
Screen Flow in Salesforce is a powerful automation tool that enables users to create dynamic experiences with its intuitive drag-and-drop interface. Users can easily build screens using standard components, with the option to employ custom ones for specific use cases. While screen flow offers endless possibilities, as an automation tool, it prioritizes functionality over visually appealing screens. It is possible to employ CSS in order to enhance the UI of screen flows.
What is CSS?
Cascading Style Sheets (CSS) is a fundamental web technology that defines the presentation and layout of HTML documents. It allows developers to control the appearance of web pages by styling elements such as fonts, colors, and spacing.
Although it is not a standard option, it is possible to use custom solutions to control the CSS of screen flows.
In this post, you can find a custom component that lets you control the CSS of screen flows.
How to Use the Component
1- Install the component using the installation links below.
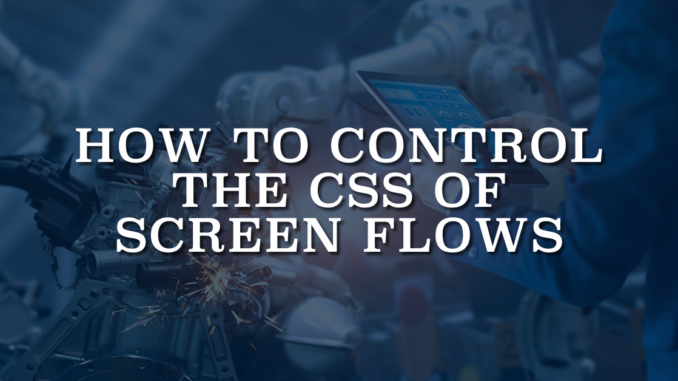
2- Add the "Style Overwrite" component to your screen element.
3- This component has only one input parameter: CSS String.

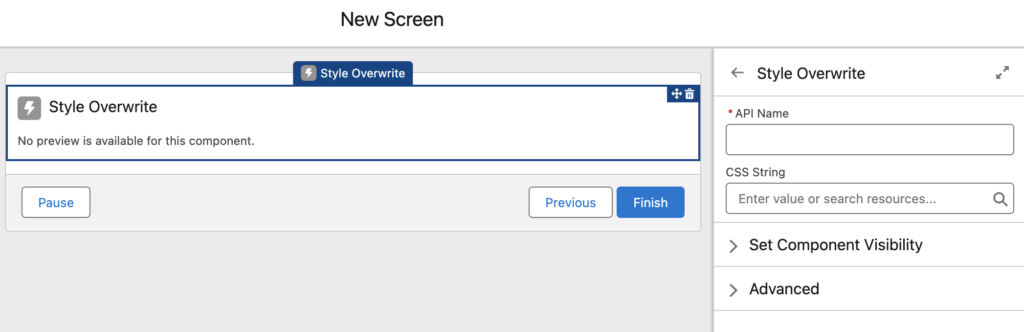
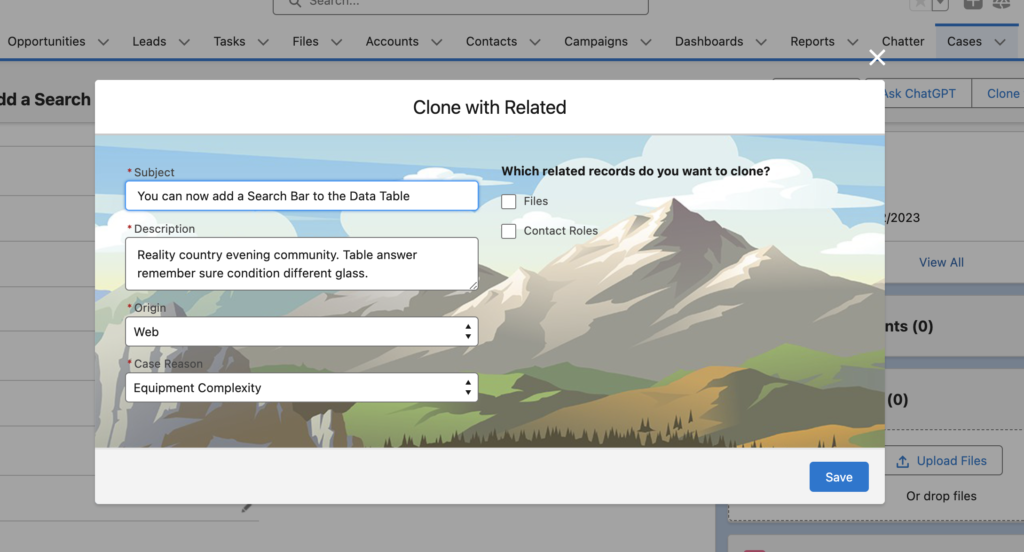
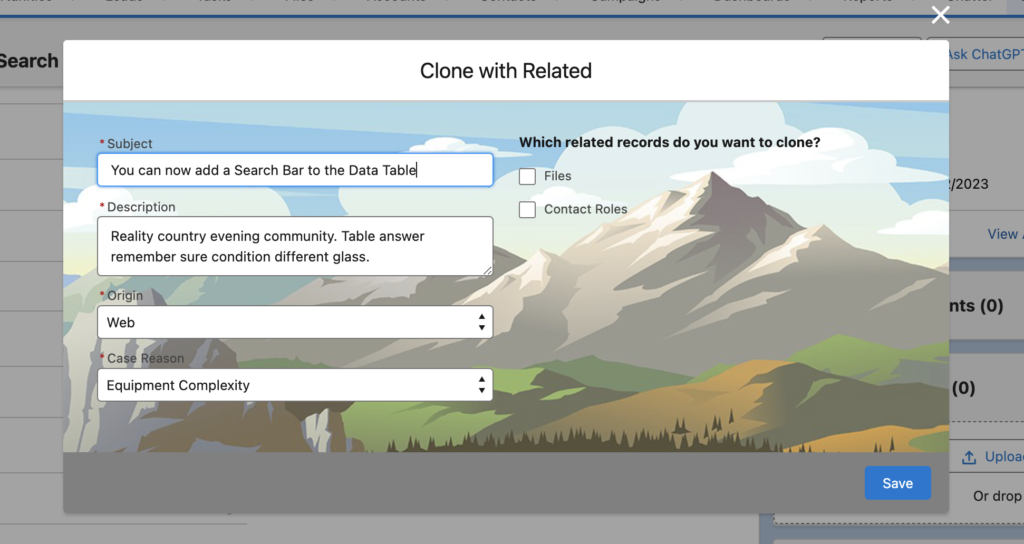
You have to enter a CSS to this parameter. It is possible to enter the CSS or use a text template. For instance, here is the Style Overwrite component with a text template called {!CSS}.

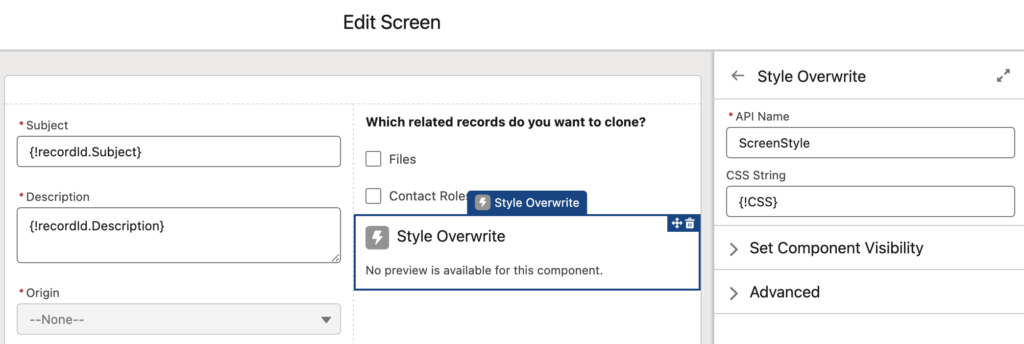
Here is the {!CSS} text template used in the component. It adds a background image to the flow screen.
This specific CSS code will apply a background image only to screen flows opened from a quick action - in a modal.

