
Using the standard Data Table component in a screen flow, it is possible to display records, similar to list views. Users can select one or multiple records and perform actions according to your business requirements. Alternatively, you can display a list of records without offering any selection options. Data Table component's source must be a record collection. This means that the data that you want to display must be a Salesforce object (or custom metadata). Therefore, there is no option to use the Data Table to display non-object data.
How to Use Data Table for Non-Object Data
Since the standard Data Table component doesn't support non-object data, you need to display your data as a record collection. Utilizing standard elements such as Loop, Assignment, or Transform, you can assign your non-object data to a record collection. For this task, you may use standard objects like Case, Contact, Account, etc. Although you can use those standard objects, it can be a better and safer practice to create a new object or a custom metadata type for this purpose.
Let's see some examples.
Example 1: Displaying Currency Rates from HTTP Callout in a Data Table
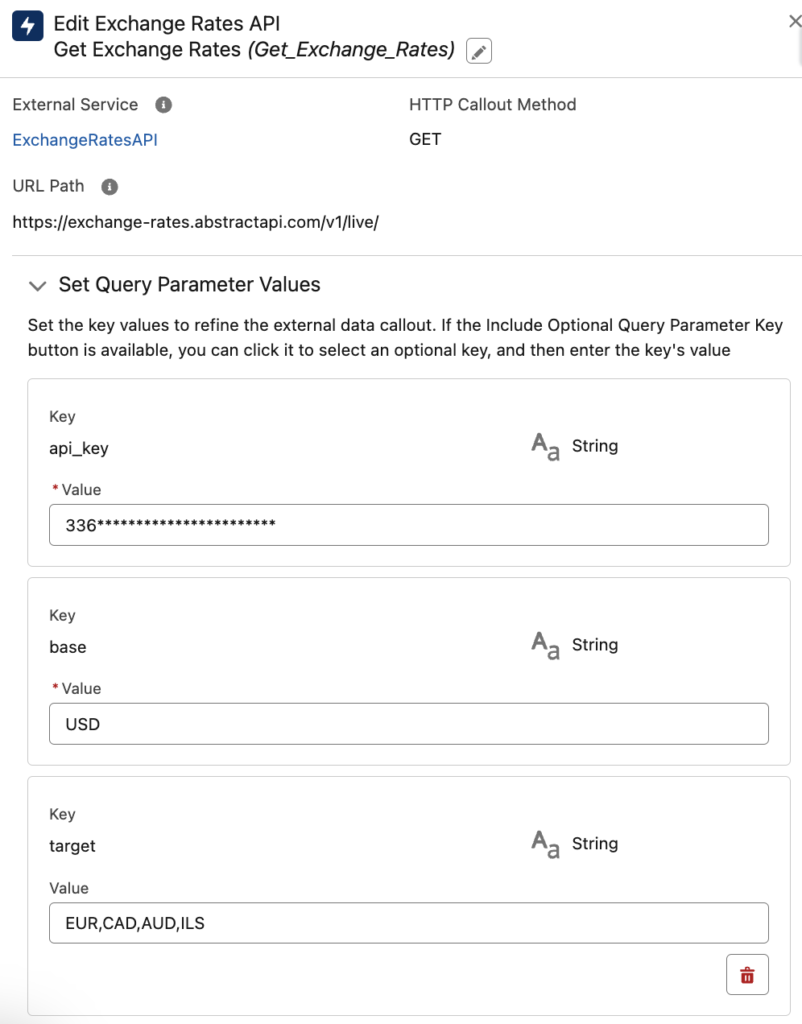
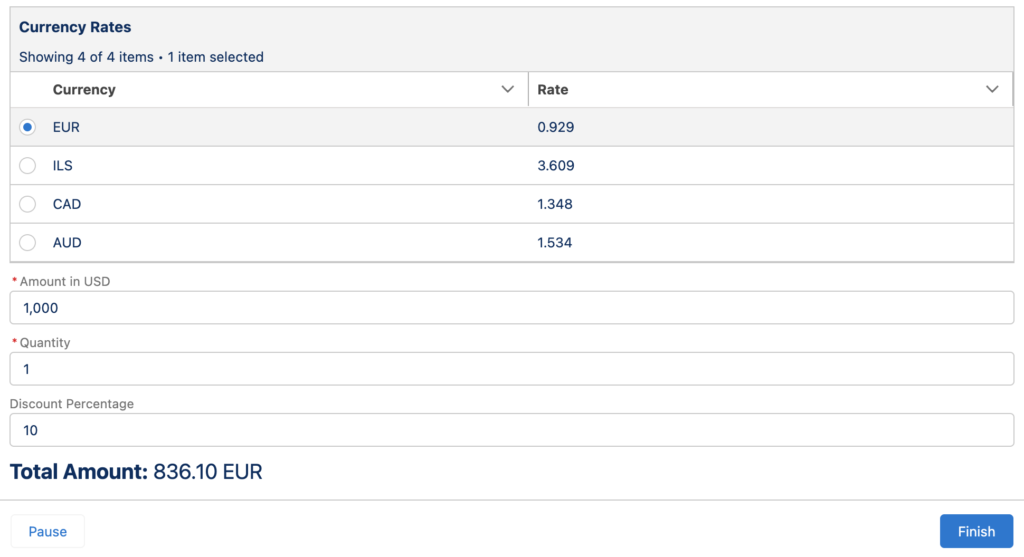
In this example, we have an HTTP Callout to AbstractApi's Exchange Rates service. It returns the exchange rates of EUR, CAD, AUD, and ILS against USD.

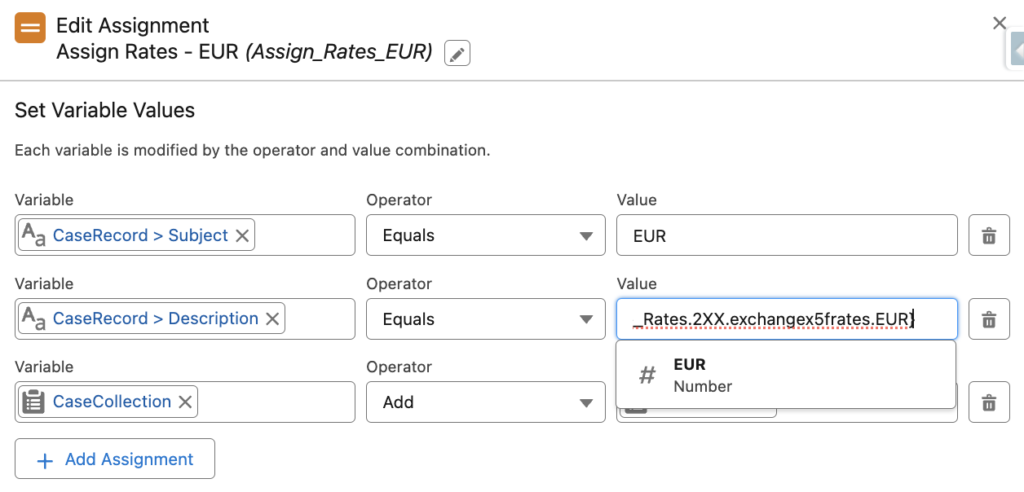
However, the output of this action is not a collection. Therefore, we have to use multiple Assignment elements to assign the currency rates. Since it is not an object (non-object data), we must assign it to a record collection. For example, assign the currency to the Subject and the currency rate to the Description. This is just a demonstration; you can use any field of your choice. Finally, add this "fake" Case record to a record collection. Repeat this process for other currency rates.

