
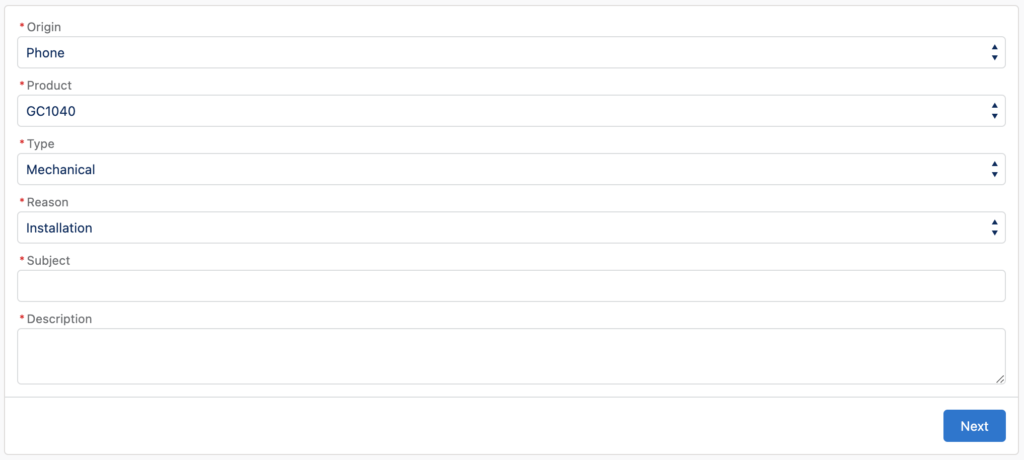
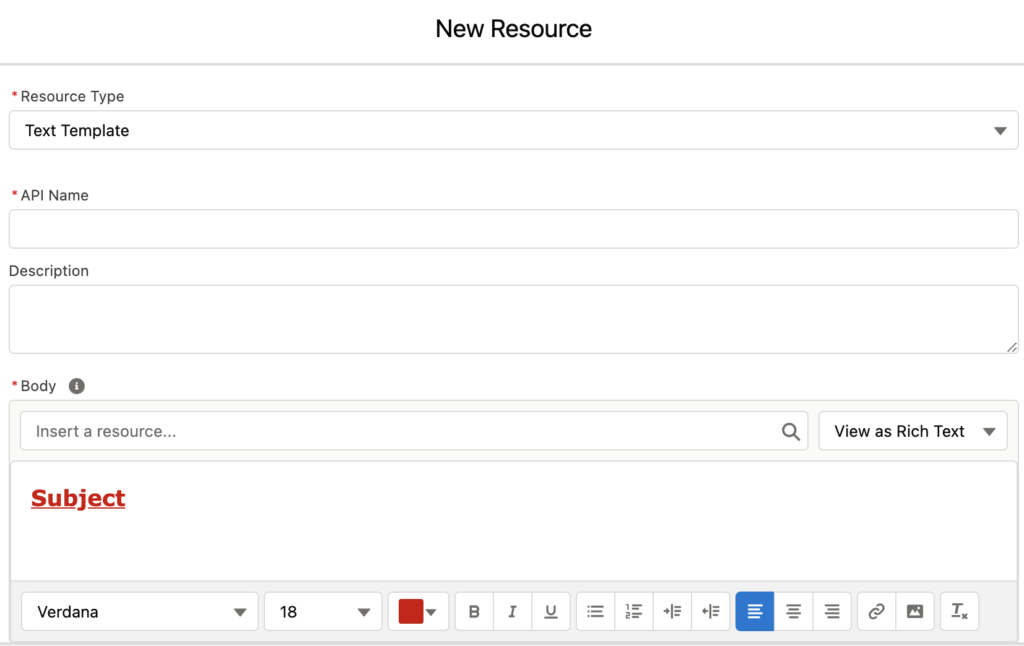
Screen Flow is the only flow type that supports screens in Salesforce. Screens can be used to display or collect data. In order to build a screen, just drag and drop the screen element to the canvas and add components to it. There are many standard input components that you can put on your screen. These components include text, number, email, checkbox, date, lookup, file upload, etc. They are used for data input, which means that users can enter some data. They look almost same as object fields on a page layout, with field labels and other attributes. For example, here is a screen that is used for data entry in order to create a case record.