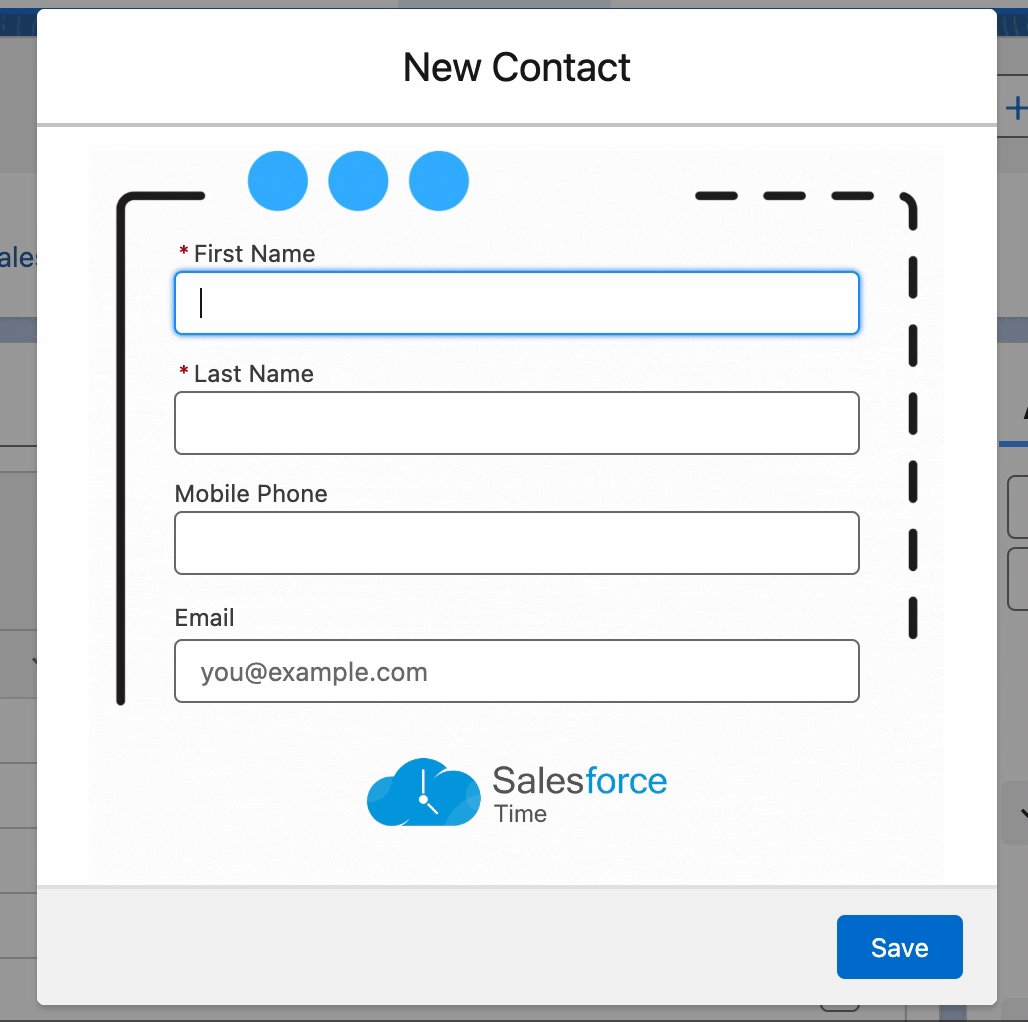
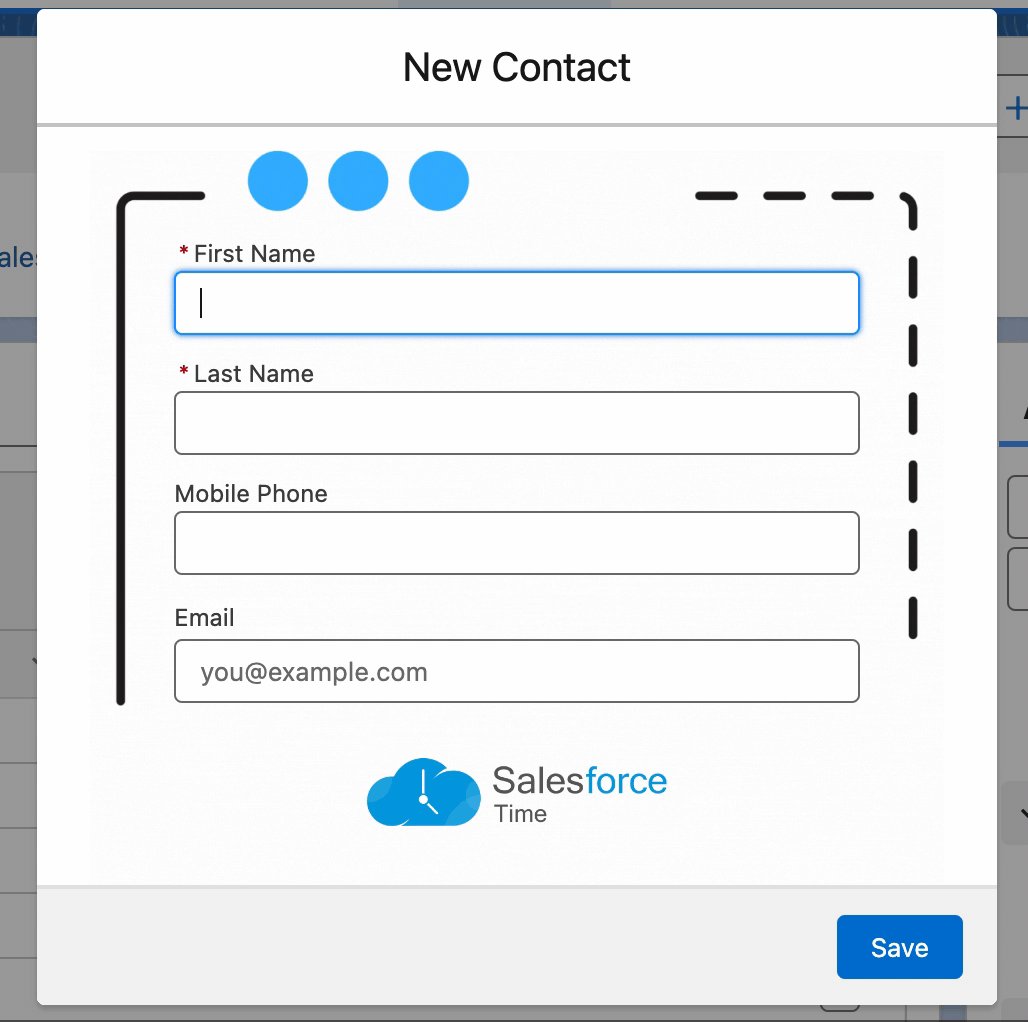
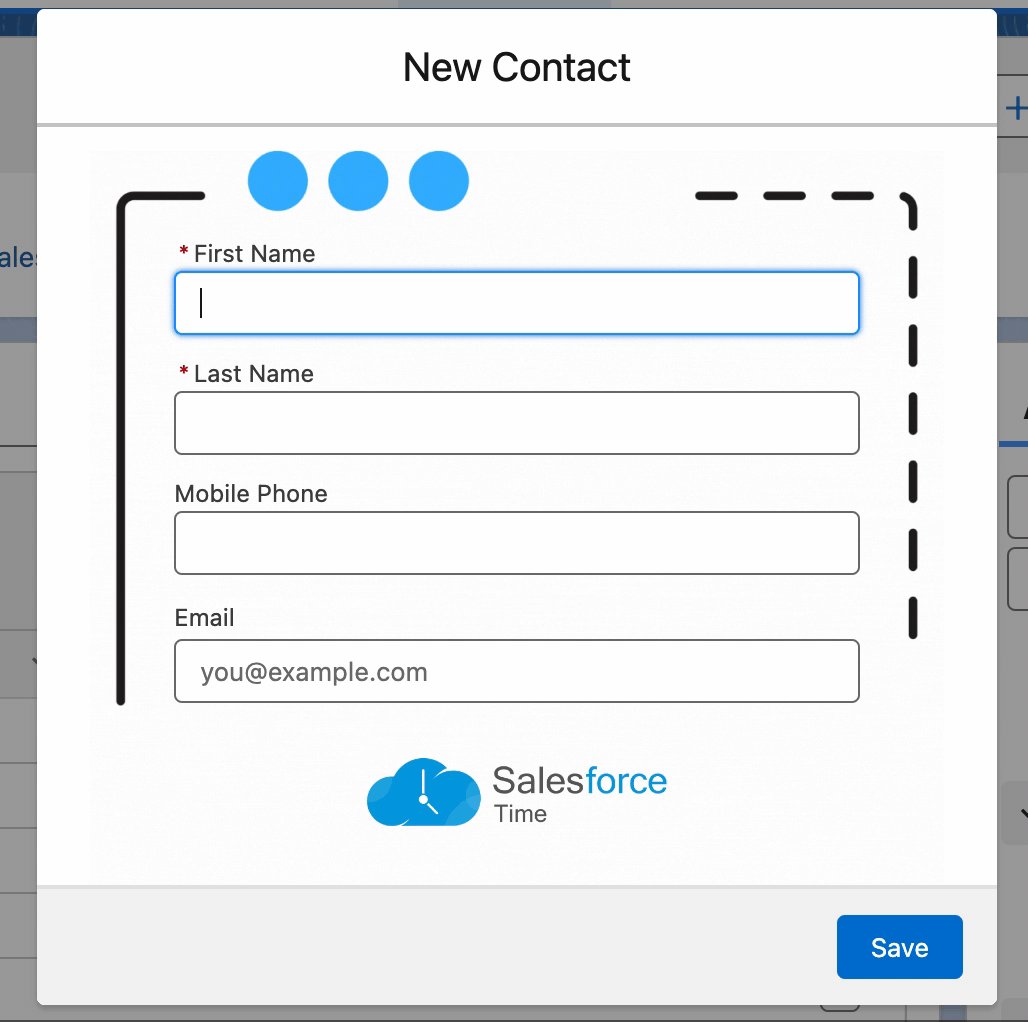
Here is the final result using this CSS code.

