
Salesforce Experience Cloud empowers you to build branded digital experiences for your company. You can utilize these digital experiences to share information and collaborate with essential individuals such as customers, partners, or employees. It is possible to assign different page layouts for external users, ensuring that they see only the relevant fields and buttons on object page layouts. However, the standard Follow button cannot be removed from page layouts. When Chatter Feed Tracking is enabled, the standard Follow button appears on object layouts. Although there is no standard way to remove this button, it is possible to use CSS to hide it.
Using CSS in Experience Cloud
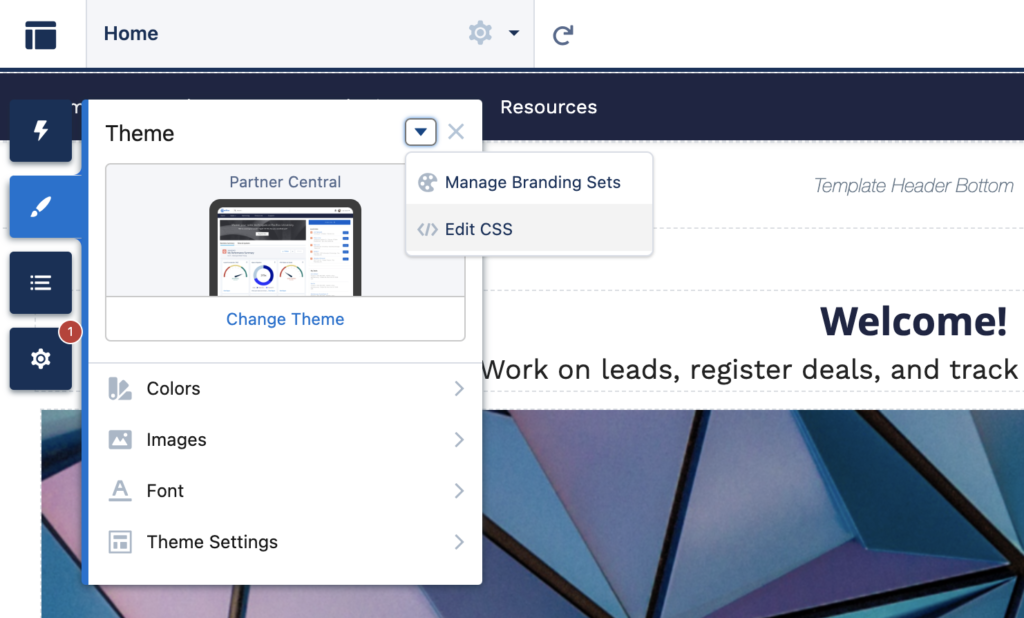
You can use the CSS Editor in Experience Builder for incorporating custom CSS, overriding default template and Theme panel styles. Additionally, you can use it to make minor adjustments to the appearance of out-of-the-box components.

There are endless modifications that you can make by editing the CSS. For instance, here is the CSS code that you can use to remove the follow button from object pages.
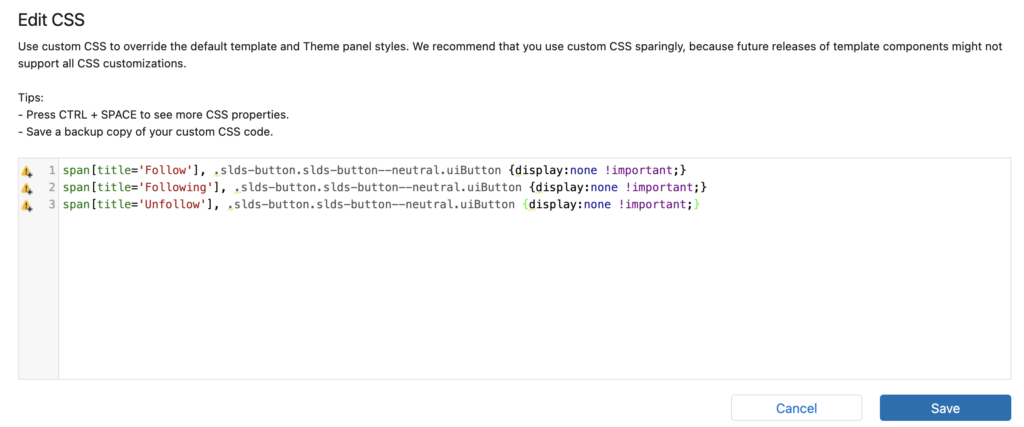
span[title='Follow'], .slds-button.slds-button--neutral.uiButton {display:none !important;}
span[title='Following'], .slds-button.slds-button--neutral.uiButton {display:none !important;}
span[title='Unfollow'], .slds-button.slds-button--neutral.uiButton {display:none !important;}Click the Edit CSS button and paste this CSS code.