You can read this post to learn more about the Screen Flows. Hands on is always the best way for learning, complete this module on Trailhead to learn how to build screens.
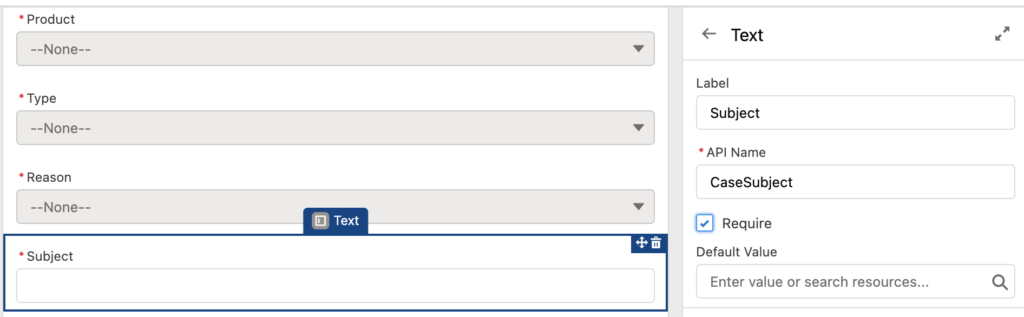
All of the screen components have their own configurations. Even though the configurations depend on the field type, almost all of them have one common attribute: Label
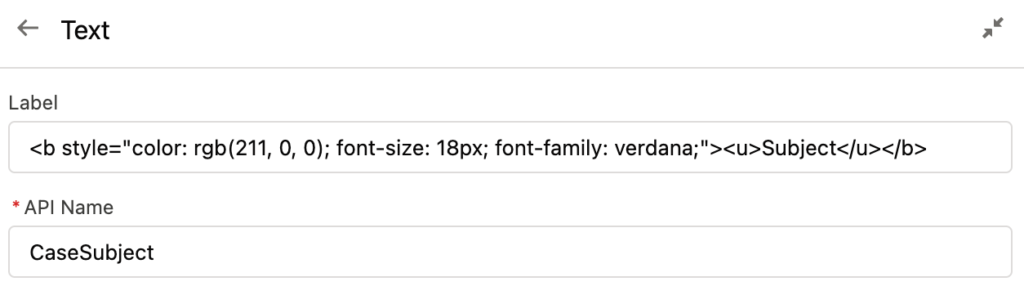
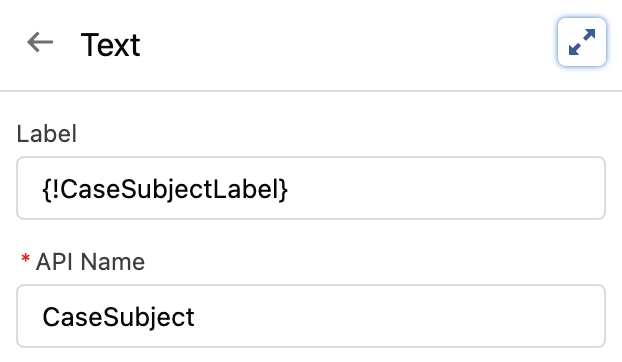
Label is the text that the users see above the field. It is the same idea as the field labels in objects. For example, even though the API Name of the text field is CaseSubject, users will see the field as Subject. Unlike the object fields, the label is not mandatory but it is recommended to enter labels.

Label is just a text area, which means that you don't have a rich text editor to format the field label. However, it supports HTML tags.
Using HTML Tags for Field Labels
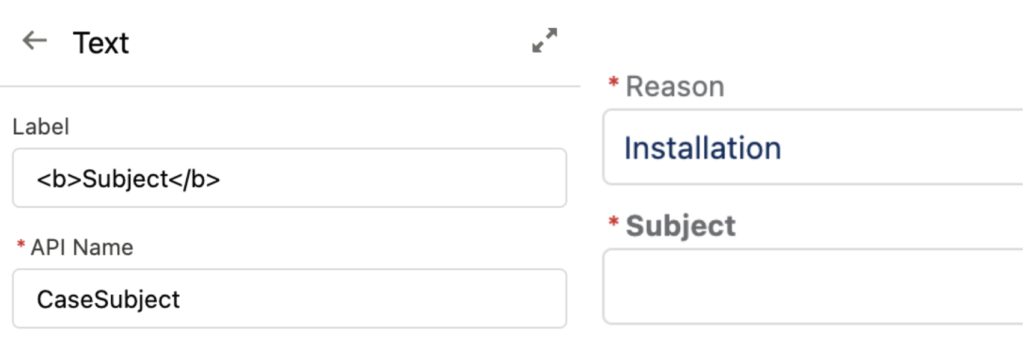
You can use HTML tags to format the field labels. For example, to make the field label bold, use <b>Label</b>