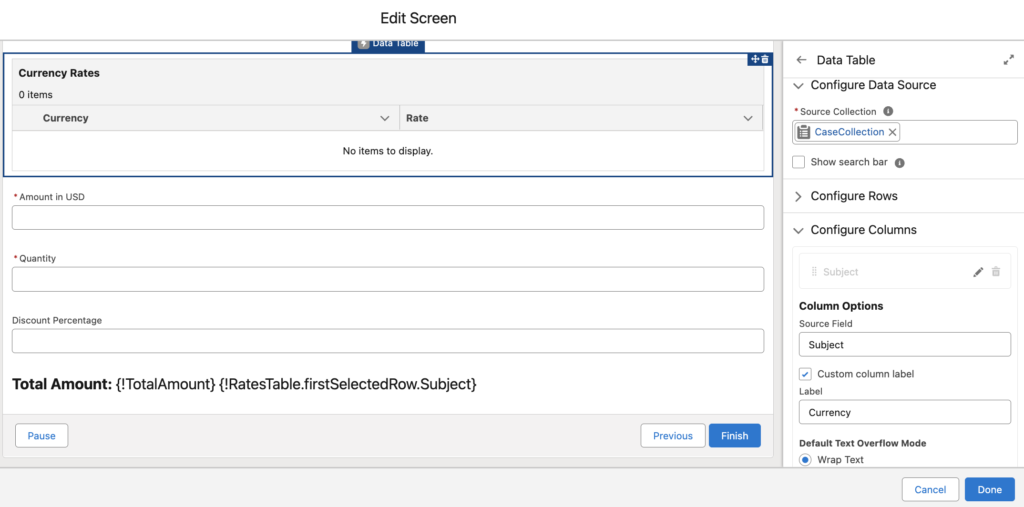
At the end, you have to display the Case record collection in a Data Table. As you can see, we are displaying the Subject and Description fields with custom labels Currency and Rate.

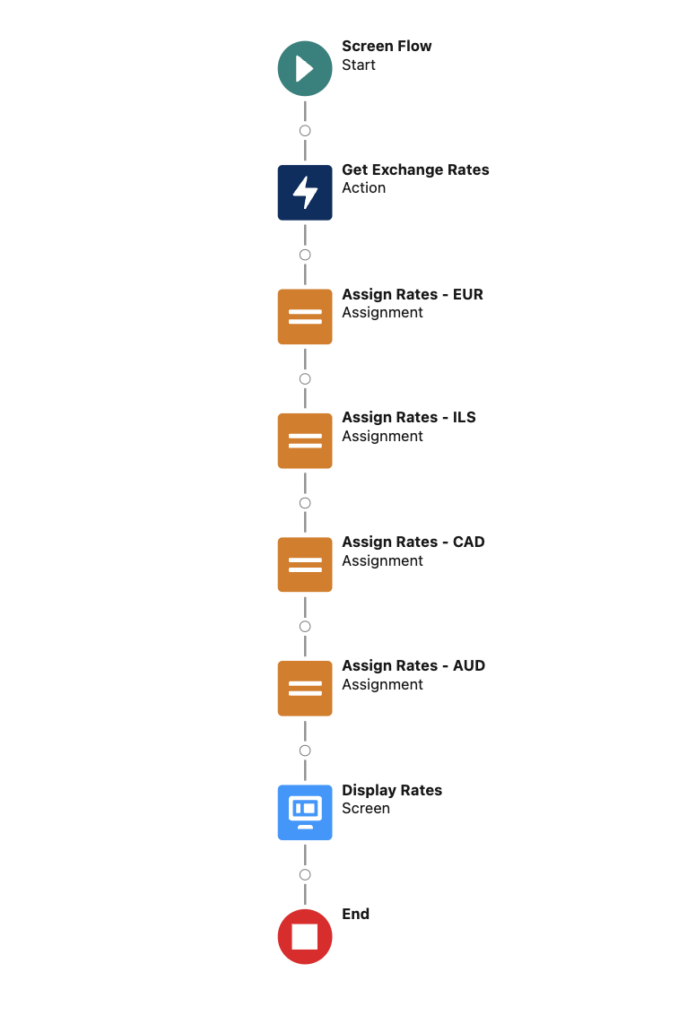
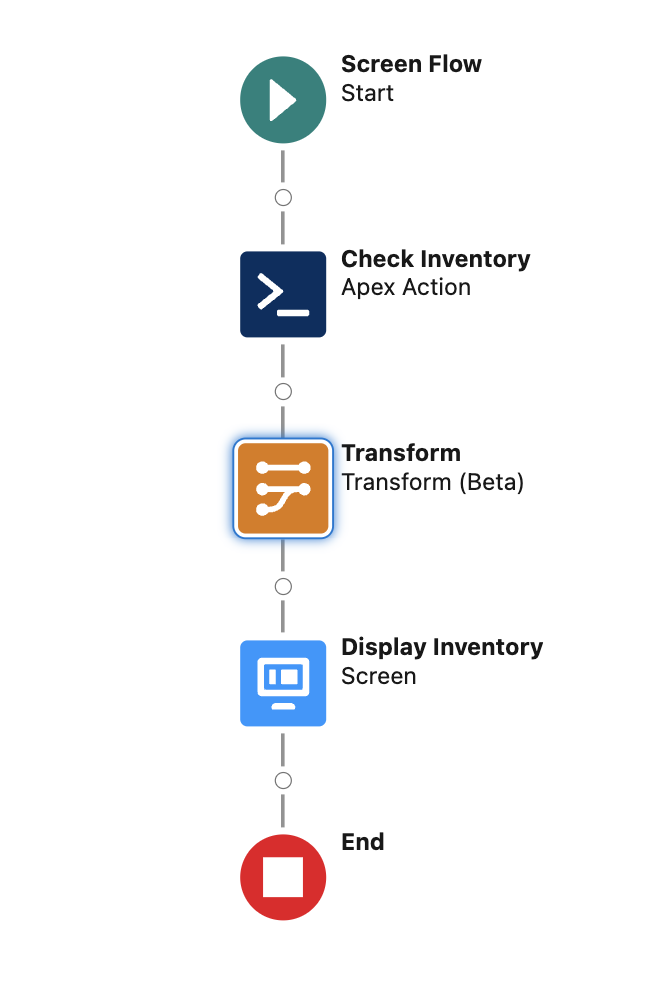
At the end, the flow looks like this (I recommend you to add some fault paths too).

Here is how the Data Table looks. Who can say that this is a Case record collection?

Example 2: Displaying the Output of an Apex Action
Let's assume we have an Apex action that makes a callout to ERP to retrieve inventory details. The