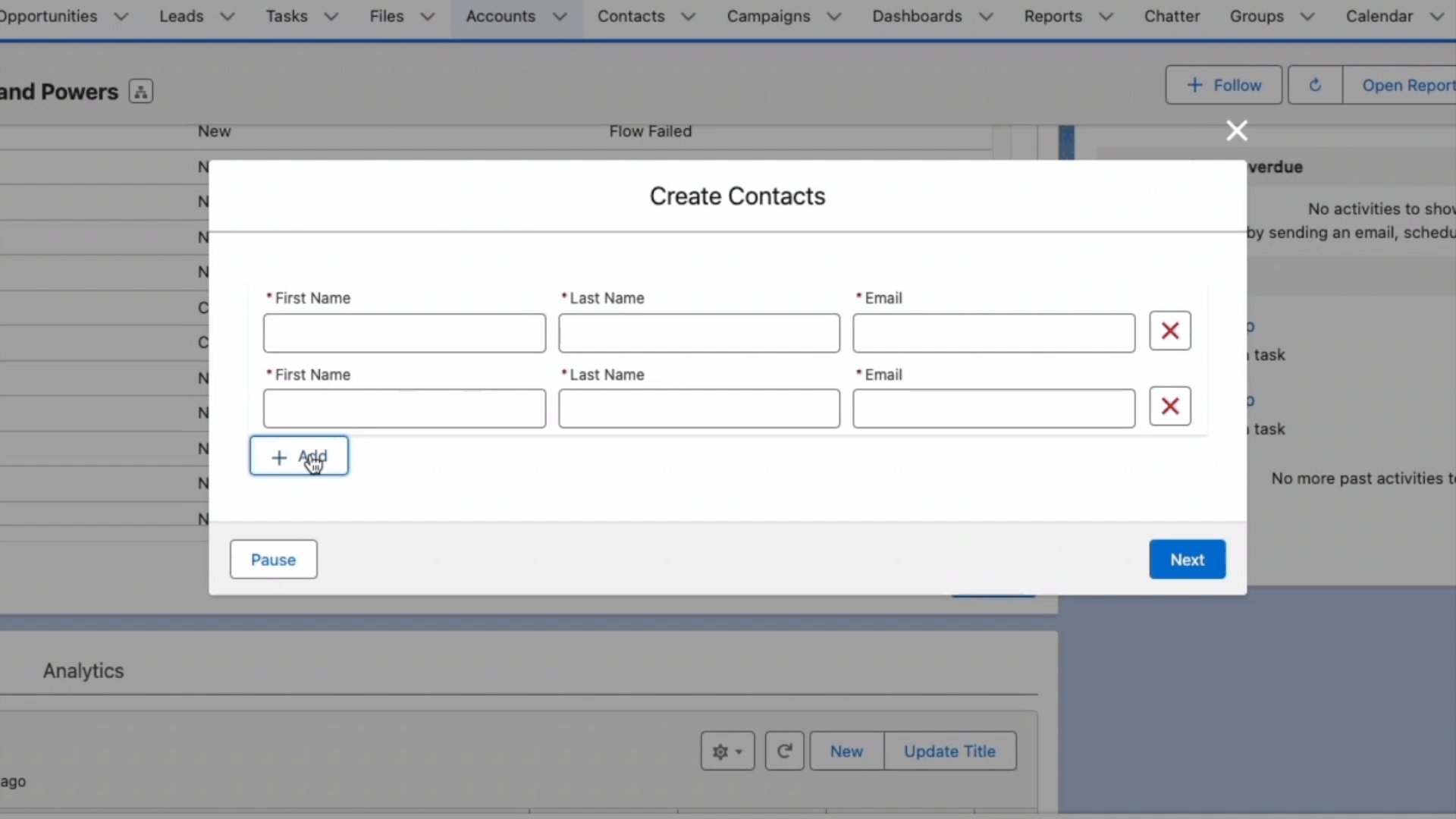