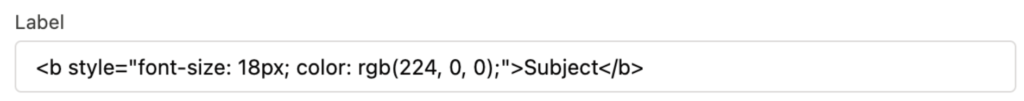
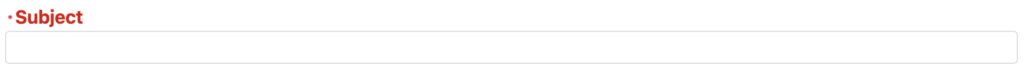
To change the font size and add color, you can add more HTML tags to the field label. For example, here is how to make the field label red, bold, and 18px font size.


No Need to Know How to Write HTML Tags
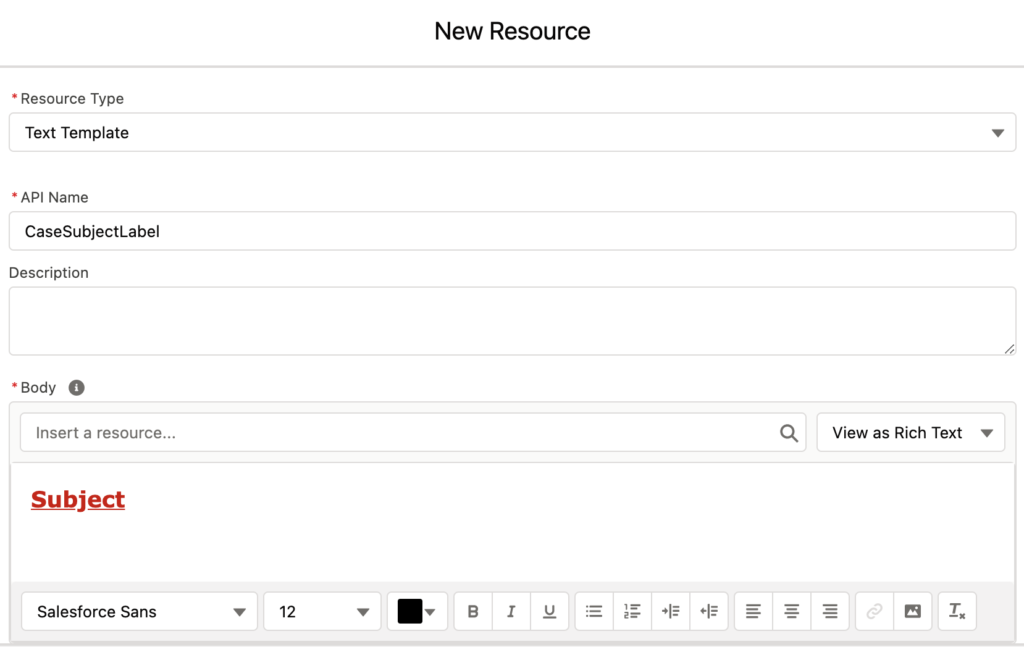
If you don't know how to write HTML tags, don't worry, there is an easy way. Create a new Text Template resource and prepare your field label in the Rich Text mode.

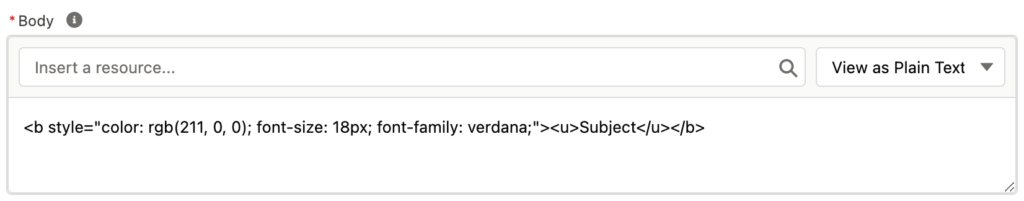
Then, switch to plain text mode by selecting View as Plain Text.

As you can see, it converts your formatted text to plain text with HTML tags. Copy this text and paste it as your field label.