output of this action is an Apex-defined collection variable. Consequently, displaying the output using a Data Table is not possible due to it being an Apex-defined variable, which means it is non-object data. Nevertheless, we can utilize the Transform element to convert the output into a record collection.
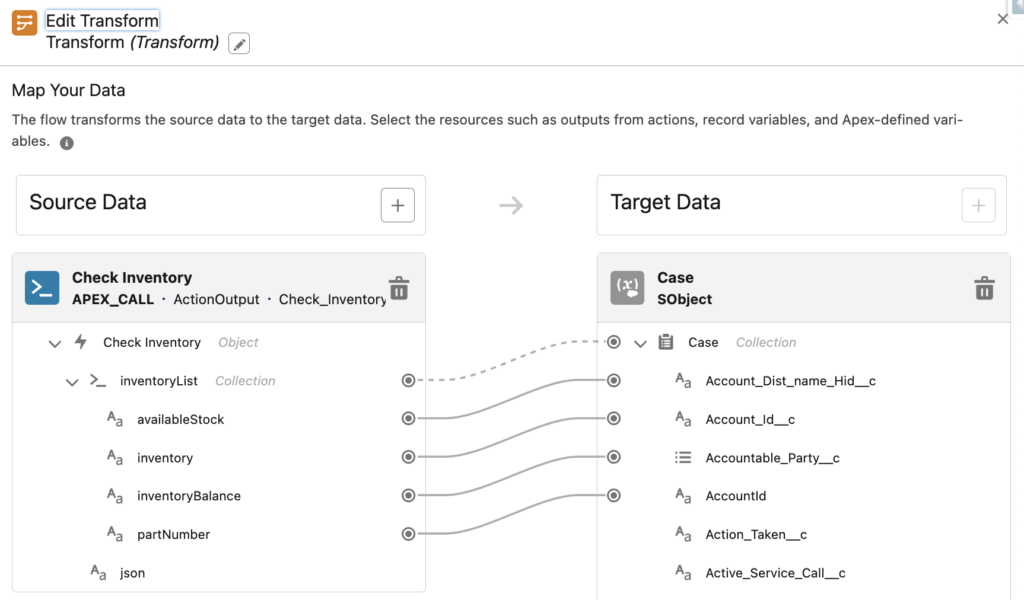
Similar to the previous example, we will use the Case object to display the output. However, this time the output is an Apex-defined variable. Therefore, we can use Loop and Assignment elements, or simply opt for a single Transform element. Let's proceed with the Transform element.
