
Screen flow is the only flow type that supports the screen element. You can use a screen element to get input from the users. Screen flow contains many standard input components. However, in some cases, they may not be enough for your needs. In those cases, you can build or install Lightning components for flow screens. If you are building a survey or a feedback form, you can use number or selection input components to get a rating from the user. Even though they will store the answer, they won't look like the surveys that we are familiar with. However, you can use this custom Star Rating Component that lets the users select a star and stores the number of selected stars.

How to Use
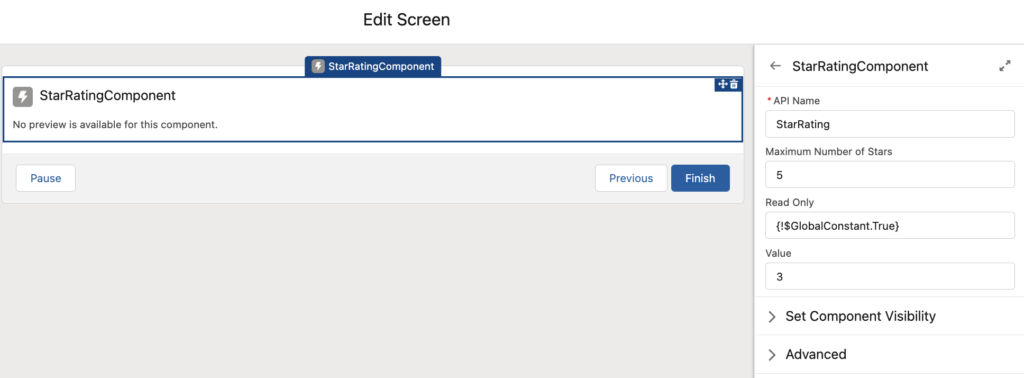
Add the StarRatingComponent to the screen and give it a name.

There are 3 input parameters that you can provide to the component.
- Maximum Number of Stars
This is the number of stars that the component will display to the user. It is required to enter a value.
- Read Only
This is a boolean parameter to make the component read only. By default, the value is false. However, you can enter {!$GlobalConstant.True} to make it read only.
- Value
This parameter stores the number of selected stars. If you provide a value as an input, Star Rating Component displays it as the default number of selected stars.
At the end, Value parameter stores the selected number of stars as an output.
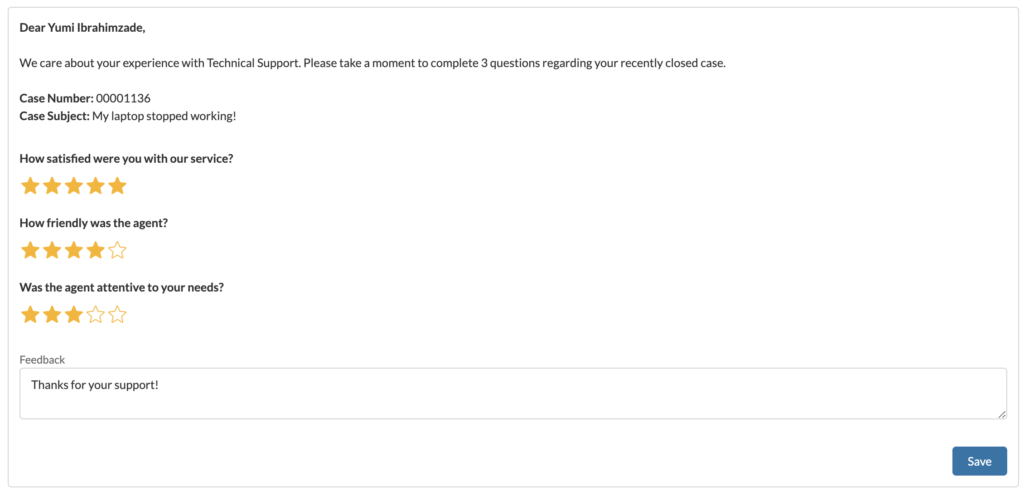
Example
Read this post to see a customer satisfaction survey built with the Star Rating Component.
Installation
Use this link to install the component in a production or developer edition environment.
Use this link to install the component in a sandbox environment.
Do you want to try the component before installing it? You can use this link to test the component!