What can you do using CSS?
There are endless things that you can achieve using CSS. For instance, you can change the size of the screen, remove the close button (X), change the size/color of the fields, etc.
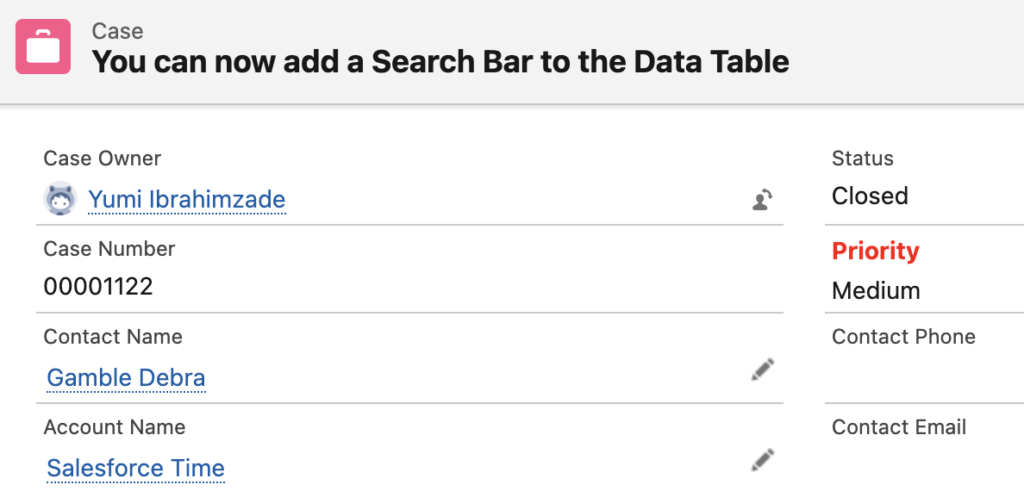
On the other hand, it is possible to use this component on Lightning pages as well. For instance, here is a case record page. This component makes the priority field bold, colorful, and bigger.

Here is the CSS used for this. You can replace the object name and field name in order to use it with other objects/fields.
div[data-target-selection-name="sfdc:RecordField.Case.Priority"] .slds-form-element__label {
font-weight: bold;
color: red;
font-size: 14px;
}Considerations
This component has access to the CSS styling of the entire page. So, when used on a screen flow, If there are multiple screen flows on the page, it uniformly applies the CSS. However, when launching a screen flow via an action (and the screen flow opens in a modal), the CSS is exclusive to that particular flow. It is because the screen flow opens in a modal and only one screen flow can be opened at a time.
If you want to apply the CSS only for modal, you have to add a specific text to the CSS. Make sure that you add .uiModal to the beginning. You can see examples below (for instance, background image CSS code).
This component may require CSS knowledge. However, you can utilize the sample CSS codes provided in this post. Additionally, tools like ChatGPT can generate new ones for your specific use case.
Sample CSS Codes for Screen Flow
Increase the Modal Height
.uiModal flowruntime-flow {
max-height: 100% !important;
}Set the Modal Width
.uiModal--medium .modal-container {
max-width: 400px !important;
}Hide the Close Button
button.slds-modal__close.closeIcon {
display: none;
}Increase the Text Area Fields' Height
textarea {
min-height: 300px !important;
}Change the Color of Text Area Fields
textarea {
color: green !important;
font-weight: 800;
min-height: 200px !important;
}Change the Navigation Bar's Color
.uiModal flowruntime-navigation-bar {
background-color: lightblue !important;
border-width: 0 !important;
}Add a Background Image