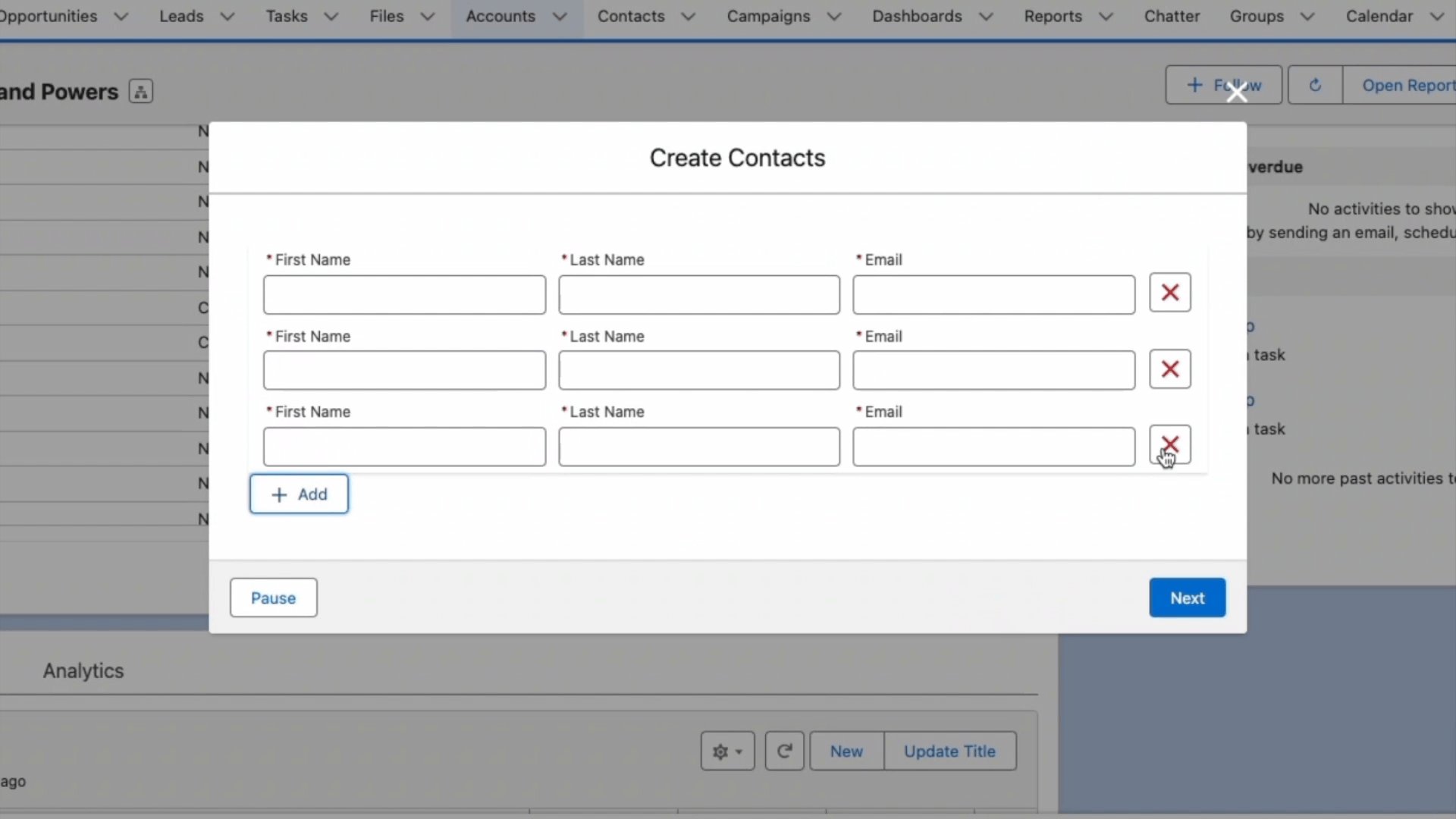