This component works fine in the developer edition environments. However, it may not be able to load the star icons when it is used in an Experience site connected to a production/sandbox environment. In these cases, you have to override the css directly from the Experience Builder.
In this case, URL of the background image should be "/ExperienceSiteName/resource/fivestar/stars.svg" instead of "/resource/fivestar/stars.svg".
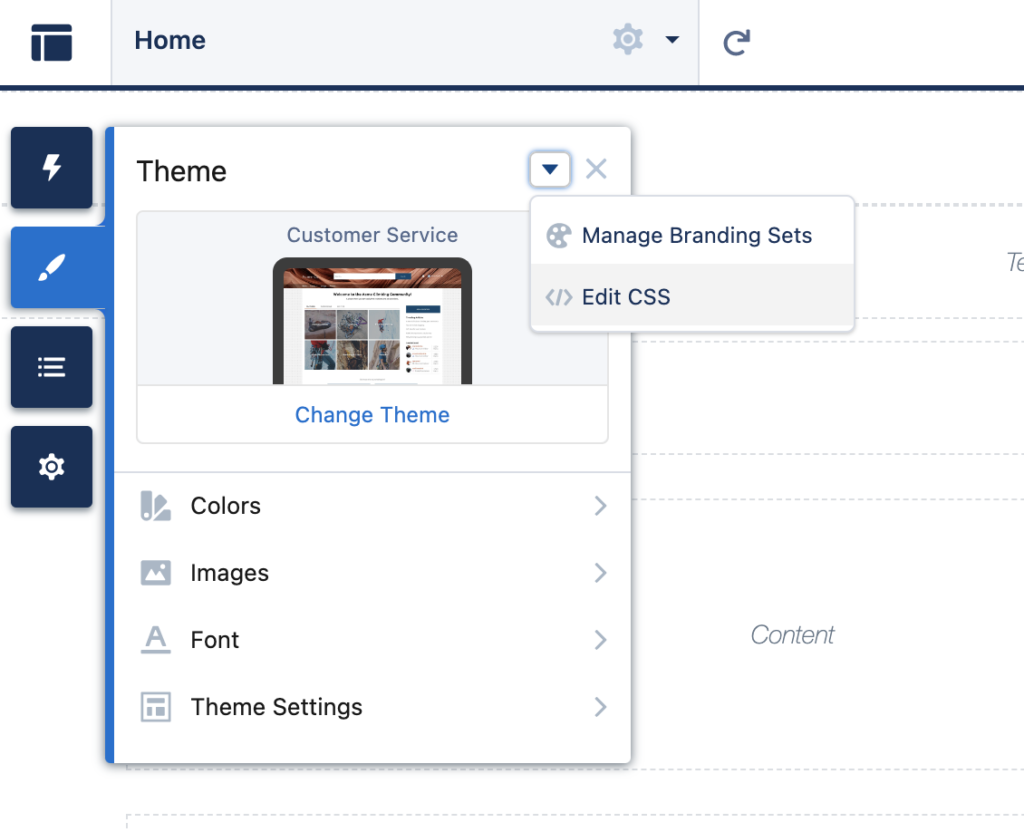
Go to the Experience Builder and click Edit CSS from the Theme.

Enter this code and publish your changes.
.c-rating__item {
background-image: url("/survey/resource/fivestar/stars.svg") !important;
}In this example, the name of the experience site is "survey". Replace "survey" with the name of your Experience site.
This Component is fantastic! Saved me a lot of work
I am glad that you liked it!
i am not able to see the stars but just the hand moving till the end of the stars. i mean they r there but the stars r not showing.
Are you using this in an experience (community) site?
Hi There,
I used the component in the flow and added the flow in community. The stars are not appearing in the community but when I hover over then I feel them there not visible to me. Any quick fix for it?
Thanks!
Hi Tanveer,
I noticed this a few days ago. Looks like it cannot load the icons when it is used in a community in a production/sandbox environment. However, it works fine in a developer edition environment.
I just added the steps to fix it. Although it is not the best solution, it works fine. You have to edit the css file in the static resource and add /experiencesitename to the beginning of the url. You can find an example at the bottom of the post.
|If it doesn't work or you cannot do, let me know and I will prepare the file for you.
Thanks a lot Yumi Ibrahimzade!
The solution worked for me, but rather than editing the CSS in static resources I override the url in the theme css of my community site. As, this will allow me to use the component in different community sites.
Indeed, the component is really nice! Thanks once again.
Best
Tanveer
Hi Yumi,
I also want to add this rating component inside a flow on the experience cloud page. I run in the same issue as Tanveer. The example at the bottom of the post not solves the problem. Could we discuss a file that I can use for the community?
Best regards,
Schenk
Hi,
Did you try to override the CSS of the community? (just for this component, of course)
Hi Yumi,
Thank you for this development, is very useful!
I have a question: I tried to change the color of the stars by uploading a svg file with the colors changed but it in the flow (and in the community) I continue seeing the yellow ones. Can you support me in this?
Thank you in advance!
Greta