.uiModal flowruntime-flow {
background-image: url("https://salesforcetime.com/wp-content/uploads/2021/04/sfba3.jpg") !important;
background-repeat: no-repeat !important;
background-position: center;
background-size: cover;
}
.slds-modal__header {
margin-bottom: 0 !important;
}Remove the Borders of the Flow
article.flowRuntimeForFlexipage {
border: none;
}Change the Height of a Data Table
flowruntime-datatable .restrict-scroll {
max-height: 200px !important;
}Change the Color of Field Labels
.slds-form-element__label {
color: red !important;
}Display Radio Button Choices Horizontally
.slds-form-element__control .slds-radio {
display: inline !important;
}As mentioned above, if you want to apply the CSS to screen flows on the Lightning page, you can remove .uiModal from these CSS codes.
It is possible to apply multiple CSS codes at once. For instance, here is a flow screen with a background image and a grey navigation bar.

Here is the text template used for the CSS of this screen.
.uiModal flowruntime-flow {
background-image: url("https://salesforcetime.com/wp-content/uploads/2021/04/sfba3.jpg") !important;
background-repeat: no-repeat !important;
background-position: center;
background-size: cover;
}
.slds-modal__header {
margin-bottom: 0 !important;
}
.uiModal flowruntime-navigation-bar {
background-color: grey !important;
border-width: 0 !important;
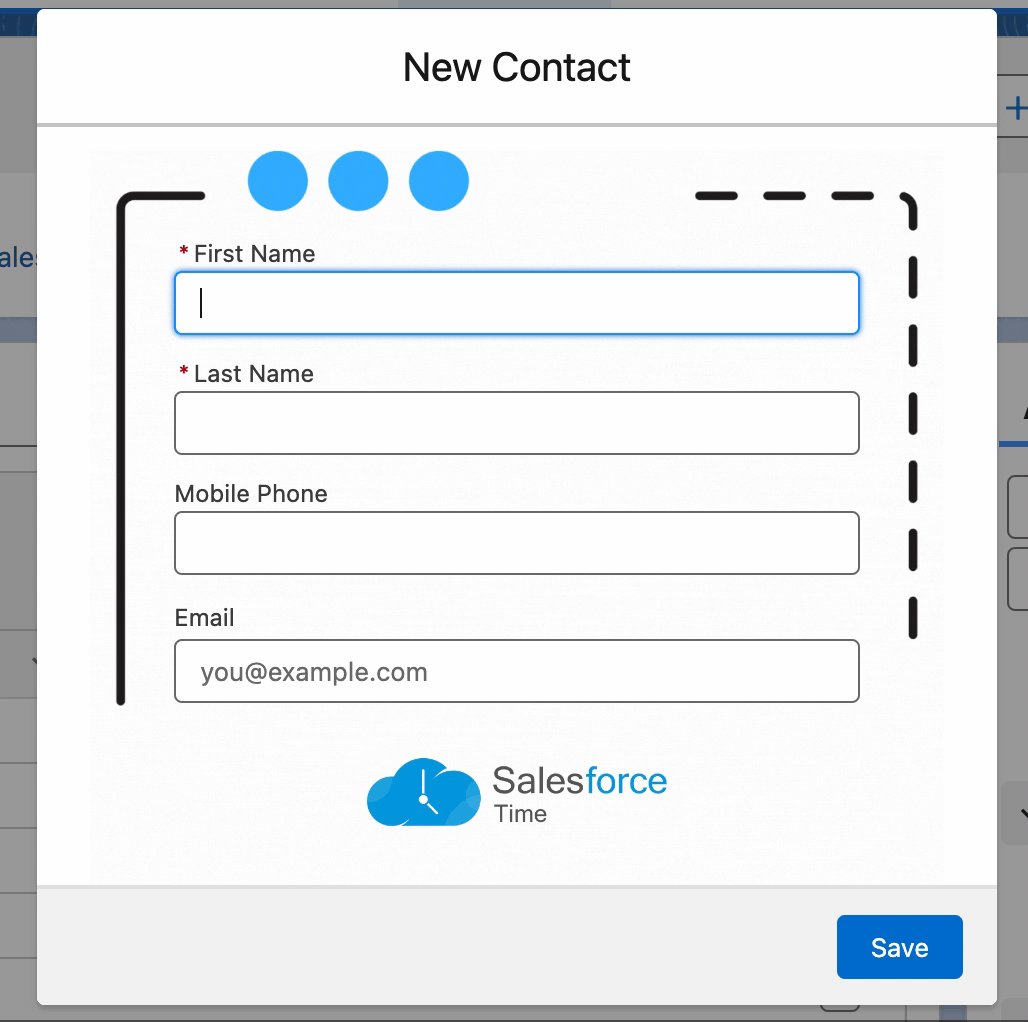
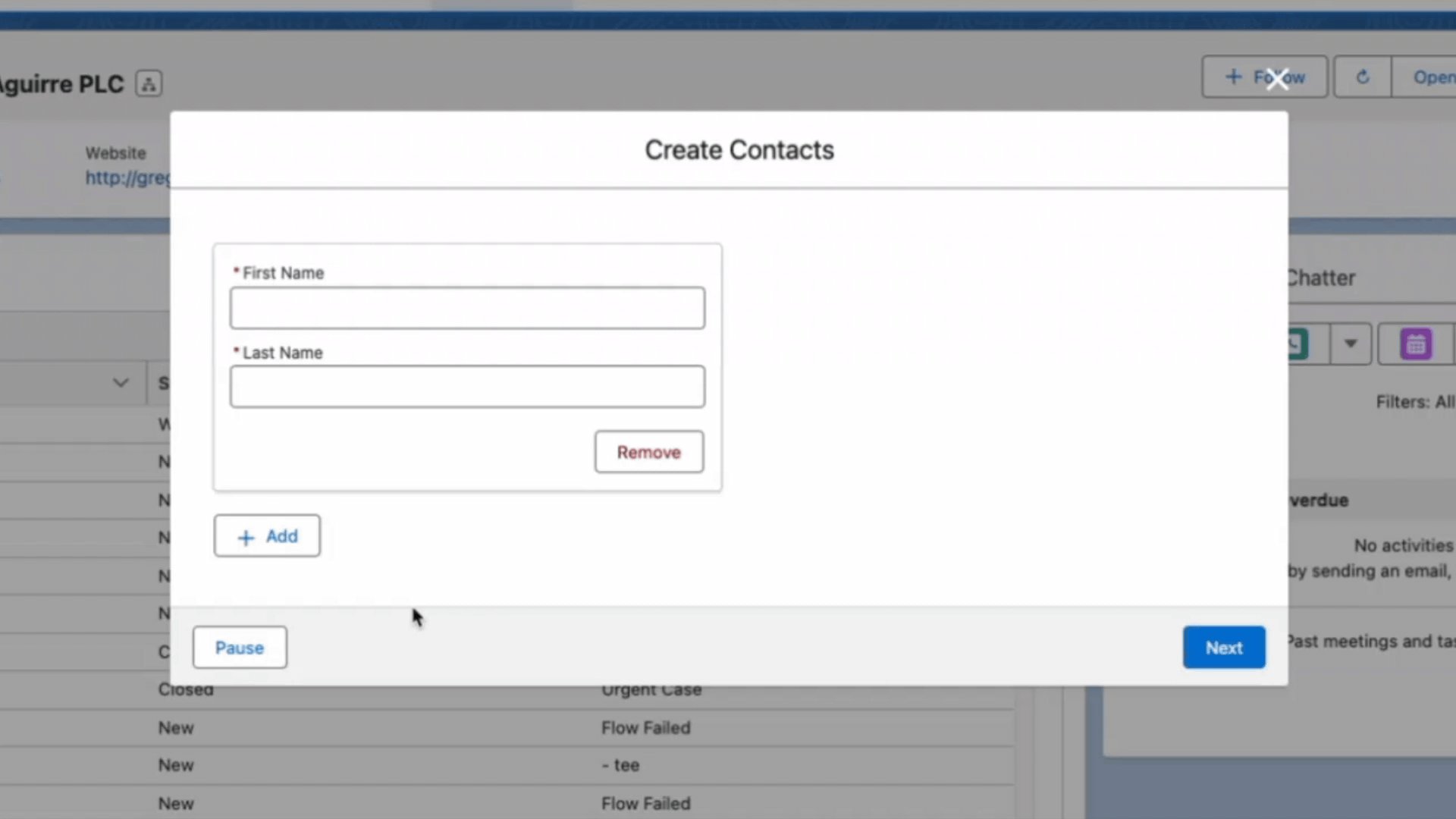
}You can even use gif as a background image. For instance, here is a screen flow that creates a contact record from account.

Changing the CSS of the Repeater Component
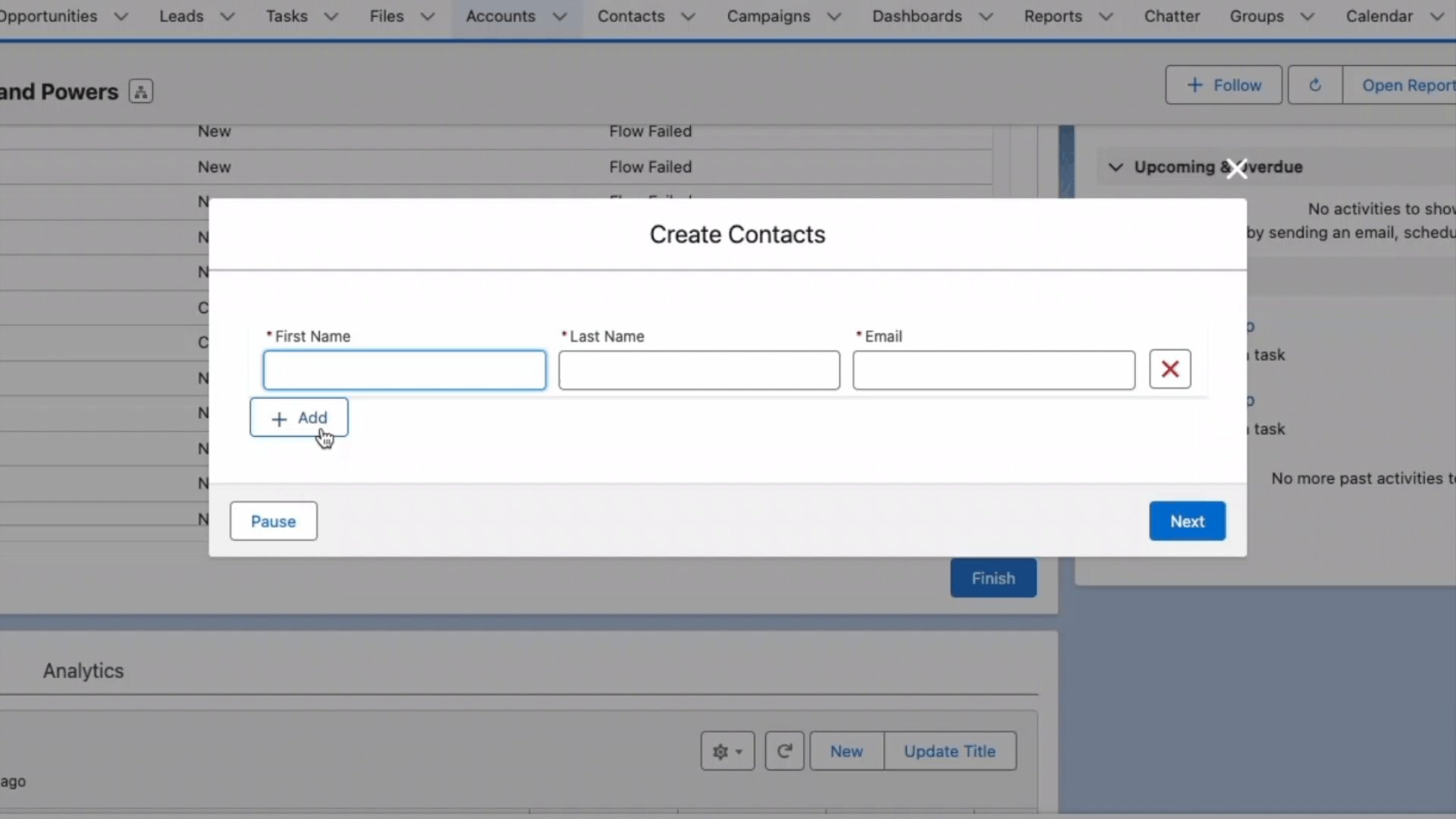
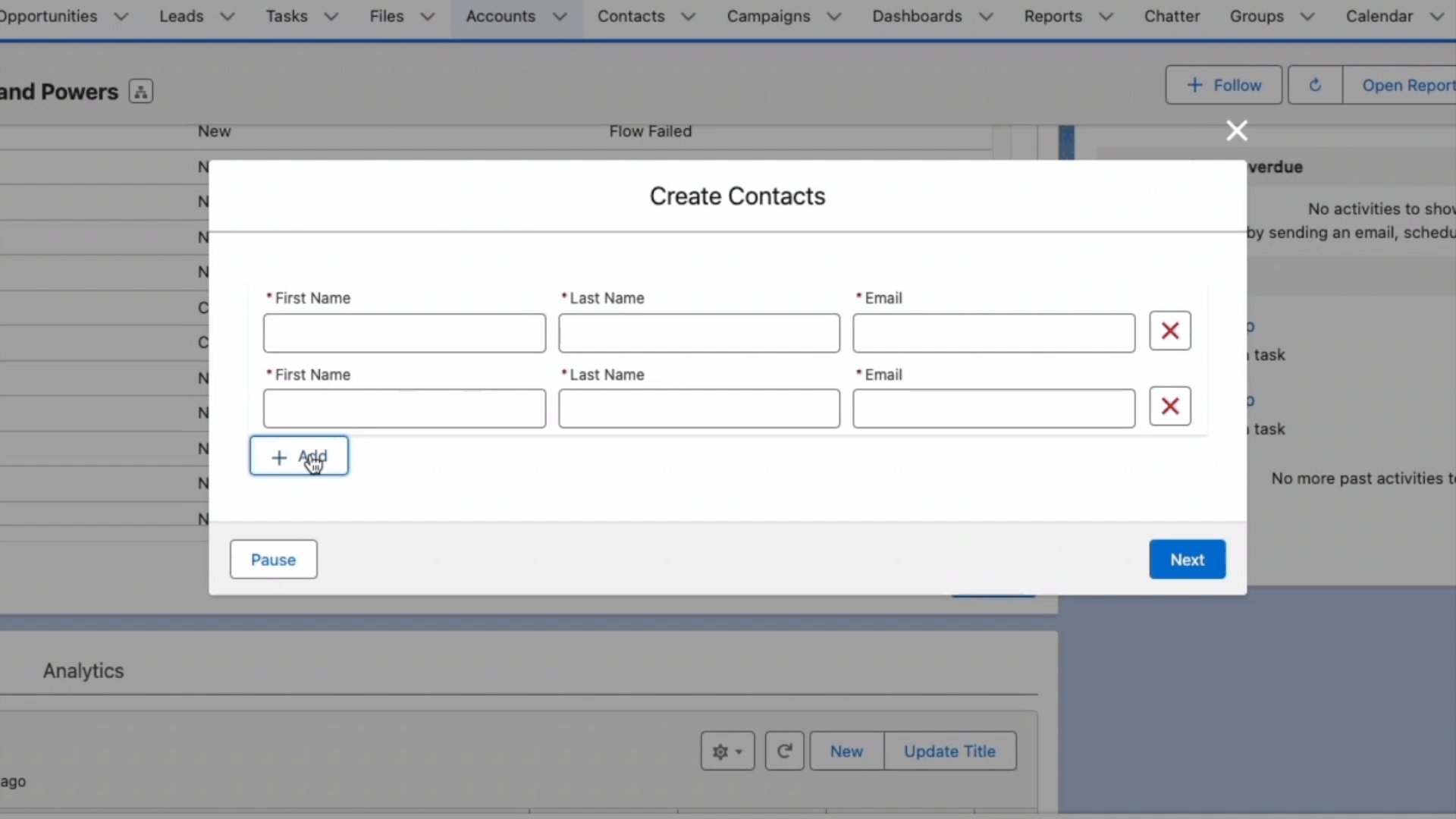
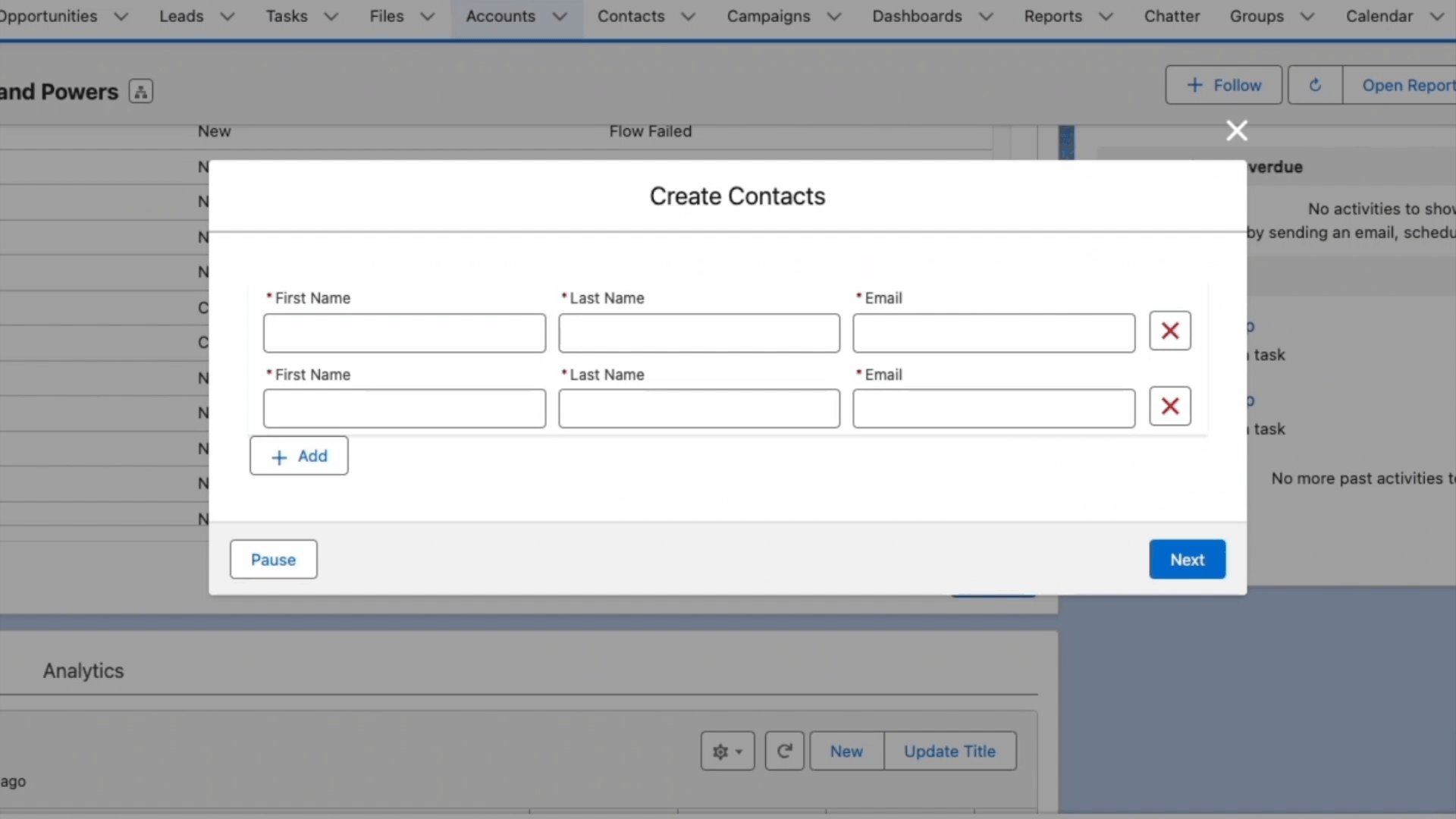
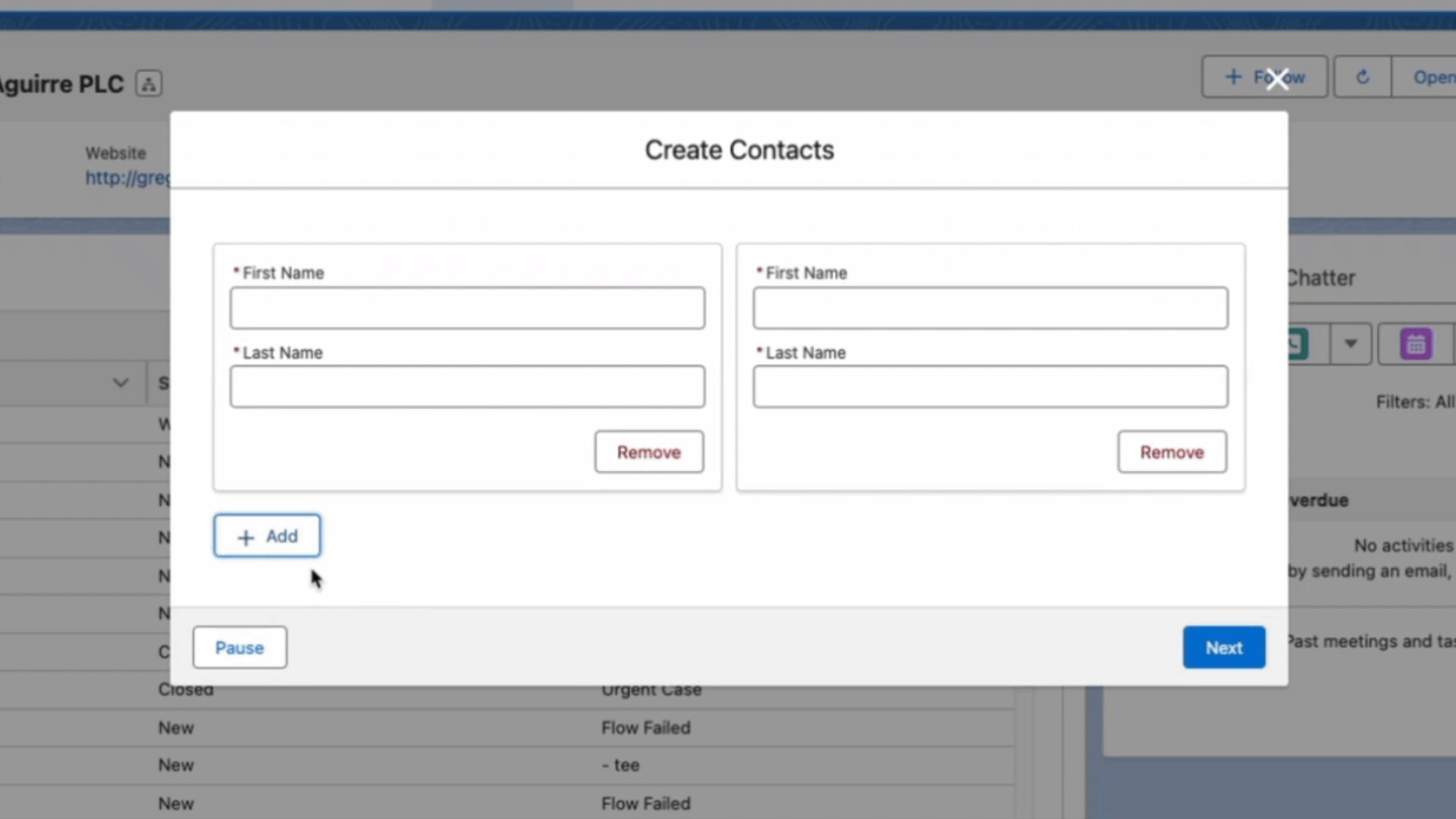
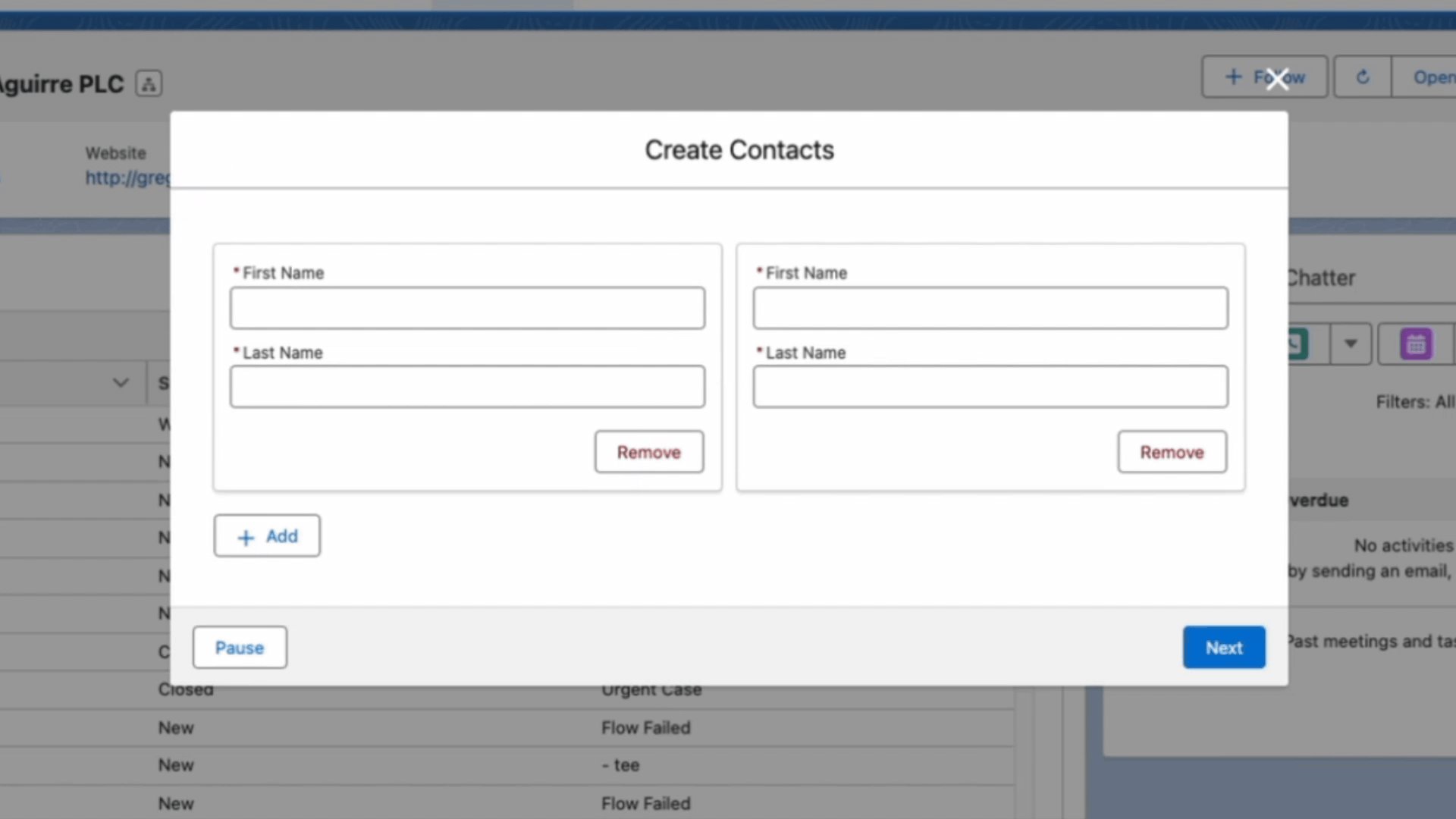
In the Spring '24 release, Salesforce introduced the Repeater (Beta) screen component which allows users to repeat a set of fields in a single screen element. Although it is already a game changer, there is currently no option to customize its appearance.
In this example, as you can see, all the fields appear in one row, just like a new row in a table. Moreover, notice the remove button is replaced with an icon.