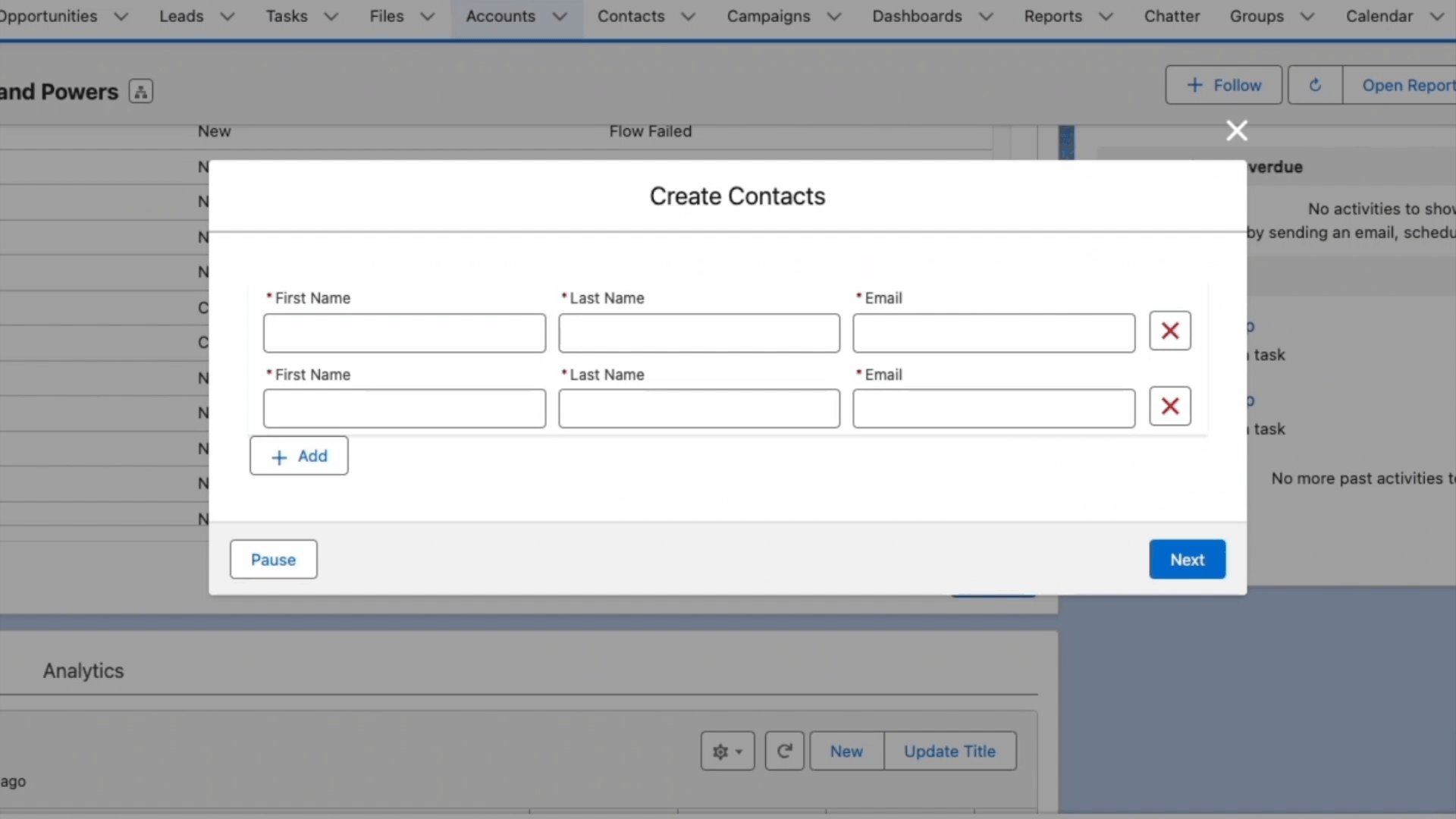
Here is the flow in action.