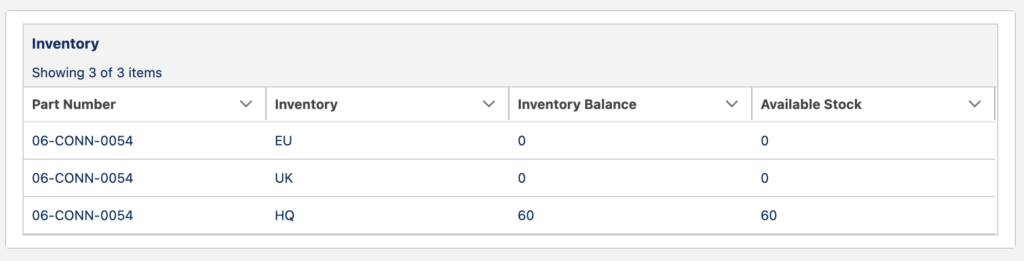
As you can see, we mapped fields from the Apex-defined variable to random Case fields.

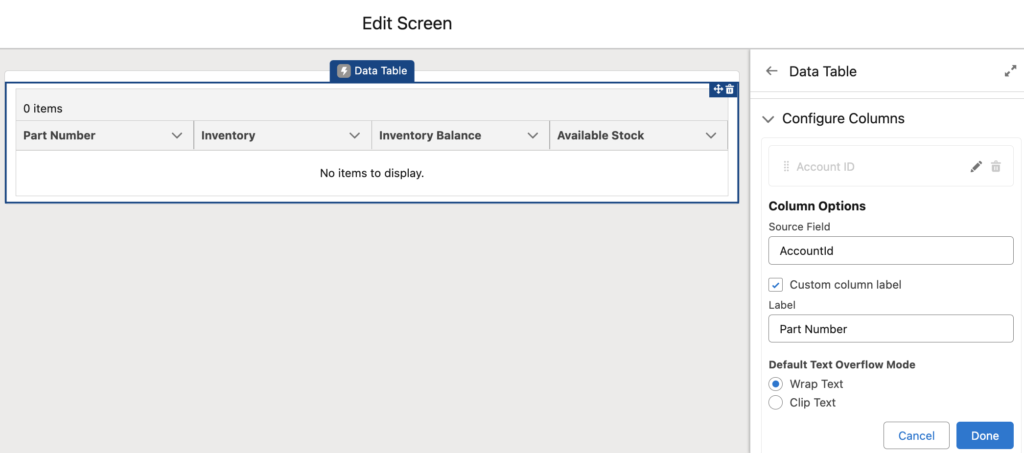
Then you have to display these Case records using different field labels. For instance, "Part Number" instead of AccountId.

At the end, the flow looks like this (don't forget to add fault paths).


3- Displaying Multiple Object Data in One Data Table
The Data Table component can display records from a single record collection variable. It does not support multiple source data, meaning that displaying data from multiple objects in one Data Table is not directly possible. Nonetheless, you can achieve this by using Transform, or Loop and Assignment elements to merge all the relevant data into a single record collection variable.