Using Text Template Resource as Field Label
When you click on a field label, it doesn't let you select a resource to use as the label. However, you can still use the existing resources.
First of all, create a new resource. Text template would be the best option in this case, but you can create other types of resources as well.

Then, write the name of your resource to the label of the field. Make sure that you are writing it in the right format like this: {!CaseSubjectLabel}

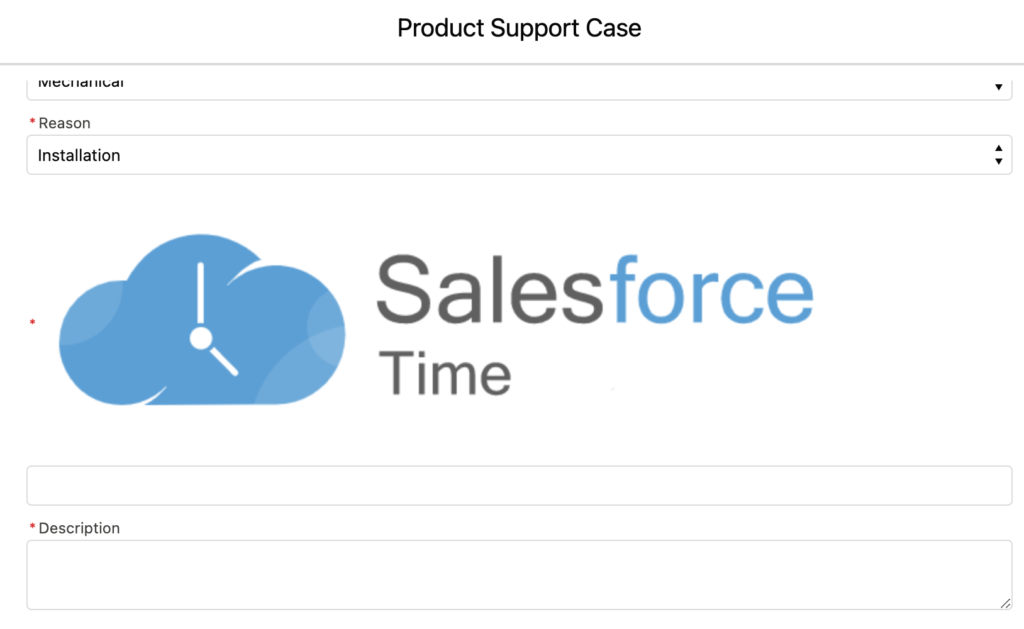
Since it is a rich text editor, you can add more stuff like images, hyperlinks, and more text formats. For example, here is a clickable Salesforce Time logo as the label for the subject field. Okay, maybe it is too much, but you got the point.

Dynamic Field Labels
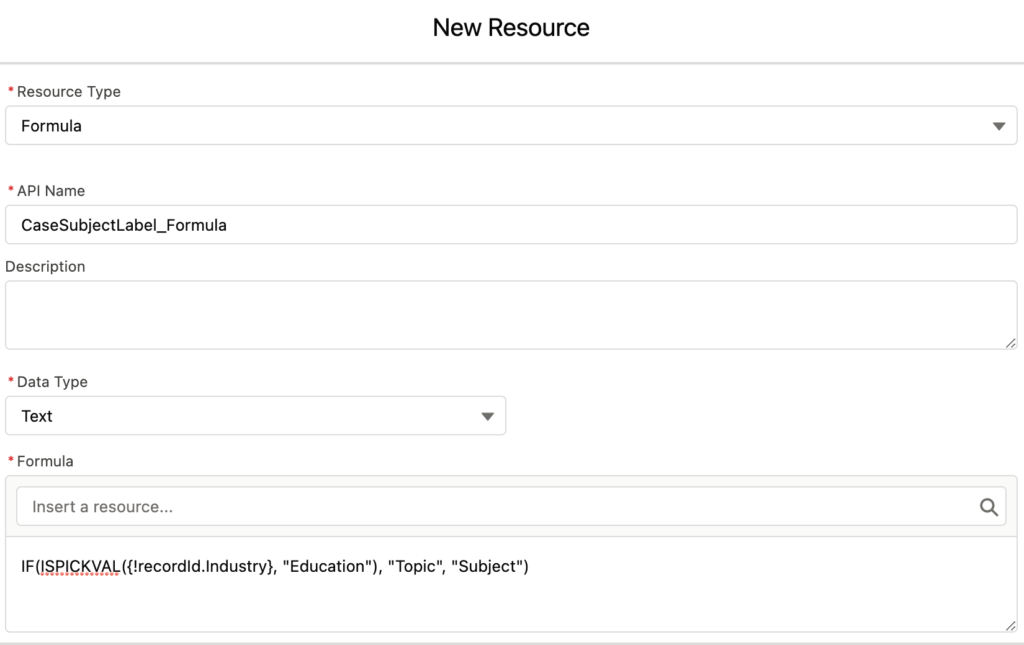
Sometimes you might need to display a different field label according to a criteria. Instead of adding a few fields to the screen and changing their visibility, you can have only one field with a dynamic label. To do so, create a new formula resource with your logic. For example, here is a formula that displays "Subject" or "Topic" according to the account's industry field.