/* RepeaterRowsCSS */
flowruntime-repeater-instance div {
display: flex;
gap: 10px;
/* align-items: center; */
}
flowruntime-repeater-instance div div.flowruntime-input {
display: block;
}
flowruntime-repeater-instance div flowruntime-screen-field {
width: 100%;
}
flowruntime-repeater-instance div flowruntime-flow-screen-input {
width: 100%;
}
/* Make the rows take up less height */
flowruntime-repeater-instance div {
margin: 0 !important;
padding-block: 1px !important;
outline: none !important;
border-radius: 0 !important;
border-collapse: collapse !important;
border-top: 0 !important;
}
flowruntime-repeater footer {
margin-top: 8px;
}
/* Replace remove button with cross icon */
flowruntime-repeater lightning-button button[title="Remove"] {
font-size: 0px !important;
background-image: url("https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcQwbpoNpITAwQBMApXNh0jDzbBhCNB2TAfbObDZ8l8cCA&s") !important;
background-size: contain !important;
background-repeat: no-repeat !important;
background-position: center center !important;
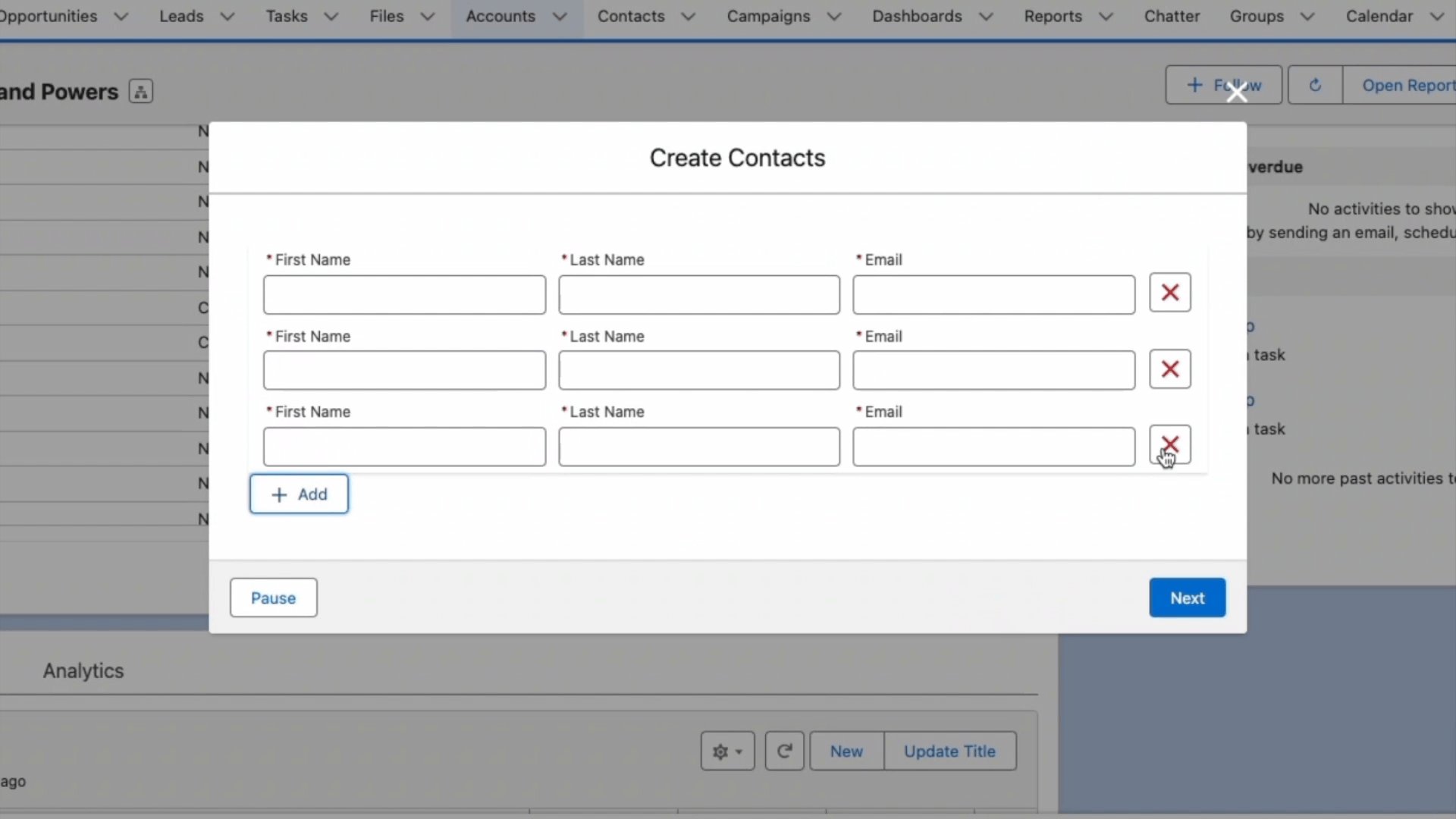
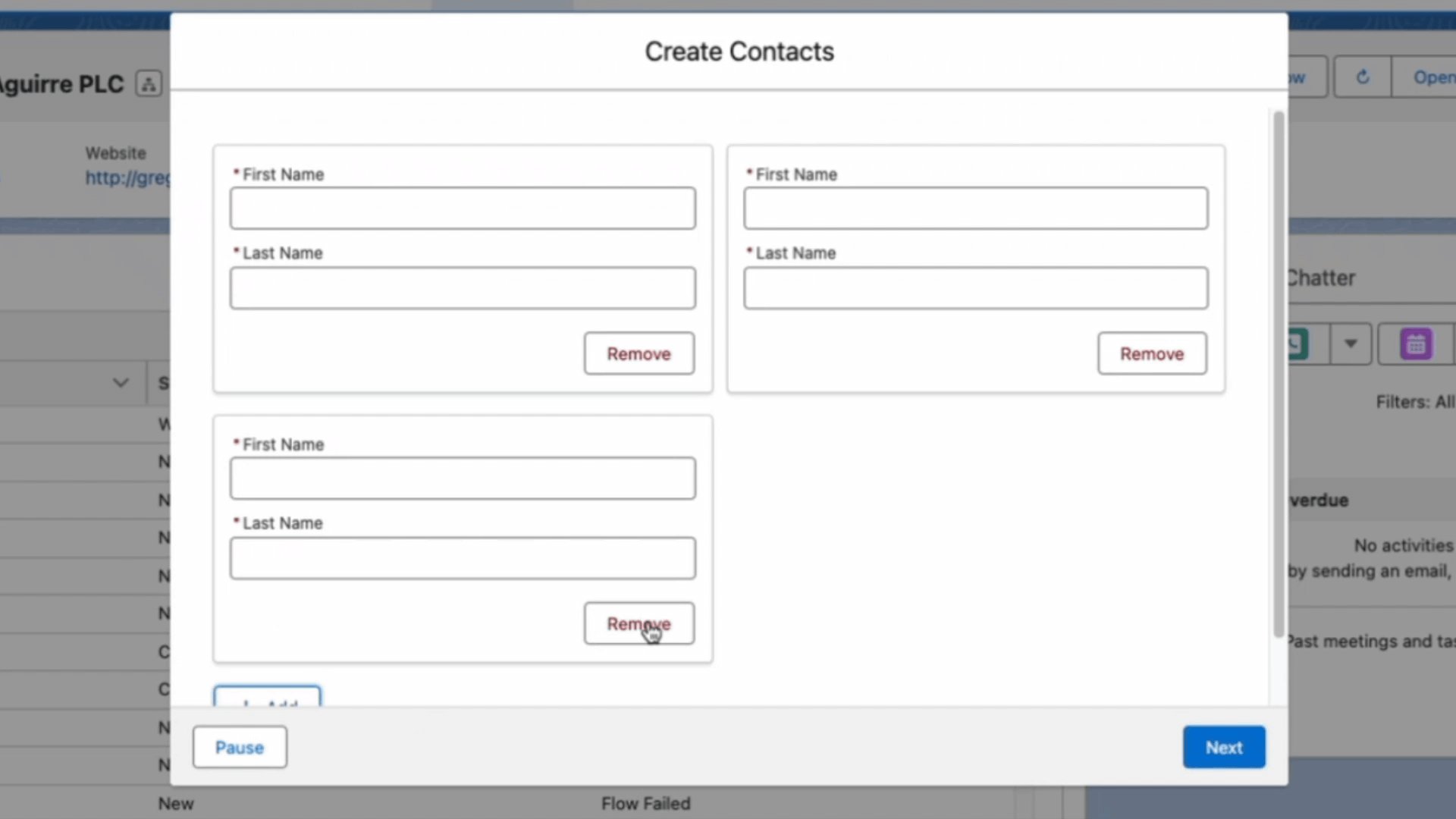
}You can also make the Repeater component show in 2 columns.

/* Repeater2ColsCSS */
flowruntime-repeater lightning-button:has(button[title="Add"]) {
grid-column: span 2;
width: fit-content;
}
flowruntime-repeater {
display: grid;
grid-template-columns: 1fr 1fr;
column-gap: 10px;
}Installation Links
Use this link to install in production or developer edition environments.
Use this link to install in sandbox environments.
Hello,
Thanks for this. Any idea what should do if the CCS is not working? I installed the package, added it to my screen flow, created the text template variable and I cannot see the background.
Any help will be appreciated.
How are you launching the flow? Are you using a quick action (so that it opens in modal)?
Can you send me the CSS code that you are using?
Hi Yumi.
I removed the modal code because I don´t launch the flow using quick action. I have this flow in an experience site, but still, the background is not showing.
This is the code:
flowruntime-flow {