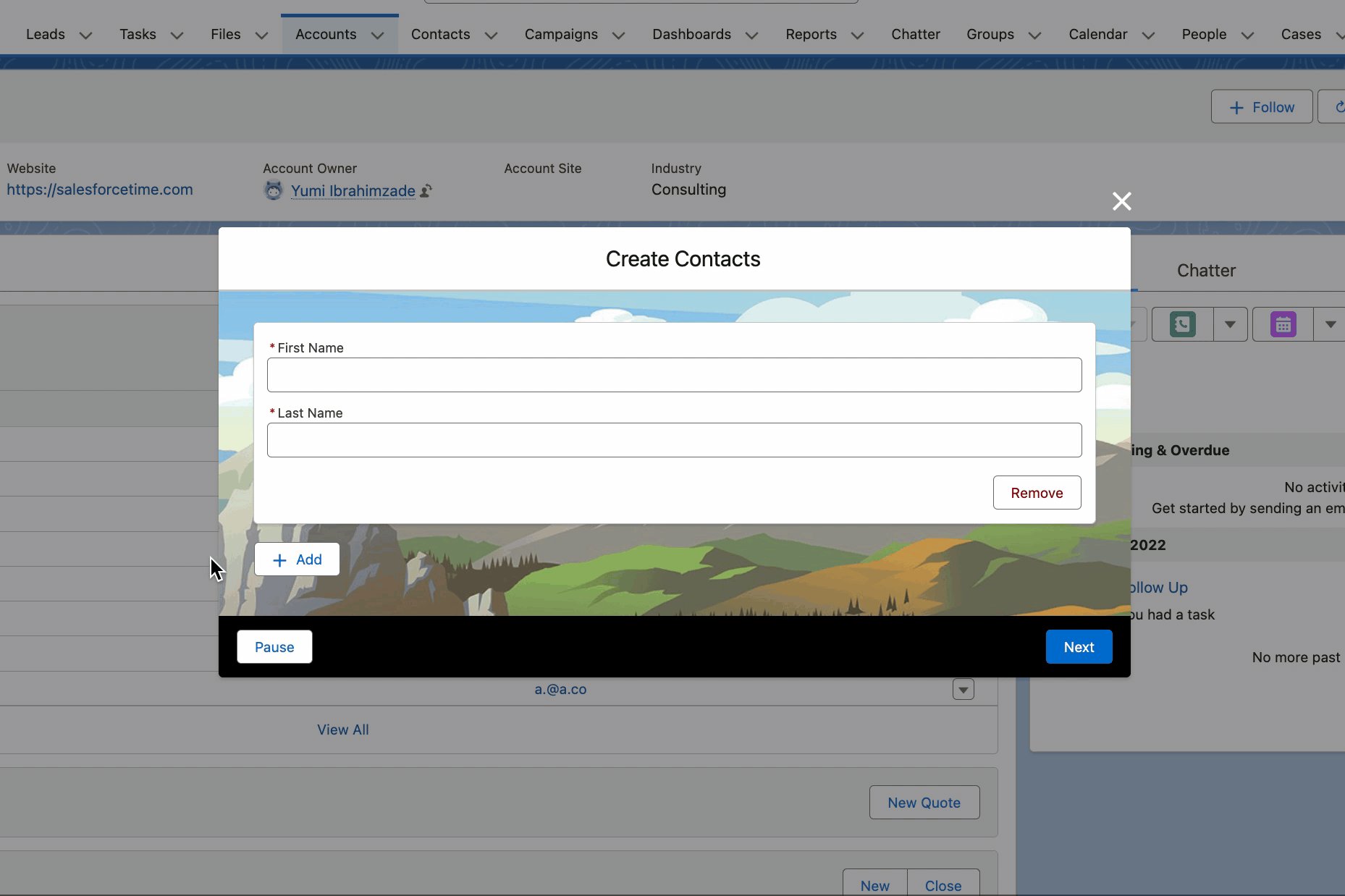
Let's use the Style Overwrite component to add a background image and change its CSS. It looks nice, right?