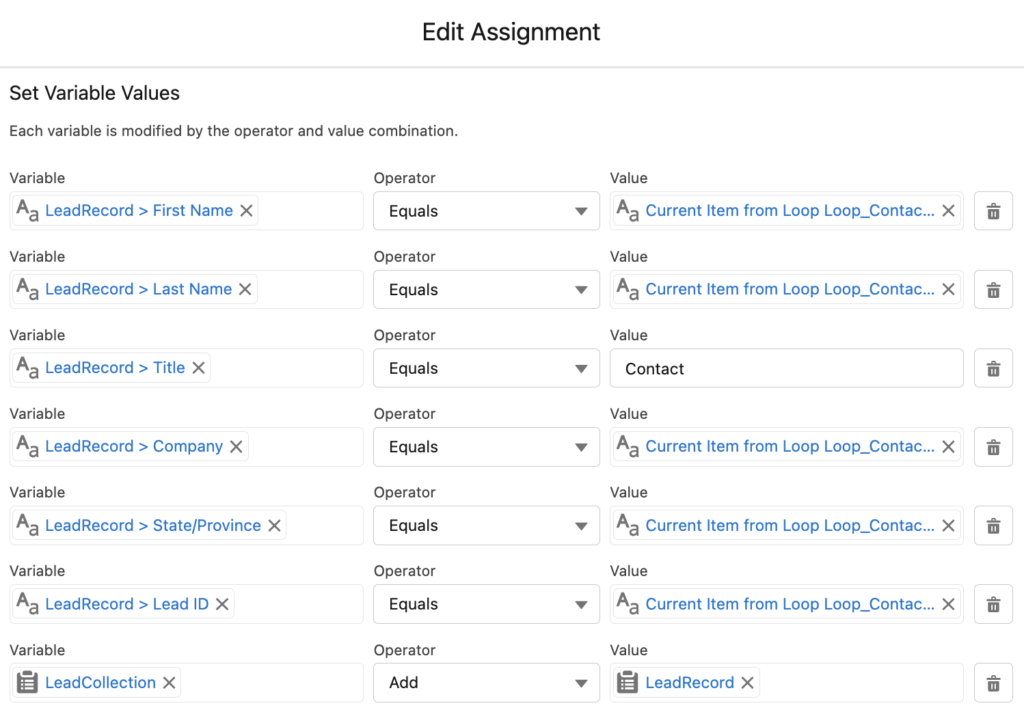
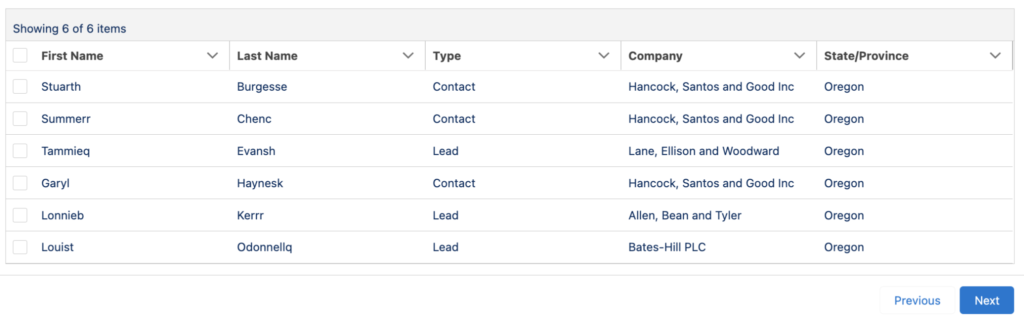
For instance, the 3rd challenge in FlowFest V5 involved the task of displaying both Lead and Contact records in a single Data Table. The solution was to assign the Contact records as Lead records (or vice versa). Consequently, you could then select a record collection comprising Lead records, which now included both Lead and Contact records, to display in the Data Table.

Here is the final result.

Considerations
In these examples, we used the standard objects to assign the records. However, it is a better practice to use a dedicated object or a custom metadata type. Because if you change or delete the object's fields in the future, it may break your data table. Therefore, it is a better practice to create a new custom object or a custom metadata type for this purpose.
Summary
The Data Table is a very useful screen component that every admin needs to learn. Although it has some limitations, there are many creative workarounds to achieve what you need to do. One of these limitations is related to using the Data Table to display non-object data. However, you can easily solve this by assigning or transforming non-object data into a record collection variable.
Dear Yumi,
Great article!!
I am currently seeking a solution that incorporates inline editing within a flow data table, while also providing the functionality to seamlessly add new records and delete existing ones. Your assistance in suggesting such a feature would be greatly appreciated
I have created an open-source Datatable that offers inline editing and also allows for the display of non-object data.
https://unofficialsf.com/datatable-lightning-web-component-for-flow-screens-2/
Hi Eric,
Many thanks for article links, it helps a lot.