background-image: url("https://kalazanature-dev-ed.develop.file.force.com/servlet/servlet.FileDownload?file=015Hu000004yZxC") !important;
background-repeat: no-repeat !important;
background-position: center;
background-size: cover;
}
.slds-modal__header {
margin-bottom: 0 !important;
}
flowruntime-navigation-bar {
background-color: grey !important;
border-width: 0 !important;
}
Hi,
I think your experience site might be blocking this image.
Thanks! You´re right was the experience site blocking the image.
Hi Yumi, how can I change the color of choices in a picklist? I'll attach my code...I'm booting non modal. Thank you 🙂
flowruntime-flow {
background-color: #ffefe1 !important;
}
.slds-modal__header {
margin-bottom: 0 !important;
}
.slds-form-element_label {
font-weight: bold !important;
}
.slds-form-element__label {
color: red !important;
}
Hi,
Can you try this?
.slds-select {
background-color: blue !important;
}
Hi Yumi,
I'm experiencing the same problem. I can launch the screen flow from an object or in a list view through an action. I've followed along and use the code in this post. However, when launching the flow, the code doesn't show.
Can you send me the CSS that you used?
Hi Yumi,
I've used this code:
.uiModal flowruntime-flow {
background-image: url("https://salesforcetime.com/wp-content/uploads/2021/04/sfba3.jpg") !important;
background-repeat: no-repeat !important;
background-position: center;
background-size: cover;
}
.slds-modal__header {
margin-bottom: 0 !important;
}
.uiModal flowruntime-navigation-bar {
background-color: grey !important;
border-width: 0 !important;
}
How are you launching the flow? Is it from an action?
Since there is .uiModal in the CSS code, it applies to modal only.
I'm launching it from an action on the record page.
Can you check your text template (for CSS) in plain text mode? Make sure that there are no extra HTML tags like
Thanks Yumi! that was it, there were some tags in there.
Great!
Very Creative!
How would I make this work for a screen flow that is displayed directly on a record detail page of an experience cloud site? There is no action to call the flow.
You can use the same CSS code but without .uiModal