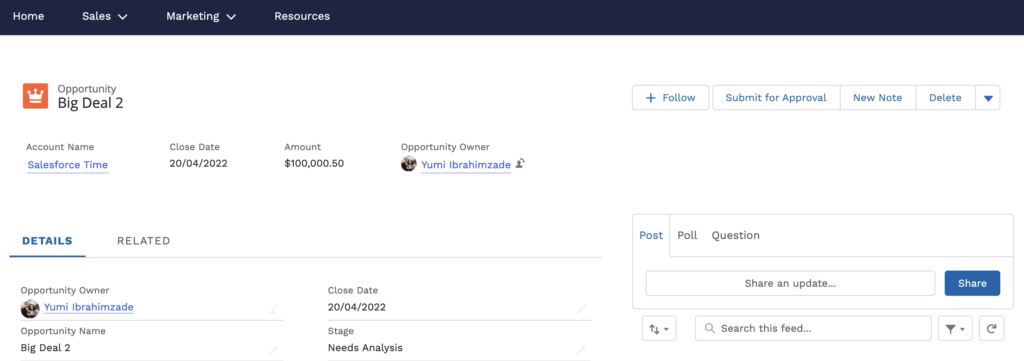
Here is the opportunity page before applying the CSS. As you can see, the standard Follow button appears.

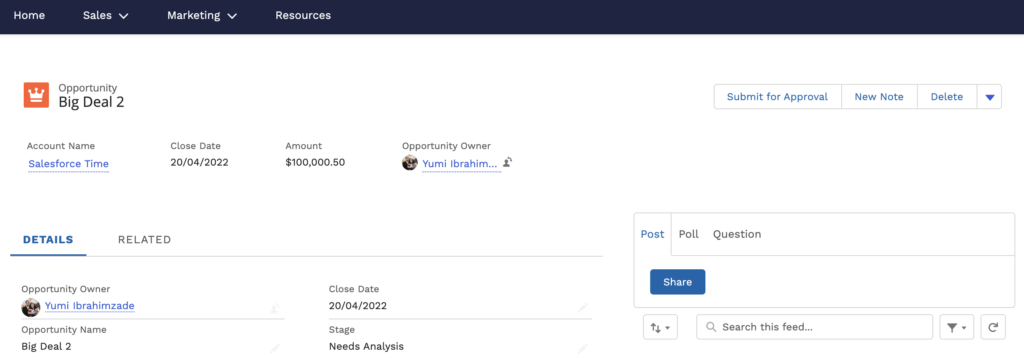
After applying the CSS, it doesn't appear on the page anymore.

In some situations, you may want to display the button for some objects. In those cases, you can use the following CSS code to remove the Follow button for a specific object. For instance, this CSS code removes the button for the Opportunity object.
div[data-target-selection-name="sfdc:StandardButton.Opportunity.Follow"] {display:none !important;}
How to remove the Printable View button? 🙂
You can remove the Printable View button from the community profile's page layout. However, there is no option to remove the Follow button from the page layout, that's the difference.
Really needed this post!
Does it take a while for the button to be removed through CSS? I've added this code and published the site, but the button is still visible.
Thanks!
Hi, it shouldn't take time. Did you find a solution for this?