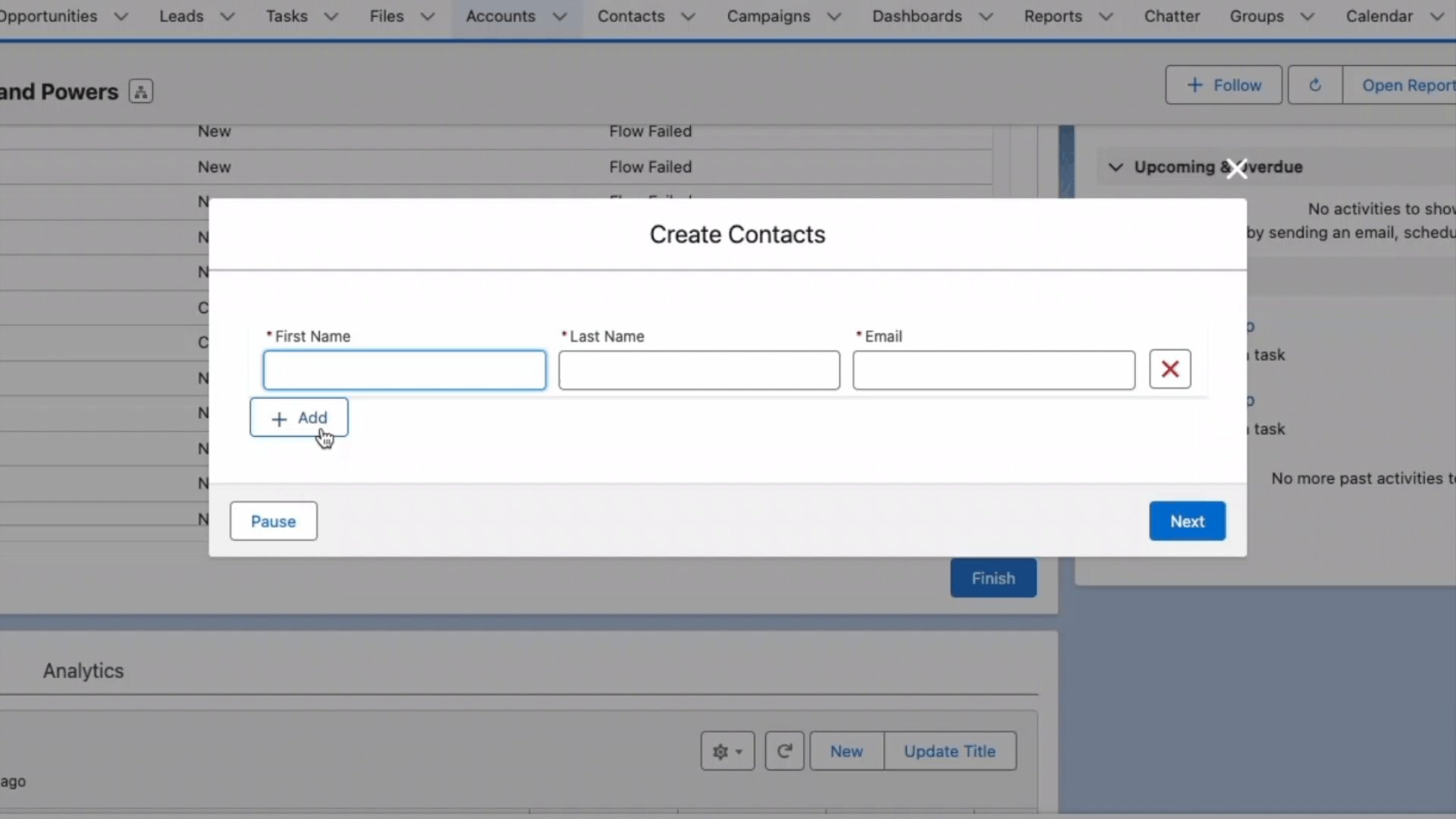
You can make more changes on its appearance using the Style Overwrite component. For instance, as you can see below, all the fields appear in one row, just like a new row in a table. Moreover, notice the remove button is replaced with an icon.

Summary
In the Spring '24 release, Salesforce introduced the Repeater component as a beta feature. It allows the repetition of a set of fields within a single screen element. While it doesn't support most standard input components, it's already a game changer. I can't wait to incorporate this fantastic component into my projects.
Its great feature. It seems we cant use Section component inside the repeater component to display multipt fields in single row.
Right, but see the last part of this post. You can use the custom Style Overwrite component to make it display multiple fields in a single row.
How to deploy this to other orgs? I tried deploying using coapdo, got below error-
"The Repeater screen component isn’t supported in this API version. To retrieve or deploy this flow, use API version 60.0 or later".
FYI, the flow in other org is already at version 60.
Can you double check if your flow version is 60?
Even I am getting this error as well and my flow version is 60.
Hello Was this resolved For You ?
Hi , I got the same deployment issue,
"The Repeater screen component isn’t supported in this API version. To retrieve or deploy this flow, use API version 60.0 or later".
Can you please recommend the steps to fix this.
I checked the API version and it is already in 60.0
Hi, did you manage to get a fix for this? I've got the same error today using DevOps Center.
Even I am getting this error as well and my flow version is 60.
How can we custom style it and overwrite the component to make it display multiple fields in a single row whenever we click add button?
You can find the CSS code here:
https://salesforcetime.com/2023/11/15/how-to-control-the-css-of-screen-flows/