Hello Yumi, thanks for sharing this is really helpful! However, it worked for me without modal option. But when I am trying the same with modal it did not.
Code:
uiModal flowruntime-flow {
background-image: url("https://salesforcetime.com/wp-content/uploads/2021/04/sfba3.jpg") !important;
background-repeat: no-repeat !important;
background-position: center;
background-size: cover;
}
uiModal flowruntime-navigation-bar {
background-color: grey !important;
border-width: 0 !important;
}
Hi,
Please make sure that there is a dot before uiModal
So it should be like this: .uiModal and not uiModal
Thanks for sharing this, Yumi. This is a very valuable tip.
It worked for me after making sure that the text template (for CSS) is in plain text mode (Rich Text by default). And also stating the obvious, the new version of the flow needs to be activated.
That's great! I am happy that it worked.
Hi Yumi - should this work for a flow that is automatically launched when a page is open? I am testing this in a community
What is the code for non-modal? Should the following work?
.flowruntime-flow {
background-color: yellow;
}
Hi,
You can use this:
flowruntime-flow {
background-color: yellow !important;
}
Hi Yumi,
thx it works pefect. Can i also change the color of the Text Field Label?
Hi Amin,
Please try this.
.slds-form-element__label {
color: red !important;
}
Hi Yumi, very interesting and good functionality. In my Case i embeding a Screenflow in a Website, within the Screenflow in Debug or on a Record the styling will be displayed, but within the Website, the Screenflow doesn´t have any Styling. Any idea why or a solution to fix that?
BR Nico
Hi,
Is it a public website? Can you send me a link so that I can see what's happening?
Hello! How would you change the font size of a text component in your screen flow? How about the picklist component? For example, I have a picklist component on my screen flow with the label "How can we help you?". Thank you!
Hi Holly,
Can you try this?
.slds-form-element__label {
font-size: 18px !important;
}
You can use this one for the label colors:
.slds-form-element__label {
color: red !important;
}
Hi Yumi,
Thanks so much for your reply. I missed a spec in my first comment, sorry about that.