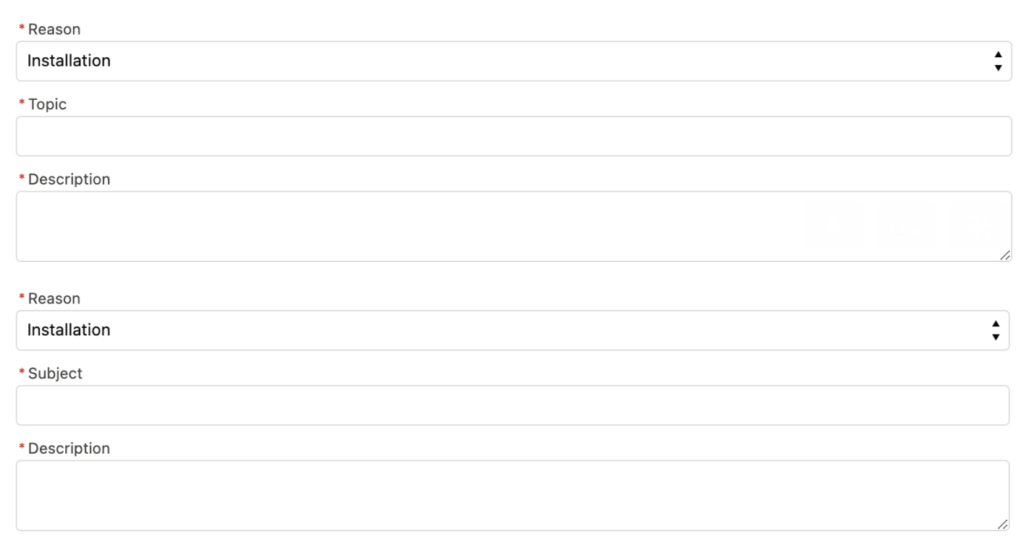
Here is how it looks like for different industry values.

Since it is a formula, you can dynamically display text templates according to your logic. So, instead of just displaying hardcoded text values from the formula, use text template resources as your formula result.
IF(ISPICKVAL({!recordId.Industry}, "Education"), "Topic", {!CaseSubjectLabel})
Hi,
When i used IF(ISPICKVAL({!recordId.Industry}, "Education"), "Topic", "Subject")
this in my formula it says ("The "recordId" resource doesn't exist in this flow.)
please help How to resolve it
Hi Ankur,
But does it exist? Did you create a record variable called "recordId" ?
Good article. Have you been able to do this with Flow Lookup field labels? I have tried and it does not work - the HTML tags are just printed out without the required formatting being applied>
You are right! Looks like it is not supported for the Lookup field labels.
How do we use this concept for toggle?
Hi,
I believe the toggle component doesn't support this concept.
Does this still work? I'm not able to get it to work on upload component
Hi,
Yes, it still works but some of the screen components don't support it. Including the file upload component.
Hi, I am trying to do the same. My flow sends out a notification to a user and the requirement is that the name in the notification body should be bold.
I tried creating resource as text template in the same way but it did not work for me.
On salesforce, it shows text with html tags.
Could you pls help me know what i am missing here?
Hi Mounika,
Notification title and body support plain text only. Therefore, if you provide a bold text (it is a rich text at the end), it cannot display the bold part and displays html tags instead.
Neither HTML Tag or Text Template Resource worked for me. The (text) Field Labels only showed them as plain text with those special characters.
Sorry, it worked for me! Just needed to go into the Debug mode. Thanks so much for sharing these tips!
This does not seem to work on the phone or email type input