What I meant to ask was how to adjust the font size of the text that is input into the text element. Does that make sense?
This is such a helpful component, thank you for creating it!
Hi Yumi, this is so helpful, thanks! Have you tested updating CSS for the new repeater element and fields within the element? I tried this, but it's not working:
CaseRepeater {
background-color: #ffefe1 !important;
}
Description {
min-height: 300px !important;
}
Hi,
Yes, for example this code makes the labels red and changes the background color.
.uiModal flowruntime-flow {
background-color: #ffefe1 !important;
}
.slds-form-element__label {
color: red !important;
}
Hi Yumi,
Thank you very much for your sharing.
Can we hide the finish button also?
You can of course set the screen to "Hide Next or Finish" under Configure Footer.
But, if you want it to hide based on a dynamic condition, you can use this CSS for example:
lightning-button.flow-button__FINISH {
display: none;
}
Thank you Joshua.
I am trying to hide the "Finish" button from the last screen so I can't use the "Hide Next or Finish."
I tried the CSS you provided, and it's not working.
The "Finish" button is still there.
Hey Shlomi,
You shouldn't need a CSS overwrite for this use-case.
Just uncheck the Show Footer checkbox in the footer settings for the last screen
You can't uncheck the show footer checkbox from the last screen.
If you mark it you can't save the flow.
You might get a warning but you can safely ignore it.
To save, fix 1 error.
Submission_Screen (Screen) - You can set either allowFinish or allowBack to false, but not both.
You just need to make sure either the next or the previous button are set to "Use the standard label",
Then you will be able to hide the footer all together.
I'm having issues with this in our sandbox environment.
Our Screen flow gets embedded in our Experience Cloud site, so it is not triggered from an action button.
Screen flow has some display text at the top followed by 5 text input fields.
Created a text template with one of your samples. Named it StyleOverwriteText and switched it from viewing as rich text to viewing as plain text.
textarea {
color: green !important;
font-weight: 800;
min-height: 200px !important;
}
Added the Style Overwrite component to my screen. Put in CSS String of {!StyleOverwriteText}.
Debug of the flow doesn't reflect any formatting changes.
Execution of screen flow from Experience Cloud site doesn't reflect any formatting changes.
Not sure what I am doing wrong.
Hey Karla,
It sounds like you are using the wrong CSS selector for text input fields.
Since you are using text input fields, replace the "textarea" selector with "input"
The result should look like this:
input {
color: green !important;
font-weight: 800;
min-height: 200px !important;
}
You'll probably want to remove the min-height line for regular input fields.
Hi,
I'm unable to get the gif to render. I uploaded the GIF to a file sharing site (Imgur) and used the direct link. Nothing displays. Here is the CSS I am using:
.uiModal flowruntime-flow {
background-image: url("https://i.imgur.com/5hTUj2S") !important;
background-repeat: no-repeat !important;
background-position: center;
background-size: cover;
}
.slds-modal__header {
margin-bottom: 0 !important;
}
.uiModal flowruntime-navigation-bar {
background-color: grey !important;
border-width: 0 !important;
}
Is this URL still valid? It opens a video.
I can't get the gif to work. Could you please post the CSS for that?
Can you please send the CSS that you are using?
This is great. I made my flow look amazing with styling after I used the Inspect feature to drill into the specific references needed.
Do you know what added CSS may be necessary for the flow to appear with all the styling on a page in Experience Cloud? I worked through my styling in debug mod. But once I placed the flow on an experience page, the styling did not format as it did in debug mode.
The outer wrapper in Experience Cloud might be different.
I would try manually applying the CSS in the browser dev tools and see if it works
Hi Yumi - how would you change the background color of a Datatable? I tried the following with no luck:
flowruntime-datatable {
background-color:#f7f7ef;
}
Hi Dan,
Do you need it only for the data table or for the entire screen's background (screen element)?
How do I get both the label and input to be RTL and ligned to the right?
Hey Jeff,
You can try:
direction: rtl and text-align: right;
Hi,
I am trying to fire the screenflow from a quick action inside the record.
All the CSS codes work except the one which we can use to increase the width of the modal screen;
I used this code:
.uiModal--medium .modal-container {
max-width: 400px !important;
}
I tried increasing and reducing the max-width from 100px to 2000 pixels but noting is happening.
Can you provide some suggestions to make that work?
Hey,
I just tried it with no problem
Try this CSS:
.uiModal--medium .modal-container {
max-width: 1400px !important;
}
Seems like after a certain width value, it is not increasing the width even if you increase the pixel value.
Did you encountered that?
Hi Joshua, excellent component! I'm running into an issue where I want to change the color of the Finish button, how would I go about doing so?
Hi Yumi,
This is an awesome tool. Thanks
How can we change the colour of the Header?
I will need the header of my screen window to have the same colour as the Navigation Bar.
Can we achieve this?
Yes, you can use something like this.
.slds-modal__header {
background-color: lightblue !important;
}
Hello, Thank your for this contribution.
I'm having a bit of a problem. I was able to make it work using:
.uiModal--medium .modal-container {
max-width: 100% !important;
}
From a quick action, and it worked fine but after a while, it stops working. It's a screen flow. So we can use it a few times and its fine, and then suddenly it goes back to the old size.
Any insights?
Hi there,
This is really helpful! Increasing the width for the screenflow worked like charm!
The only thing I don't get to work is showing the radio buttons in flow horizontally using this (also made sure using plain text when using text template):
.slds-form-element__control .slds-radio {
display: inline !important;
}
Anyone else, that got this to work?
Your help is really appreciated!
Same code worked for me. Did you find a solution for this?
Hey,
Thanks for the reply!
Managed to figure it out.
As the radio buttons was multiselect it needed to be marked as checkbox group (instead of radio) in the CSS.
Now it works!
Cheers!
Hi Yumi,
i need to change the background image for a flow that we use in a Community Site.
I used this code:
flowruntime-flow {
background-image: url("https://salesforcetime.com/wp-content/uploads/2021/04/sfba3.jpg") !important;
background-repeat: no-repeat !important;
background-position: center;
background-size: cover;
}
but doesn't show the change.
Can you help me?
Thank you
Hi Gabriel,
I think it can be that your community site is blocking the image.
Can you add https://salesforcetime.com as a trusted site in your community? You can do it from Security & Privacy section of the Community Builder Settings.
Hi, I have copied the example of the repeater in line format, when placing the flow on a exp site, it is not showing the format change.
You might need to tweak the CSS for it to work in Experience Cloud as the wrapper components are sometimes different.
Can you change styling around components used in the screen flow? For example I have a screen flow with some text fields and a map component. I would like to reduce the margins of the map component.
You should be able to achieve that with CSS
Hi, I've the same code but when I tried my screen with action button from a record it's not showing.
Code used:
.uiModal flowruntime-flow {
background-image: url("https://salesforcetime.com/wp-content/uploads/2021/04/sfba3.jpg") !important;
background-repeat: no-repeat !important;
background-position: center;
background-size: cover;
}
.slds-modal__header {
margin-bottom: 0 !important;
}
.uiModal flowruntime-navigation-bar {
background-color: grey !important;
border-width: 0 !important;
}
Can you make sure that your text template is in plain text mode?
I confirmed text template is in plain text mode. Is there something that I'm missing?
Hi Yumi,
I am using this on a lightning page and trying to change the label colour on a picklist field.
When I use the following code, it will change the label colour on all other fields, but not picklists:
---
div[data-target-selection-name="sfdc:RecordField.Opportunity.Goals_of_Loan__c"] .slds-form-element__label {
font-weight: bold;
color: red;
font-size: 14px;
}
---
Is there a different label name to use for picklists?
Thanks so much
Hi Melissa,
I checked now but it worked for me. Can you try without the line breaks, like this:
div[data-target-selection-name="sfdc:RecordField.Opportunity.Goals_of_Loan__c"] .slds-form-element__label { font-weight: bold; color: red; font-size: 14px; }
Hi Yumi,
That worked! Thanks so much!
Another question for you - is it at all possible to change the colour of the VALUE in a field? text, date and picklist?
Can you tell me how to move footer button to center
Hi,
I usually use Flow Button Bar for this.
https://unofficialsf.com/flow-button-bar-new-and-improved/
Can we target a specific field to be replaced by another value in the screen?
My usecase is to override the "Street Name" from the address component to some other name.
Hi Yumi,
This solution is amazing and works perfectly!!!
Is it possible to change the Color of only some Field Labels? I have a background image that have a combination of dark and clear areas, and want to manipulate the color of the field labels accordingly.
Do you want to change the color of all the field labels or just a few of them?
While using below:
flowruntime-flow {
background-image: url("https://salesforcetime.com/wp-content/uploads/2021/04/sfba3.jpg") !important;
background-repeat: no-repeat !important;
background-position: center;
background-size: cover;
}
is overlapping all the other Screen Flow's background property.
how this can be fixed? @Yumi Ibrahimzade
How are you launching the flow? As a modal? If not, right, it applies the CSS to all the screen flows on the same screen.
Hi - great component, however any time I add this is a single screen in a single flow, it applies it to every single screen flow in the Org. How do I stop this?